|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
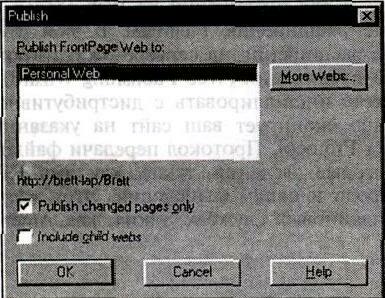
- Контроль за выполнением задания. Имея перед глазами список заданий, вы легко сможете определить, как обстоят дела с любым интересующим вас мероприятием. Для этого надо просто отсортировать список по столбцу Tasks: если задание больше не значится в списке, значит, с ним все в порядке. - Определение состояния вашего сайта. С помощью перечня заданий можно всесторонне обозреть состояние дел на вашем сайте. Можно просто посмотреть, сколько еще заданий не выполнено, а можно отсортировать задания по степени важности: если у вас осталось много дел с высоким и средним приоритетом, то работы вам предстоит гораздо больше, чем если бы эти дела были маловажными. - Определение, какие страницы или файлы требуют наибольшего внимания. Список, отсортированный по признаку Linked To наглядно покажет вам, какие страницы и/или файлы на вашем сайте потребуют самых значительных затрат труда. Зная те две-три страницы, на которые приходится две трети заданий, вы сможете направить на их проработку дополнительные силы. Общие черты режимов обзора У структуры папок, списка файлов, карты навигации и схемы гиперссылок, т. е. во всех режимах, оперирующих с именами файлов и списками, есть ряд общих свойств. Мы их вкратце рассмотрим. Изменение ширины столбцов Ширину столбцов можно регулировать. Поместите курсор мыши на заголовок списка, на границу между двумя соседними столбцами. Когда курсор примет форму крестика со стрелками вправо и влево, нажмите кнопку мыши и тяните границу в нужную сторону. Открытие файлов Все эти режимы предоставляют вам удобный метод загрузки файлов в Редактор или другие приложения, предназначенные для манипуляций с этими файлами. Например, для обработки файлов в формате GIF (Graphics Interchange Format), с которыми вам сплошь и рядом придется иметь дело, вы в несколько щелчков мыши можете запустить соответствующее приложение и приступить к редактированию. Открыть файл вы можете из любого места, где он попадется вам на глаза. Для этого щелчком правой кнопки мыши на значке файла вызовите всплывающее меню и укажите в нем опцию Open. Если это файл HTML, то страница будет открыта в Редакторе Frontpage. Если вы выберете в меню команду Open With, то сможете загрузить ее в любой другой редактор. В диалоговом окне Open With Editor (Открыть в редакторе) вам будет предложен список доступных редакторов, из которого вам нужно будет выбрать подходящий и нажать кнопку ОК. А если вы захотите, чтобы для некоторого типа файлов по команде Open запускался другой редактор; или симпатичный вам редактор вообще отсутствует в списке окна Open With Editor? Указать нужное приложение можно в меню Tools (Инструменты): выберите пункт Options (Опции) и в открывшемся окне щелкните на вкладке Configure Editors (см. "Конфигурирование редакторов" далее в этой главе). Подсказка Открыть файл прямо из окна можно просто двойным щелчком на его имени. Файл будет открыт редактором, установленным по умолчанию. Просмотр свойств файла Чтобы просмотреть свойства файла, выберите файл и в меню Edit дайте команду Properties. На вкладке Summary окна Properties представлены такие сведения, как кем и когда файл создан, когда изменен, автор последнего изменения. Помимо этого, здесь присутствует текстовое окно ввода, в котором можно добавить к файлу комментарии. Подсказка Попасть в окно Properties можно и другим путем: щелкните на файле правой кнопкой мыши и выберите Properties во всплывающем меню. На вкладке General вы найдете общую информацию о файле: имя, название, тип, размер и местоположение. Местоположением может быть путь к файлу или его URL. URL представляет собой адрес ресурса в сети и метод доступа к нему. Так, одной из составляющих частей URL является идентификатор протокола; сейчас самым распространенным протоколом в Internet является протокол HTTP. Термины URL и адрес HTTP обозначают одно и то же понятие. Обновление экрана Чтобы обновить вид окон в Проводнике, выберите в меню View команду Refresh. По этой команде происходит обновление всех схем сайта, открытого в Проводнике. Если над сайтом в одно и то же время работает более одного человека, то процедура обновления позволит вам увидеть все произведенные изменения. Изменение размера окна обзора Окна Folders View, Navigation View и Hyperlinks View разделены перегородкой на два поля. Ее можно передвинуть, изменив размеры полезной площади, отведенной каждому из полей. Для этого установите курсор прямо над перегородкой и после того, как он примет форму двойной черточки с поперечными правой и левой стрелками, нажмите кнопку мыши и тяните перегородку в нужную сторону. Публикация Если вы захотите переместить ваш сайт на другой сервер, то Frontpage проделает это с необычайной легкостью. Пусть, например, вы создали и оттес-тировали свой сайт локально, под Microsoft Personal Web Server или Front-Page Personal Web Server и теперь хотите разместить его на мощном сервере - сердце вашей intranet, или на Web-сервере, подключенном к Internet. Так вот, скопировать сайт, открытый в Проводнике, на сервер можно одним нажатием копки Publish (Опубликовать) на панели инструментов Проводника. Если предполагать, что на сервере, где вы размещаете свой сайт, установлены соответствующие Серверные расширения Frontpage (Frontpage Server Extensions) и у вас есть на нем права администратора, то все предельно просто: 1. Откройте в Проводнике сайт, который вы собираетесь копировать, и нажмите кнопку Publish на панели инструментов Проводника. Появится показанное на рис. 3.21 окно диалога Publish.
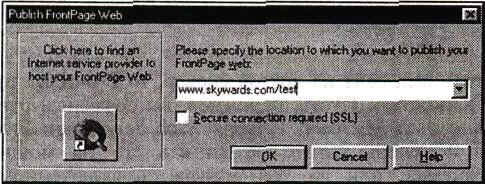
Рис. 3.21. Диалоговое окно Publish 2. Frontpage запоминает сервер, на который вы копировали последний сайт, и его имя будет выведено в окне списка Publish Frontpage Web to. 3. Если вы хотите скопировать на сервер только изменения, то установите флажок Publish changed pages only (Публиковать только измененные страницы). 4. Если вы публикуете корневой сайт и хотите, чтобы все остальные сайты также были размещены на том же самом сервере, установите флажок Include child webs (Включая дочерние сайты). 5. Нажмите кнопку ОК. Frontpage найдет сервер и разместит сайт так, как указано. Если вы собираетесь публиковаться на другом сервере, нажмите в окне Publish кнопку More Webs. Откроется окно диалога Publish Frontpage Web, показанное на рис. 3.22. Рис. 3.22.Окно Publish Frontpage Web
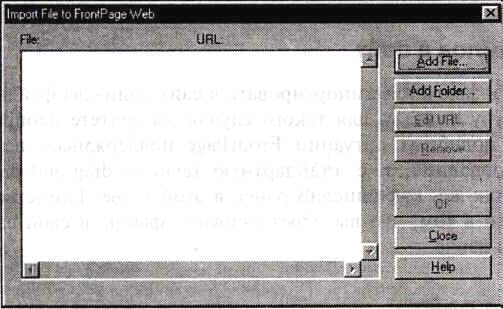
6. В окне диалога Publish Frontpage Web выберите место назначения из выпадающего списка или введите имя Web-сервера непосредственно, а если вы намереваетесь разместить сайт на жестком диске или в локальной сети, то введите путь. Если подключение к вашему сайту должно осуществляться с использованием SSL, установите флажок Secure connection required (SSL) (Требуется защищенное соединение). 7. Для завершения нажмите кнопку ОК. Frontpage найдет сервер или путь и должным образом скопирует сайт. Оба этих метода можно использовать и для публикации на Web-сервер, на котором не установлены Серверные расширения Frontpage. В этом случае Frontpage обнаружит, что Серверные расширения на сервере отсутствуют и автоматически запустит Мастера Web-публикации (Web Publishing Wizard) - отдельный модуль, который вы можете инсталлировать с дистрибутивного компакт-диска Frontpage. Этот мастер скопирует ваш сайт на указанный сервер по протоколу FTP (File Transfer Protocol, Протокол передачи файлов), предварительно выяснив у вас некоторые сведения, такие, как имя FTP-сервера, ваше имя пользователя, пароль и папку назначения. Этот мастер также умеет публиковать сайты в онлайновых службах, таких, как America Online, CompuServe и других. Дополнительные функции Проводника К настоящему моменту вы узнали, как создавать, открывать и публиковать сайты в Проводнике, а также как просматривать сайты под различными углами зрения. Помимо этого, Проводник располагает еще множеством функций, которые пригодятся вам в повседневной работе. Закрытие сайта Поскольку в Проводник Frontpage одновременно можно загрузить только один сайт, то при открытии или создании нового сайта Проводник закрывает текущий сайт. А чтобы закрыть текущий сайт, не открывая другого, выберите в меню File команду Close Frontpage Web (Закрыть сайт Frontpage). Появится окно диалога Getting Started, с которого можно двигаться дальше. Удаление сайта Для того чтобы удалить сайт, вы должны иметь права админитсративного доступа во Frontpage и сайт перед удалением должен быть открыт в Проводнике. Чтобы удалить открытый сайт, выберите в меню File опцию Delete Frontpage Web (Удалить сайт Frontpage). Предупреждение Удалять сайты следует именно с помощью команды fielete Frontpage Web, а никак не путем удаления его файлов с сервера вручную. Если вы вручную удалите файлы, Frontpage может не разобраться, что вы их уничтожили и удаленный сайт все равно останется в списках окон Open Frontpage Web и Getting Started. Если вы попытаетесь его открыть, то получите предупреждение, что каталог, указанный в URL сайта, на сервере не существует. Удаляя сайт, имейте в виду, что даже если вы сделаете это корректно, командой Delete Frontpage Web, вы уже не сможете его восстановить ни из Recycle Bin (Корзины) проводника Windows, ни из каталога, который Front-page создаст для сайта. Frontpage будет предупреждать вас об этом всякий раз, когда вы дадите команду на удаление. Удаление файлов Для удаления файлов в Проводнике вы должны иметь как минимум права доступа авторского уровня. Чтобы удалить файлы, отметьте их в окне Folders View, All Files Viwe, Navigation View или Hyperlinks View и выберите опцию Delete в меню Edit или в контекстном меню, активизировав его правой кнопкой мыши. Прежде чем удалить файлы, Frontpage попросит у вас подтверждения. Если вы строите свой сайт постранично, без помощи каких-либо мастеров или шаблонов, то добавляйте и удаляйте файлы индивидуально. Если же вы используете один из мастеров, то будьте внимательны, удаляя страницы: нежелательно удалять ссылки или страницы, связанные с другими разделами сайта, созданными мастером. Добавление к сайту новой страницы Новую страницу можно вставить в сайт в режимах Folders View, All Files View и Navigation View. Это можно сделать различными способами: - Выберите в меню File опцию Hew и в субменю New укажите пункт Page - Нажмите на панели инструментов Проводника кнопку New Page - Щелкните на поле со списком файлов правой кнопкой мыши и выберите во всплывающем меню New Page - Нажмите клавишу <F2> на клавиатуре -1 Воспользуйтесь кнопками панели инструментов Проводника Copy и Paste Когда вы создадите новую страницу, Frontpage добавит ее к сайту под именем newpage.htm. Имеет смысл сразу переименовать ее, иначе вы рискуете заполучить сайт, состоящий из страниц с маловыразительными названиями newpage2.htm, newpage3.htm и т. д. Импорт файла в сайт Способность приложения к "перевариванию" документов, созданных в предыдущих версиях или при помощи конкурирующих программ, является одним из весомых критериев его ценности. Переходя к Frontpage от какого-либо иного инструмента Web-творчества, вы не рискуете тем, что весь ваш предыдущий труд пропадет: если у вас уже есть страницы или файлы (например, файлы RTF или HTML), которые вы хотели включить в свой новый сайт, то во Frontpage это делается элементарно. В свои сайты вы можете импортировать документы Word, листы Excel и многое другое. Frontpage позволяет в том числе импортировать файлы, созданные приложениями не от Microsoft. Сайт intranet может состоять из десятков, сотен и даже тысяч документов. И если на вашу долю выпало размещение всего этого добра на сайте, то вы наверняка вздохнете с облегчением, услышав, что при желании вы сможете импортировать все эти файлы сразу. Импортировать файлы в сайт можно двумя способами: с помощью команд меню или перетаскиванием файлов в Проводник из других мест вашего компьютера. Вот как это делается через меню: 1. Открыв в Проводнике сайт назначения, выберите в меню File команду Import; откроется окно Import File to Frontpage Web (Импортировать файл в сайт Frontpage), приведенное на рис. 3.23. 2. Нажмите кнопку Add File (Добавить файл); вы увидите окно диалога Add File to Import List (Внести файл в список для импорта), в котором и будете указывать файлы, предназначенные для импорта. С помощью привычных элементов указания местоположения файла найдите папку, содержащую нужные файлы. Убедитесь, что вы ищете файлы именно нужного вам типа - для этого существует раскрывающийся список Files of Type (Тип файлов). Если вы точно не знаете тип искомого файла, то установите в этом списке All Files (*.*) (Все файлы).
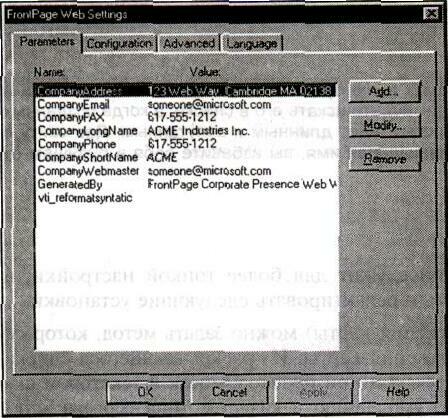
Рис. 3.23.Окно Import File to Frontpage Web 3. Выберите фат или файлы, которые вы будете импортировать. Это делается точно так же, как в проводнике Windows. Чтобы обозначить группу подряд идущих файлов, щелкните на первом файле в группе, нажмите клавишу <Shift> и щелкните на последнем файле группы. Чтобы выбрать несколько непоследовательных файлов, нажмите клавишу <Ctrl> и, держа ее нажатой, щелкайте на выбираемых файлах. Чтобы исключить файл из выборки, щелкните на нем, держа нажатой клавишу <Ctrl>. 4. Нажмите кнопку Open. При этом окно диалога Add FUe to Import List закроется, а файл будет добавлен в список в окне Import File to Frontpage Web. 5. Если вам нужно добавить в список еще файлы, повторите шаги 2, 3 и 4. Чтобы удалить из списка файл (файлы), который импортировать не нужно, выберите его в списке и нажмите клавишу Remove. 6. Если вы хотите изменить URL какого-либо файла, выберите его в окне Import File to Frontpage Web и нажмите кнопку Edit URL; введите новый URL (указав папку, где этот файл будет расположен) и нажмите кнопку ОК. Это удобно для сохранения файла отдельно от остального материала сайта. 7. Запустите процедуру добавления файлов к сайту, нажав кнопку ОК, при этом она превратится в кнопку Stop, с помощью которой вы в любой момент сможете прервать этот процесс. По завершении импорта файлов Frontpage закроет диалоговое окно Import File to Frontpage Web. Импортированные файлы пока не связаны ни с какими страницами сайта. Если вы попытаетесь закрыть Проводник, когда список импорта еще не опустел, Проводник выдаст предупреждение. С помощью команды Import можно добавлять в сайт также графические файлы. Как вы узнаете в главе 8, это можно сделать несколькими различными способами в Редакторе, но если вы хотите поместить в свой сайт определенные файлы, то с помощью команды Import вы сможете импортировать их все в один прием. Перетаскивание файлов в сайт Может случиться, что вам захочется импортировать в сайт один-два файла, а вышеописанную процедуру импорта для такого случая вы сочтете неоправданно длительной. Для подобных ситуаций Frontpage поддерживает перетаскивание файлов в Проводник, т. е. стандартную технику drag-and-drop, которая работает точно так же, как описано ранее в этой главе. Единственное различие заключается в том, что вы перетаскиваете файлы в свой сайт не внутри Проводника, а извне. Экспорт файла из сайта Предположим, вам понадобилось скопировать какой-либо элемент своего сайта (страницу или картинку) куда-то в другое место. С помощью команды Export меню File вы можете записать любой файл на свой винчестер, на сетевой диск или на дискету. Первым делом выберите файл в окне Folders View, All Files View, Navigation View или Hyperlinks View, а затем задайте в меню File опцию Export. В появившемся диалоговом окне Export Selected As (Экспортировать выбранный файл как) укажите, куда вы хотите скопировать файл. Кода вы нажмете кнопку Save (Сохранить), файл будет скопирован туда. Команда Export не удаляет файлы с вашего сайта; чтобы удалить файл, вам следует воспользоваться командой Delete. Редактирование параметров сайта Кошмар на улице Weboa, кадр первый: вы только что завершили сайт вашей компании, где приблизительно на 169 страницах указан номер телефона и факса компании. Утерев пот со лба, вы усаживаетесь в кресло, берете свежую газету и читаете в ней, что код вашего города изменился. Помянув недобрым словом тот день, когда черт дернул вас возомнить себя Web-мастером, вы начинаете размышлять, что же делать с этими 169 страницами. Можно, например, отредактировать их все врукопашную, можно быстренько написать утилитку, которая будет искать старые коды и менять их на новые, можно придумать еще какие-нибудь выходы из создавшегося положения. А нельзя ли сделать это легко и изящно? (Совет) Информацию на всех страницах сайта сразу, за исключением параметров и переменных конфигурации, можно редактировать с помощью команд Find и Replace; подробно они рассмотрены в главе 7. Frontpage использует специальные служебные значения, называемые параметрами и переменными конфигурации, которые он может проследить везде, где они используются в текущем сайте. Некоторые параметры автоматически определяют шаблоны и мастера Frontpage. Вы можете вводить свои собственные параметры с помощью Frontpage Substitution Component (Подстановочного компонента Frontpage), описанного в главе 9. С помощью команды Web Settings (Установки сайта) меню Tools Проводника можно отредактировать информацию, в какие бы глухие уголки вашего сайта она ни была запрятана. Диалоговое окно Frontpage Web Settings также можно открыть из любого окна, кроме списка декораций, щелкнув правой кнопкой на поле окна и выбрав в контекстном меню Web Settings. По этой команде перед вами возникнет диалоговое окно Frontpage Web Settings, содержащее четыре вкладки (рис. 3.24).
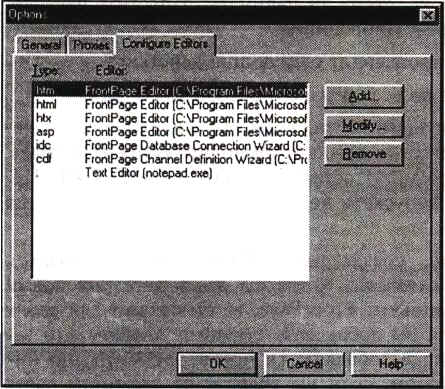
Рис. 3.24. Окно Frontpage Web Settings Вкладка Parameters Если мастер (или шаблон), сгенерировавший ваш сайт, оставил заполнение параметров на вашей совести или если вы хотите ввести свои параметры, то откройте в окне Frontpage Web Settings вкладку Parameters (Параметры). Кнопка Add служит для добавления новых параметров. При ее нажатии открывается диалоговое окно Add Name And Value (Добавить имя и значение),в котором предлагается ввести имя параметра и его значение (оно может быть совершенно произвольным). Выйдите из этого окна, нажав кнопку ОК, после этого новый параметр будет внесен в общий список. Чтобы отредактировать уже существующий параметр, выберите его в списке, нажмите клавишу Modify и введите новую информацию в открывшемся окне диалога Modify Name And Value (Изменить имя и значение). Чтобы записать новое значение и выйти из этого окна, нажмите кнопку ОК. После этого Frontpage автоматически обновит этот параметр на всех страницах сайта, где он присутствует. Кнопка fiemove служит для удаления выбранного параметра из списка. Вкладка Configuration Чтобы изменить имя и название вашего сайта, перейдите в диалоговом окне Frontpage Web Settings на вкладку Configuration (Конфигурация), отредактируйте информацию нужным образом и нажмите кнопку ОК. Имя сайта не должно содержать пробелов, поскольку оно является частью URL сайта, а в URL пробелы недопустимы; однако название сайта пробелы содержать может. Совет Важно дать сайту такое имя, которое легко будет найти в списке сайтов. Каждый раз, открывая сайт в Проводнике, вы будете искать его в списке, а когда созданных вами сайтов будет много, то и список станет длинным и запутанным. Дав сайту с самого начала понятное и запоминающееся имя, вы избавите себя в будущем от лишней головной боли. Вкладка Advanced Вкладка Advanced (Дополнительно) служит для более тонкой настройки, в частности, здесь можно определять и редактировать следующие установки: - В секции Image Maps (Изображения-карты) можно задать метод, которым Frontpage поддерживает изображения-карты. Из раскрывающегося списка Style выберите для них тип сервера и при необходимости в текстовом окне Prefix задайте префикс. По умолчанию в качестве типа сервера установлено значение Frontpage, позволяющее использовать изображения-карты на любом Web-сервере, на котором установлены Серверные расширения Frontpage. Если вы хотите, чтобы Frontpage генерировал изображения-карты для клиентской стороны, а не только для сервера, установите флажок fienerate client-side image maps (Генерировать изображения-карты для клиента). Рекомендуем установить этот флажок. Frontpage генерирует изображения-карты для клиента таким образом, что если браузер их не поддерживает, он просто проигнорирует соответствующий раздел в HTML-файле. Таким образом, установка этой опции во всяком случае не повредит, и при этом нередко может дать выигрыш в скорости. Детально об этом рассказано в главе 8. - В секции Validation Scripts (Сценарии проверки) устанавливается, какой язык сценариев будет использоваться для проверки вводимых данных в полях форм; предоставляются следующие варианты выбора: VBScript, JavaScript и <None>. Если вы собираетесь использовать эту возможность, то Frontpage автоматически сгенерирует на HTML-странице соответствующий код. Если вы выберете JavaScript, то он будет работать и с Internet Explorer, и с Netscape Navigator; VBScript работает только с Internet Explorer. - В секции Options находится единственный флажок - Show documents in hidden directories (Показывать документы в скрытых каталогах). Установите его, если вам нужно видеть документы в скрытых папках. Имена скрытых папок начинаются со знака подчеркивания (_), и по умолчанию Проводник не показывает их содержимое. Возможность просматривать их может пригодиться, например, модератору дискуссионной группы: отдельные сообщения дискуссии хранятся в скрытой папке. - В секции Recalculate Status (Пересчитать состояние) вы видите два флажка, с помощью которых устанавливается, в какой ситуации Frontpage должен произвести пересчет сайта. Эти флажки называются Included page dependencies are out of date (Включаемая страница устарела) и Text index is out of date (Текстовый индекс устарел). Вкладка Language На вкладке Language (Язык) вы можете задать используемый по умолчанию язык и кодировку HTML вашего сайта. Параметр Default Web Language (Язык сайта по умолчанию) используется Серверными расширениями Frontpage для того, чтобы при необходимости возвратить браузеру сообщение об ошибке на указанном языке. Опция Default HTML Encoding (Кодировка HTML по умолчанию) определяет набор символов, используемый по умолчанию в новых страницах. Frontpage 98 существует в английской, балтийской, центрально-европейской, китайской, немецкой, греческой, итальянской, японской, корейской, испанской и турецкой редакциях. И хотя пользовательский интерфейс Frontpage доступен не на всех ныне существующих языках, тем не менее, вы сможете создавать сайты практически на любом языке, выбрав из обширного списка кодировок HTML нужную. Смена пароля Вот незадача: ваша секретарша, известная своей фотографической памятью, заглянула вам через плечо, когда вы вводили пароль администратора Frontpage. Как быть? Поменяйте свой пароль, когда ее не будет поблизости. Вот как это сделать: объявите ей, что в соседнем универмаге ее любимая парфюмерная фирма устроила рекламную распродажу. Когда она покинет офис, войдите в меню Tools Проводника и выберите команду Change Password (Сменить пароль). Вы увидите диалоговое окно с приглашением ввести старый пароль, который ваша секретарша уже знает, и новый пароль, который она никогда не узнает, потому что отныне вы будете вводить его, оглядываясь через плечо, а также ввести подтверждение нового пароля. Введите пароли, подтверждение и нажмите кнопку ОК. Новый пароль будет записан и диалоговое окно закроется. Когда ваша секретарша вернется, покажите ей язык. Примечание Команда Change Password может оказаться в меню недоступной. В случае некоторых Web-серверов Microsoft управление доступом регулируется самим сервером, а не Frontpage. Подробнее об этом читайте в главе 5. Конфигурирование редакторов Вы открывали когда-нибудь файлы из проводника Windows? Если да, то вы знаете, что файлы открываются теми приложениями, которые способны их просматривать и редактировать. Проводник Frontpage ведет себя аналогичным образом. По двойному щелчку на файле вашего Web-сайта (например, файла Office, GIF или JPEG) Проводник Frontpage откроет файл в приложении, заданном в конфигурации проводника Windows. Если же вы захотите, чтобы запускался другой редактор, отличный от того, что указан для проводника Windows, то в меню Tools выберите Options, a затем в открывшемся окне Options (рис. 3.25) щелкните на вкладке Configure Editors (Конфигурация редакторов). На вкладке находится список в две колонки: в первой перечислены расширения файлов, а во второй - приложения, используемые для редактирования файлов соответствующих типов. Как видите, в этом окне некоторым наиболее употребительным типам файлов по умолчанию уже сопоставлены приложения для редактирования. Чтобы внести в этот список новый тип файлов, нажмите кнопку Add, при этом откроется диалоговое окно Add Editor Association (Добавить редактор для файлов типа). Введите в текстовом окне File Type расширение, идентифицирующее тип файла, а в окне Editor Name впишите название программы, которая будет служить редактором для этих файлов. Затем в текстовом окне Command введите имя и путь к исполняемому файлу редактора. Если точное местоположение его вам неизвестно, нажмите кнопку Browse, которая откроет стандартное окно просмотра окружения вашего компьютера. Введя все необходимые данные, нажмите кнопку ОК.
Рис. 3.25. Диалоговое окно Options Чтобы исправить существующий пункт списка, выберите его и нажмите кнопку Modify. U появившемся диалоговом окне Modify Editor Association (Изменить редактор для файлов типа) вы сможете откорректировать название редактора и имя его исполняемого файла. Пункт списка можно удалить. Для этого следует выбрать его и нажать Remove. Frontpage позволяет сопоставить одному типу файлов только один редактор. Все редакторы, перечисленные в списке на вкладке Configure Editors, появляются в окне диалога Open With Editor (меню Edit, опция Open With). Если какому-то типу файлов вы не назначите в Проводнике соответствующий редактор, то Frontpage откроет его с помощью приложения, зарегистрированного для файлов этого типа в Windows. Подсказка Когда вы нажмете Remove на вкладке Configure Editors, Frontpage не станет спрашивать подтверждения на удаление элемента списка. Если вы удалите его по ошибке, то вам придется ввести его заново через команду Add. Пересчет гиперссылок Пересчет гиперссылок обновляет, "причесывает" сайт. Если вы внесли в свой сайт значительные изменения, например, удалили некоторые страницы, то будет целесообразно провести операцию пересчета гиперссылок. Эта процедура приобретает особенную актуальность, если вы добавляли, удаляли или модифицировали документы в сайте без помощи Frontpage. Вам нужно будет сделать совсем немного: выберите в меню Tools опцию Re^ calculate Hyperlinks. Frontpage предупредит вас, что эта процедура может потребовать много времени, и спросит, стоит ли начинать. Запустить пересчет гиперссылок можно из любой карты Проводника. При пересчете ссылок Frontpage производит следующие действия: - Обновляет изображение сайта во всех режимах обзора Проводника - Обновляет список ссылок текущего сайта. Если вы удалили с сайта некоторые файлы и хотите проверить ссылки командой Verify Hyperlinks, то удаленные ссылки частично могут остаться в окне диалога Verify Hyperlinks. Стало быть, полезно запускать пересчет ссылок после удаления материала с сайта - Обновляет текстовый индекс, создаваемый Поисковым Компонентом Frontpage (Frontpage Search Component). Когда вы реализуете поисковый механизм, используя этот компонент Frontpage, то он создает для своих нужд текстовый индекс. Когда вы добавляете страницу к сайту или записываете измененную, в индекс добавляются новые элементы, но ничего не удаляется. Таким образом, если вы уберете из страницы часть материала и сохраните ее, то элементы из удаленного материала все равно останутся в индексе. Каждый раз после удаления материала из сайта желательно производить пересчет гиперссылок для обновления текстового индекса. (О модуле Frontpage Search Component подробно рассказано в главе 9.) Вперед! Как видите, Проводник Frontpage - мотор клиентской части Frontpage - можно использовать не только для просмотра Web-сайтов, но и для администрирования. В следующей главе вы детально познакомитесь еще с двумя ключевыми составляющими клиента Frontpage: шаблонами и мастерами. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |