|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Компьютеры -> Видео -> Как работает 3D | ||||||||||||||||
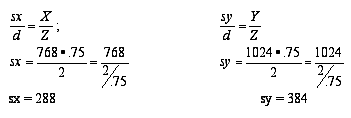
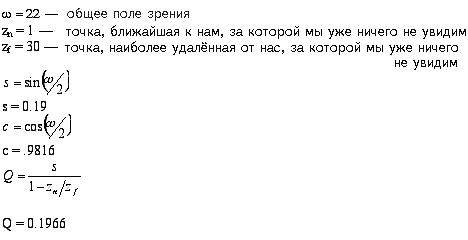
Как работает 3D?Создавая трехмерное движениеСейчас мы просмотрели все те вещи, которые делают цифровое изображение более реалистичным, независимо от того, является ли изображение отдельной картинкой или кадром из анимированного ролика. Но при разработке ролика, аниматоры и дизайнеры привносят дополнительные трюки, делающие ролик похожим не на сгенерированное компьютером творчество, а на отображение реальности.Сколько кадров в секунду?Когда вы просматриваете фильм в ближайшем кинотеатре, на самом деле вы видите последовательность изображений, называемых кадрами, меняющихся с частотой 24 кадра в секунду. Так как сетчатка глаза удерживает изображение чуть дольше 1/24 доли секунды, глаза большинства людей смешивают последовательность кадров в один, непрерывный видеопоток.Если посмотреть на этот процесс с другой стороны, каждый кадр является фотографией из фильма, снятой с экспозицией 1/24 секунды. Такая экспозиция намного превышает экспозицию обычной фотографии, при которой движущиеся объекты кажутся "застывшими в полете". В результате, если вы посмотрите на кадр фильма, показывающего гонки, вы увидите, что некоторые машины кажутся смазанными (blurred), так как они двигались в то время как затвор камеры был открыт. Это размазывание быстродвижущихся объектов мы и видим в реальной жизни. Поэтому изображение на экране выглядит реальным. Однако цифровые трехмерные изображения не являются фотографиями, и движущиеся объекты в кадрах не "смазаны". Для придания реалистичности движущимся объектам, программисты специально добавляют "смазывание". Некоторые дизайнеры преодолевают нехватку естественного "смазывания" увеличением числа кадров в игре с 30 до 60 кадров в секунду. При этом каждый кадр детально прорисовывается, движение показывается через меньшие приращения, но это очень сильно увеличивает количество кадров, которые должны быть прорисованы для какого-либо движения. Например, представьте себе скачки, которые продолжаются шесть с половиной минут. В фильме потребуется 25 (кадра в секунду) x 60 (секунд) x 6,5 (минут) или 9360 кадров для скачек. Цифровая трехмерная графика должна прорисовывать 60 кадров в секунду, что потребует 60x60x6,5 или 23400 кадров для того же отрезка времени. Создавая "размазывание"Эффект смазывания, который программисты добавляют для увеличения реализма движущихся изображений, называется "смазывание движения" (motion blur), или "пространственное сглаживание" (spatial anti-aliasing). Если вы когда-либо включали мышиный след (mouse trails) в Windows, то вы можете достаточно грубо представить себе эту технологию. Копии движущегося объекта прорисовываются позади текущего положения. Причем, четкость и интенсивность создаваемых копий уменьшается по мере удаления объекта от них. Длина следа от объекта, скорость "растворения" копий и другие детали могут изменяться в зависимости от скорости движения объекта, расстояния до наблюдателя и фокуса наблюдателя. Как видно, необходимо запрограммировать множество параметров и деталей, прежде чем создать реалистично движущийся объект.Существуют и другие части изображения, где четкость графики компьютера должна быть принесена в жертву реализму. Это относится как к покоящимся, так и к движущимся изображениям. Хорошим примером являются отражения. Вы наверняка видели картинки хромированных автомобилей и космических кораблей, в точности отражающих все вокруг. В то время как хромированные отражения являются хорошей демонстрацией метода бегущего луча (ray-tracing), мы все же не живем в мире, где все объекты покрыты хромом. Деревянная мебель, мраморные полы и полированный металл, все это отражает окружающие предметы, но, конечно же, не так хорошо как зеркало. Отражения на этих поверхностях должны быть размыты, причем степень "размытия" на каждой поверхности должна быть разная. Тогда среда, окружающая игроков, будет выглядеть реалистичной. Постоянное движение сложно реализовать на компьютереВсе что мы до сих пор обсуждали, только усложняет процесс вывода 3D изображения на экран. Достаточно сложно высчитать и создать первоначальный объект, не менее сложно прорисовать его, создав все требуемые для изображения пиксели. Треугольники и полигоны каркаса, текстура поверхности, лучи света из различных источников, отражения от множества поверхностей, все это должно быть просчитано и соединено воедино, перед тем как программа скажет компьютеру, какие пиксели требуется нарисовать на экране. Вы можете подумать, что сложная вычислительная работа заканчивается при начале прорисовки изображения, но необходимо и здесь добавить кое-какие вычисления.Сегодня, разрешение 1024x768 считается минимальным "высоким разрешением". Это означает что 786.432 элемента изображения, или пикселя, должны быть прорисованы на экране. Если каждый элемент использует 32-битную цветовую палитру, то 25.165.824 бита должны быть обработаны для прорисовки одного изображения. Движение с частотой 60 кадров в секунду требует, чтобы компьютер обрабатывал 1.509.949.440 бит информации в секунду для прорисовки изображений. И это все без учета работы компьютера по наполнению игры содержанием, цветами, формами, освещением и всем тем, что необходимо, чтобы изображение выглядело так, как требуется. Когда вы представите себе весь масштаб вычислений, которые требуется произвести для прорисовки изображения, то вы поймете, почему графические карты перетягивают на себя все больше и больше вычислительных задач от центрального процессора. Центральному процессору нужна такая помощь. Трансформация и процессоры: работайте негры, солнце еще высокоЦифры, показывающие количество бит информации, нужных для создания одного изображения, отображают лишь часть требуемой вычислительной мощности. Для того чтобы намекнуть вам о величине суммарной загрузки процессора, мы поговорим о математическом процессе, называемом трансформацией (transform). Трансформация используется всякий раз, когда мы изменяем угол зрения на какой либо объект. Например, картинка машины, движущейся на нас, становится больше с помощью трансформации. Другим примером трансформации является преобразование созданного 3D мира в 2D форму на экране компьютера. Давайте посмотрим, какое же количество вычислений задействовано в такой трансформации, при этом учитывайте, что она используется во всех трехмерных играх. Сейчас мы разберемся, чем же занимается компьютер. Мы будем использовать несколько выдуманных чисел, дающих представление о количестве всей математики, задействованной в создании одного экрана. Не пытайтесь решать эти примеры, это задача компьютера. Вся приведенная ниже информация размещена, чтобы вы знали обо всех тяжелых расчетах, которые выполняет компьютер при запуске игры.В первой части этого процесса нам понадобятся несколько важных переменных.
Вначале, мы посчитаем размер окон в этот мир.  После подсчета размера окна, необходимо выполнить трансформацию перспективы для дальнейшего отображения мира на экран монитора. Следующим шагом мы добавим несколько переменных.  Итак, точка (X, Y, Z, 1.0) в трехмерном воображаемом мире изменит свои координаты на (X', Y', Z', W'), что и демонстрируют следующие вычисления.  И даже после всех этих расчетов, еще одна трансформация должна быть просчитана, перед тем как изображение будет спроецировано на экран компьютера. Вы уже, наверное, заметили, сколько трудоемких вычислений здесь производится, а ведь все это было сделано только для одного вектора (линии). Представьте себе сложную сцену со многими объектами и героями и вообразите скорость 60 кадров в секунду. Хорошо ведь что изобрели компьютеры, правда? На примере ниже вы можете наблюдать анимированную последовательность кадров, показывающую человека, проходящего через офис. Обратите внимание, что показываемая сцена сильно упрощена по сравнению с трехмерными играми. Здесь нет противников, выпрыгивающих из-за столов, нет ракет или томагавков, пронизывающих воздух, нет скрежещущих зубами демонов, материализующихся в ячейках сотрудников. (cubicles, американская структура офиса. Прим. перев.) Если посмотреть на сцену неприкаянным взглядом, то мы видим простую анимацию. И даже в этой простой анимации требуется выполнить множество расчетов, которые мы описали выше. Стены и мебель имеют текстуры, которыми покрыты каркасы. С помощью световых лучей предметы отбрасывают тени. Также следует заметить, что по мере продвижения камеры по офису, некоторые объекты появляются из-за угла или стены и становятся видимыми. Таким образом вы наблюдаете эффект использования Z-буфера. А так как все это происходит еще до вывода изображения на экран монитора, то становится очевидным: даже самым крутым современным процессорам (CPU) требуется помощь для реализации трехмерных игр или графики. Для этого и были разработаны графические ускорители. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |
