|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Средство Save for Web: графика должна быть стройной | ||||||||||||||||
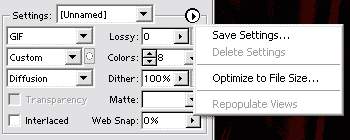
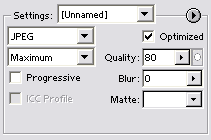
Средство Save for Web: графика должна быть стройной. Часть II"Хрю!" - робко донеслось из-под подушки полузадушенное мною любопытство. Как у вас там, читатель? Готовы вновь кинуться в море (скорее, в омут) проблем сохранения графики для Web? На сладкое у нас - грамотная работа с JPEG. Панель управления форматом JPEG: В отличие от GIF, этот формат лучше сжимает фотографии с множеством плавных цветовых переходов. А параметр сжатия у JPEG всего один - качество. Оно варьируется в пределах от нуля до ста или в градациях "Low", "Medium", "High" и "Maximum". Никаких рекомендаций по установке этого параметра дать нельзя: значения подбираются эмпирически. Кроме задания качества можно размывать изображение (движок blur), что существенно уменьшает размер файла. Действие флажка Progressive аналогично флажку Interlaced для GIF: изображение будет загружаться в несколько проходов. Но, в отличие от Interlaced, установка опции Progressive уменьшает объем файла. Галочка Optimized включает усовершенствованный алгоритм сжатия, который на сегодня поддерживают все популярные браузеры, так что лучше оставить ее включенной. В формате JPEG тоже можно указывать цвет Matte, только он будет заменять собой все области прозрачности, если таковые имеются (JPEG не поддерживает прозрачность). Все настройки можно сохранить, а затем использовать
для нескольких файлов. Это можно сделать, выбрав пункт Save
Settings... в меню, которые вызывается щелчком по треугольнику
справа вверху над параметрами оптимизации. Кроме перечисленных выше функций Save for Web позволяет компенсировать цвета в изображении и просматривать dither браузера - все эти функции можно использовать, если щелкнуть по кнопке с треугольником в правом верхнем углу области предварительного просмотра. Напоследок отметим, что Save for Web позволяет сохранять изображения в формате PNG, но поскольку это редко используемый формат, то его настройку мы описывать не будем. Ну что, прониклись мощью чудо средства Save for Web? Поверьте, для реализации существующих стандартов его хватит с головой. Выбросите в форточку все мелкие и хлопотные утилитки вроде Ulead Smart Saver или DeBabelizer: их время прошло. Теперь модно иметь все в одном флаконе. Кстати, эта тенденция проявляется и в постепенной интеграции Photoshop с Image Ready. Вот и все. Я свое дело выполнил. А за вами - не дать посетителям ваших страниц скучать в ожидании загрузки. Все. Ручка кончилась.. Автор: Головачев Андрей |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |