|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> FrontPage -> Руководство по FrontPage | ||||||||||||||||
На рис. 6.25 показан пример трехстолбцовой таблицы, средняя ячейка в которой разбита на три строки.
Рис. 6.25. Пример разбиения ячейки Слияние ячеек Иногда бывает необходимо объединить содержимое нескольких соседних ячеек в одной. Эта процедура носит название слияния ячеек и производится следующим образом: 1. Отметьте ячейки, которые вы хотите объединить. Чтобы отметить несколько ячеек, выберите первую из них, а затем, держа нажатой клавишу <Shift> или <Ctrl>, щелкните кнопкой мыши в следующей ячейке. Для слияния вы можете отметить любое количество ячеек, но с одним условием: они должны образовывать сплошную прямоугольную область. 2. Выберите в меню Table опцию Merge Cells (Объединить ячейки). Редактор объединит отмеченные ячейки, т. е. общие у отмеченных ячеек границы будут удалены и получится одна ячейка большего размера. Содержимое всех ячеек останется в неприкосновенности и будет оформлено в виде отдельного абзаца (рис. 6.26). Вставка изображений в ячейки таблицы Чтобы в ячейку таблицы вставить изображение, установите курсор в ячейку, в меню Insert выберите опцию Image и в открывшемся диалоговом окне Image укажите нужное изображение. Можно также перетащить нужный файл из проводника Windows или Проводника Frontpage. Более подробно эта тема обсуждается в главе 8.
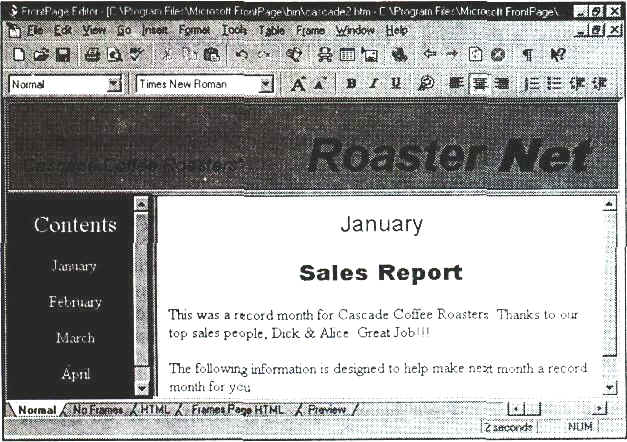
Рис. 6.26. В этой таблице произошло слияние четырех центральных ячеек Таблицы в таблицах Редактор позволяет вставлять таблицы внутрь таблиц. Подобные конструкции иногда бывает удобно использовать для каких-либо специальных случаев организации данных. Если вы используете таблицы для размещения миниатюр, ссылки с которых ведут к большим изображениям, то вложенные таблицы могут помочь вам представить миниатюры более логичным или визуально привлекательном способом, нежели обычные таблицы. Не спешите увлекаться строительством подобных "матрешек", сначала посмотрите, нельзя ли достичь тех же самых результатов путем разбиения и слияния ячеек. Чем проще будет структура ваших таблиц, тем меньше времени вы потратите на поиск и устранение ошибок на своих страницах. Чтобы вставить таблицу внутрь таблицы, установите курсор в ячейку, в которую вы хотите вставить таблицу, и создайте новую таблицу с помощью команды Insert Table (Вставить таблицу) меню Table или нажав на панели инструментов кнопку Insert Table. Эта процедура была описана в этой главе ранее. Все о фреймах Фреймы (frames) - это прямоугольные области на Web-странице, в которых демонстрируются другие страницы или изображения. Для создания фреймов во Frontpage предусмотрен ряд шаблонов, которые мы рассматривали в главе 4. Применение фреймов Фреймы можно использовать самыми разными способами, область их применения ограничена только богатством вашей фантазии. Фреймам самое место там, где часть содержимого страницы должна оставаться постоянной, а часть должна меняться. Один из наиболее распространенных случаев использования фреймов - страницы, в верхней части которых располагается логотип компании, а на остальном пространстве находится панель навигации и информационная часть текущей области сайта. Другим часто встречающимся вариантом применения фреймов являются списки продукции: сам список располагается в левом фрейме страницы, а фрейм с правой стороны содержит описание каждого вида продукции. Содержимое страницы в левом фрейме остается неизменным, поскольку список продукции должен постоянно присутствовать на экране, а страницы в правом фрейме меняются в соответствии с тем, какой продукт выбран в левом. Вы можете связать каждую ссылку из левой части страницы с целевым фреймом (target frame). В данном случае им является правый фрейм. Когда пользователь щелкнет на ссылке в левом фрейме, в целевом фрейме с правой стороны страницы появится страница соответствующего продукта. Взгляните на рис. 6.27. На нем представлена страница сайта RoasterNet, на которой в левом фрейме располагается список месяцев года и с каждым месяцем связана страница коммерческого отчета, выводимая в правом фрейме. Страница содержит три фрейма; на рисунке приведен ее вид в Редакторе.
Рис. 6.27. Страница фреймов Как видите, страница разбита на три раздела, отделенных друг от друга серым бордюром. Заметьте, что в Редакторе она отображается в том же виде, в каком она появится в браузере пользователя. Фреймсеты Фреймсет (frameset) в действительности является отдельной страницей, содержащей информацию о составляющих страницы фреймов. Эта информация отправляется серверу для загрузки в браузер соответствующих файлов. В предыдущем примере вы видели на экране одновременно три страницы; добавьте к ним еще одну, фреймсет, и получится, что число страниц, необходимых для отображения такой конструкции, равно четырем. Это означает: для того, чтобы вывести подобную страницу, браузеру придется четырежды обратиться к серверу. Поэтому желательно не увлекаться и стараться по мере возможности ограничивать количество фреймов на странице. Редактор Frontpage выводит все части фреймсета вместе, на одной странице так, как они будут отображаться в браузере. Таким образом, в Редакторе можно создавать, редактировать и просматривать страницы фреймов в режиме WYSIWYG, что весьма облегчает их разработку - ведь раньше над каждой страницей приходилось работать отдельно и результат своей деятельности можно было увидеть только в браузере. Работа с фреймами Когда вы конструируете фреймы с помощью шаблонов (они были описаны в главе 4), Frontpage автоматически создает отдельные страницы и фреймсет и отображает все фреймы в Редакторе. Не правда ли, здорово? Задание страницы фреймов Когда вы начинаете создавать в Редакторе страницу фреймов, составляющие ее страницы еще не определены (рис. 6.28). До того как начать набивать страницы информацией, вам предстоит сделать выбор: - Set Initial Page (Задать начальную страницу). Начальная страница (initial page) - это страница, которая будет видна при открытии фрейма. Нажав эту кнопку, вы перейдете в диалоговое окно Create Hyperlink (Создать гиперссылку). Далее вы сможете создать новую страницу и установить ссылку на нее или, если у вас запущен Проводник Frontpage, вы можете назначить в качестве начальной любую страницу сайта. Более подробно диалоговое окно Create Hyperlink рассматривается в главе 7, в разделе "Ссылки". - New Page (Новая страница). Если вы нажмете эту кнопку, то во фрейм будет загружена новая чистая страница. Это обычная страница, созданная по шаблону Normal. Шаблоны страниц были нами разобраны в главе 4
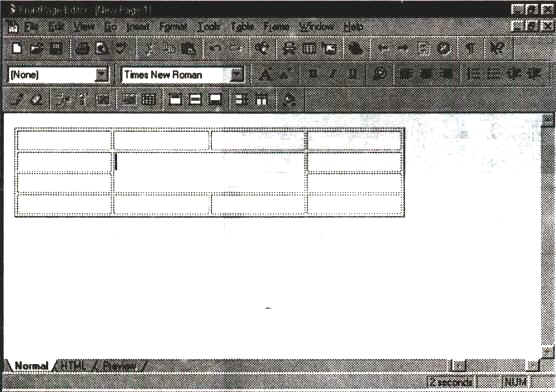
Рис. 6.28. Вот что вы увидите, создавая новую страницу фреймов; воспроизведенная здесь картина соответствует шаблону Contents (Оглавление) После того как вы зададите страницы фреймсета, можете приступать к их заполнению и форматированию (рис. 6.29).
Рис. 6.29. Страница фреймов готова для наполнения Выбор страницы или фреймсета Когда вы щелкнете кнопкой мыши в любом месте фрейма, загруженная в нем страница станет активной. Активная страница отличается от прочих цветной рамкой. Если вы щелкнете на внешней рамке фреймсета, то весь фреймсет целиком будет выделен цветной рамкой. Свойства страницы фреймов Чтобы отредактировать свойства фреймсета, отметьте его и выберите в меню Frame опцию Frames Page Properties. При этом вы увидите диалоговое окно Page Properties, открытое на вкладке Frames. В нем можно установить две опции: - Frame Spacing (Расстояние между фреймами). В этом окне устанавливается интервал между фреймами в пикселах - Show Borders (Показывать рамки). Установив или сняв этот флажок, можно сделать рамки фреймов видимыми или невидимыми соответственно Подробнее об этом диалоговом окне написано в главе 7. Свойства фрейма Выберите одну из страниц фрейма и выберите в меню Frame опцию Frame Properties или щелкните правой кнопкой мыши на странице и выберите Frame Properties из контекстного меню. Появится диалоговое окно Frame Properties, показанное на рис. 6.30.
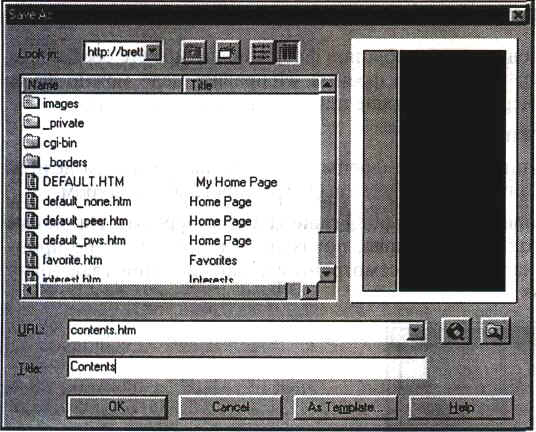
Рис. 6.30. Диалоговое окно Frame Properties Все изменения, которые вы будете производить далее, будут касаться только отдельно взятой страницы. Если вам не нравится имя фрейма, введите новое имя в текстовом поле Name. Можно также задать другую начальную страницу, введя ее имя в текстовом поле Initial Page или нажав кнопку Browse. После нажатия этой кнопки появится диалоговое окно Edit Hyperlink (Редактировать гиперссылку), детально описанное в главе 7. В этом окне есть еще три секции, предназначенные для более тонкой настройки параметров страницы: - Options (Опции). Здесь вы можете указать, следует ли позволить браузе-ру пользователя автоматически по своему усмотрению изменять размеры фрейма. По умолчанию флажок Resizable in Browser установлен, и для большинства страниц разумно будет его оставить. Здесь же (поле Show Scrollbars) вы можете установить, в каких случаях браузер будет показывать полосы прокрутки: по необходимости (опция if Needed), никогда (Never) или всегда (Always). По умолчанию установлено значение if Needed; в подавляющем большинстве случаев вам не придется его менять, если только у вас не будет очень веских причин совсем запретить прокрутку этой страницы. Если вы выберете опцию Always, то полосы прокрутки всегда будут присутствовать на странице, независимо от степени ее заполнения и размера окна браузера пользователя. Иными словами, без уважительной причины это значение также лучше не использовать; ненужные полосы прокрутки не только непрофессионально выглядят, но и могут испортить настроение посетителю, вынудив его уйти с вашего сайта. А ведь вы бы предпочли добиться совершенно противоположного эффекта, не так ли? - Frame Size (Размер фрейма). В этой секции можно отрегулировать ширину Width (Ширина) и высоту Row Height (Высота строки) фрейма. Опции установки ширины разрешены, если фрейм занимает не всю ширину окна, а имеет соседей справа или слева. Значение Relative (Относительно) означает, что размер фрейма будет вычисляться с учетом размеров соседних по горизонтали фреймов. Значение Percent (Проценты) означает, что при отображении в браузере ширина фрейма будет составлять указанное количество процентов от полной ширины окна. А если вы захотите задать точную ширину фрейма, введите ее значение и установите опцию Pixels (Пикселы). Если фрейм по высоте занимает не все окно, т. е. выше или ниже него располагаются другие фреймы, то эти опции доступны. Значения их имеют тот же смысл, что и для ширины фрейма. Когда вы изменяете размеры одного из фреймов, то и размеры всех фреймов, которых эти изменения касаются, корректируются соответствующим образом. - Margins (Поля). Если вы хотите установить размер полей в странице, введите для них значения ширины и высоты в текстовых полях Width и Height соответственно, тогда все содержимое этой страницы будет отображаться с заданным отступом. Нажав кнопку Frames Page, вы попадете в диалоговое окно установки свойств страницы фреймов Page Properties, оно было рассмотрено нами несколько ранее в этой главе, в разделе "Свойства страницы фреймов". Если вы хотите создать или отредактировать связанную со страницей таблицу стилей, нажмите кнопку Style и перейдите в диалоговое окно Style. Подробнее это окно будет обсуждаться в главе 7. Совершив над фреймом все необходимые манипуляции, нажмите кнопку ОК. Свойства страницы Чтобы отредактировать свойства страницы, щелкните на странице правой кнопкой мыши и выберите в контекстном меню пункт Page Properties; вы увидите диалоговое окно Page Properties. Подробный разговор о диалоговом окне Page Properties ожидает вас в главе 7. Помимо этого, вам может понадобиться изменить целевой фрейм, заданный по умолчанию; как это сделать, читайте далее в текущей главе, в разделе "Целевые фреймы по умолчанию". Первое сохранение фреймов и фреймсетов Первое сохранение страниц фреймов и самой страницы фреймсета происходит в основном так же, как и в случае первого сохранения обычных страниц, но с одним весьма существенным отличием. Когда вы в первый раз записываете фрейм, в диалоговом окне Save As появляется миниатюрное схематическое изображение вашего фреймсета, в котором цветом выделена текущая сохраняемая страница, так, как изображено на рис. 6.31. Благодаря этому вы видите, какая страница в данный момент будет записана и ее имя. Подробности процедуры сохранения страниц изложены ниже в разделе "Сохранение страниц". Когда вы дадите странице имя и нажмете кнопку ОК, на миниатюре будет подсвечена следующая страница и т. д. Когда вы запишете все фреймы, дойдет очередь и до сохранения страницы фреймсета. Примечание Сохраняя страницы, всегда полезно давать им запоминающиеся имена, особенно это касается фреймов и управляющего ими фреймсета. Это поможет вам не запутаться впоследствии, когда вы станете расставлять ссылки из одного фрейма на страницы другого фрейма.
Рис 6.31. Первое сохранение страницы фреймов Сохранение без Проводника Если вы работаете, не задействуй Проводник Frontpage, то при первом сохранении вам будет выдано диалоговое окно Save As File (Сохранить как файл). Подробнее о диалоговом окне Save As File читайте далее в разделе "Сохранение файлов". Не первое сохранение После того как вы сохраните однажды свою страницу, Frontpage перестанет донимать вас вопросами и в дальнейшем будет самостоятельно записывать ее под тем же именем. Удаление фрейма Если вы хотите удалить фрейм из фреймсета, отметьте его и выберите в меню Frame опцию Delete Frame. Фрейм будет удален, а оставшиеся заполнят собой освободившееся пространство окна. Открытие страницы в новом окне Если вы хотите просмотреть фрейм в своем собственном окне вне фреймсета, щелкните на странице правой кнопкой мыши и в контекстном меню выберите Open Page in New Window (Открыть страницу в новом окне). Разбиение страницы во фреймсете Уже создав фреймсет по одному из шаблонов фреймов, вы можете сообразить, что в нем явно не хватает еще одного фрейма. Исправить дело можно двумя различными способами: через меню Frame или с помощью клавиатуры. Использование меню Ffcame: 1. Щелчком кнопки мыши выберите фрейм, который вы хотите разделить. При этом страница этого фрейма будет выделена цветным контуром. 2. Выберите в меню Frame команду Split Frame (Разбить фрейм). На экране появится диалоговое окно Split Frame, показанное на рис. 6.32, по принципу действия оно аналогично рассмотренному ранее в этой главе окну Insert Rows or Columns.
Рис. 6.32. Диалоговое окно Split Frame 3. Установите переключатель в положение Split into Columns (Разбить на столбцы) или Split into Rows (Разбить на строки) и нажмите кнопку ОК. Использование клавиатуры: 1. Установите курсор мыши на рамку фрейма, который надо разбить; курсор примет вид двусторонней стрелки. 2. Нажмите клавишу <Ctrl> и, не отпуская ее, щелкните кнопкой мыши и потяните курсор, при этом граница текущего фрейма будет перемещаться вслед за мышью, а на освободившемся пространстве образуется новый фрейм. 3. Когда вы достигнете желаемого результата, отпустите клавишу <Ctrl> и кнопку мыши - новый фрейм готов. Осталось задать его начальную страницу. Отображение страницы во фрейме Чтобы страница могла быть загружена во фрейм, на эту страницу следует создать ссылку и связать ее с фреймом. Все эти манипуляции производятся в диалоговых окнах Create Hyperlink или Edit Hyperlink. Предположим, например, что на сайте RoasterNet есть страница оглавления (Table of Contents), в левом фрейме которой на слове Sales (продажи) уже стоит ссылка на страницу с информацией об успехах отдела сбыта. Вам хочется, щелкнув на слове Sales, получить в правом фрейме страницу со сводкой продаж. Вот, что для этого следует сделать: 1. Откройте в Редакторе ваш фреймсет. 2. На странице Table of Contents щелкните правой кнопкой на ссылке Sales и выберите в контекстном меню опцию Hyperlink Properties, открывающую диалоговое окно Edit Hyperlink, показанное на рис. 6.33.
Рис. 6.33.Диалоговое окно Edit Hyperlink 3. В строке IJRL введите URL нужной страницы или выберите его из раскрывающегося списка последних использовавшихся. Остальные опции диалогового окна Edit Hyperlink детально расписаны в главе 7. 4. Нажмите кнопку справа от текстового поля Target Frame (Целевой фрейм); в открывшемся диалоговом окне Target Frame введите имя фрейма, в котором должна будет появляться страница Sales. Проще всего сделать это, щелкнув по соответствующему фрейму на миниатюре вашего фреймсета. Если странице уже назначен целевой фрейм по умолчанию и он вас вполне устраивает, то вы можете пропустить этот шаг. Как задается целевой фрейм по умолчанию, вы узнаете немного позже из раздела "Целевые фреймы по умолчанию". 5. Вернитесь в Редактор, нажав в диалоговом окне кнопку ОК. По возвращении в Редактор вы теперь по ссылке Sales в левом фрейме будете открывать страницу Sales в правом фрейме. Чтобы в Редакторе пройти по гиперссылке в обычном режиме (вкладка Normal), щелкните на ссылке правой кнопкой и выберите в контекстном меню Follow Hyperlink (Следовать по гиперссылке), или щелкните на ней же левой кнопкой, держа нажатой клавишу <Ctrl>. Представление во фрейме результатов заполнения форм Помимо того что во фреймах можно отображать обычные страницы, точно так же во фрейм можно вывести результаты заполнения формы. Эта возможность обычно используется в сочетании со скриптами ISAPI (Internet Server API, Интерфейс прикладного программирования сервера Internet), NSAPI (Network Server API, Интерфейс прикладного программирования сервера сети) или CGI, либо с обработчиками форм (form handlers) Мастера подключения к базам данных (Database Region Wizard). Вот как это делается: 1. В Редакторе щелкните правой кнопкой мыши на любом поле формы и в контекстном меню выберите Form Properties; откроется диалоговое окно Form Properties, показанное на рис. 6.34.
Рис. 6.34. Диалоговое окно Form Properties 2. Щелкнув по кнопке справа от текстового окна Target Frame, вы увидите диалоговое окно Target Frame. Укажите в нем имя фрейма, в который должны выводиться результаты. 3. Нажмите кнопку ОК, закройте окно Target Frame, и затем, еще раз нажав кнопку ОК, закройте окно Form Properties. Как создаются и используются формы, вы узнаете в главе 9. Целевые фреймы по умолчанию Если у вас есть страница со множеством ссылок и вы не хотите назначать целевой фрейм каждой из них по отдельности, вы можете связать их все с целевым фреймом по умолчанию (default target frame). Целевые фреймы поумолчанию задают фрейм назначения для всех ссылок страницы, включая графические, которые не связаны с явно указанными целевыми фреймами. Чтобы задать целевой фрейм по умолчанию: 1. Щелкните правой кнопкой мыши на любом месте открытой в Редакторе страницы и выберите в контекстном меню Page Properties. 2. В диалоговом окне Page Properties перейдите на вкладку General (Общие), нажмите кнопку справа от текстового окна Default Target Frame. На экране появится диалоговое окно Target Frame. Укажите в нем фрейм, который вы хотите установить по умолчанию, и нажмите кнопку ОК. Но у вас по-прежнему остается возможность назначения отдельным гипер-ссылкам целевых фреймов, отличных от заданного по умолчанию. Эта процедура была ранее изложена в разделе "Отображение страницы во фрейме". Вкладки просмотра фреймов В первый раз открыв фреймсет в Редакторе, вы увидите в нижней части окна новые вкладки. На каждой из этих вкладок вы увидите различную картину: - Normal (Обычный вид). Эта вкладка открывается по умолчанию; это ваш основной рабочий режим во Frontpage - No Frames (Без фреймов). Здесь отображается экран в том виде, как его увидит пользователь, пытающийся просмотреть вашу страницу фреймов в браузере, не поддерживающем фреймы. Здесь вы можете разместить любой текст; как правило, это бывает пожелание пользователю сменить браузер - HTML (Код HTML). Здесь вы увидите код HTML всех фреймов текущего фреймсета. Это полноценный HTML-редактор, поэтому изменения здесь вносите аккуратно - Frames Page HTML (Код HTML страницы фреймов). В этом окне можно просматривать и редактировать код HTML фреймсета. Редактируйте его с особой осторожностью, не меняйте ничего, пока не приобретете достаточного опыта работы в HTML и фреймах - Preview (Предварительный просмотр). На этой вкладке вы можете просмотреть вашу страницу прямо в Редакторе Вперед! На этом мы с вами поставим точку в обсуждении основных принципов работы с Редактором Frontpage. В следующей главе вы узнаете, как форматировать страницы в Редакторе, а также изучите некоторые утилиты и полезные команды Редактора. |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |