|
||||||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||||||
|
||||||||||||||||||||
| ||||||||||||||||||||
|
| ||||||||||||||||||||
Графика и дизайн -> Photoshop -> Photoshop для подготовки WEB-графики | ||||||||||||||||||||
Photoshop для подготовки WEB-графикиИспользование списков и таблиц
В некоторых случаях требуется представить на web-странице некоторую информацию, обладающую ярко выраженной структурой. Для этого предназначены таблицы и списки. Использование маркированных и нумерованных списковЕсли вам нужно представить, например, иерархический список персонала фирмы или узлов какой-либо системы, то в этом случае разбивки текста на абзацы может оказаться недостаточно. К счастью, в состав элементов HTML включены специальные теги, позволяющие формировать иерархические структуры, они так и называются — списки. Списки бывают трех видов:
Список каждого из этих типов задается при помощи специального тега. Элементы маркированного списка выделяются путем добавления специальных символов списка (маркеров) или иных символов. Кроме того, строки списка автоматически выводятся с некоторым отступом от начала строки. Начало и конец списка отмечаются тегами <UL> и </UL>. Все, что окажется между этими тегами, будет смещено относительно начала строки. Для указания места размещения маркеров (отметки строк списка) используется тег элемента списка <LI>. Этот же тег используется для выделения элементов нумерованного списка. Ниже приведен фрагмент кода, содержащий теги маркированного списка: <UL> Использование тега </UL> после списка обязательно (без него весь оставшийся текст будет выводиться с отступом). Закрывающие теги </LI> можно не использовать. ВНИМАНИЕ. В некоторых случаях отсутствие на месте тега, который можно не использовать, при-водит к непредсказуемым эффектам. СОВЕТ. Если вы хотите выделить абзац, сместив его вправо, заключите его в теги <UL> и </UL>, но не используйте маркировку элементов списка. Вы получите сдвинутый абзац, но без характерных для списка маркеров. Тег списка <UL> может иметь параметр TYPE, определяющий форму маркера. Ниже (табл. 17.1) приведены возможные значения этого параметра. Таблица 17.1. Значения параметра TYPE тега <UL>
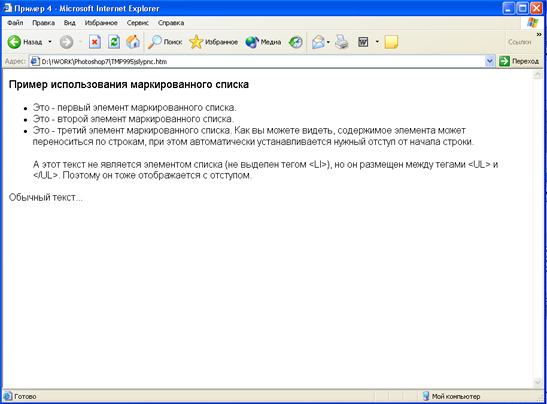
На рис. 17.1 изображен пример HTML-документа, содержащего маркированный список. Кроме традиционных элементов списка, здесь используется текст, размещенный внутри тега списка, но не являющийся его элементом. Такой текст (или любой другой объект) отображается с отступом.
Рис. 17.1. Пример использования маркированного списка Если элементы описываемых данных имеют номера, вы можете использовать нумерованный список. Его элементы выводятся так же, как для маркированного списка, но каждый элемент вместо маркера получает номер. Для организации нумерованного списка используется тег-контейнер <OL> </OL>. Ниже приведен пример нумерованного списка: <OL> Элементы списка, как и в случае с маркированным списком, выделяются с помощью тега <LI>. Для маркированного списка предусмотрена возможность выбора типа маркеров. Было бы логичным, если бы аналогичная возможность существовала и для нумерованного списка. И в самом деле, используя параметр TYPE, вы можете задать тип нумерации: арабскими цифрами (используется по умолчанию), римскими цифрами, буквами латинского алфавита. Пример записи этого параметра: <OL TYPE="A"> В табл. 17.2 записаны допустимые значения параметра TYPE. Таблица 17.2. Допустимые значения параметра TYPE тега <OL>
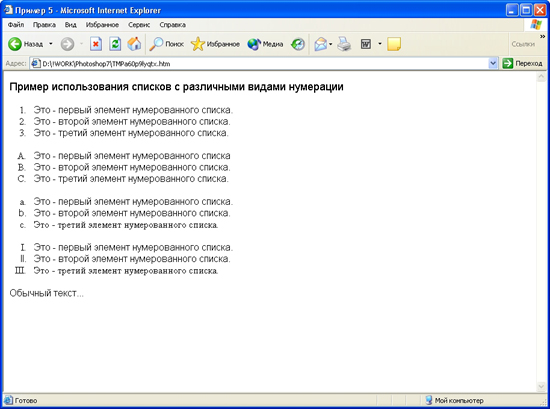
В некоторых случаях требуется задавать начальный номер элементов списка. Это можно сделать с помощью параметра START. Ниже приведен фрагмент HTML-кода для нумерации списка большими римскими цифрами, с начальным элементом списка равным V: <OL TYPE="I" START="5"> ... ВНИМАНИЕ. Используя параметр START, следите за тем, в каком регистре вы пишите его значения. В данном случае от того, используете вы заглавные или большие буквы, зависит тип используемой нумерации. Еще один способ изменения нумерации — использование параметра VALUE тега <LI>. В качестве значения этого параметра указывается номер, который следует присвоить элементу. Пример использования этого параметра: <LI VALUE=215> На рис. 17.2 приведен пример использования нумерованных списков с различными типами нумерации.
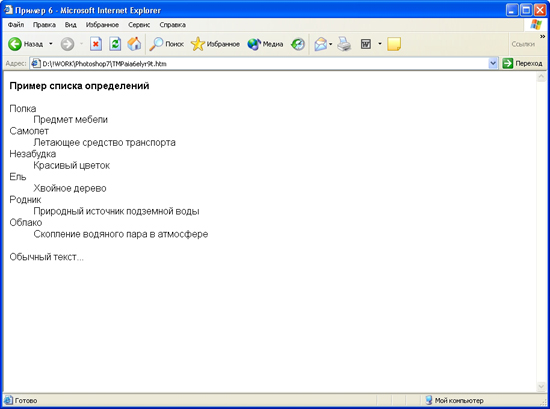
Рис. 17.2. Нумерованные списки с разными типами нумерации Если вам необходимо записать несколько абзацев, одни из которых имеют больший отступ, чем другие (классический пример — запись нескольких терминов с определениями), вы можете воспользоваться третьим типом списков, специально предназначенным для этой цели. Используя современные технологии, такие как CSS, вы можете настроить список так, как вам необходимо или просто нравится (это касается не только списков определений, но и всех остальных элементов web-страниц). ПРИМЕЧАНИЕ. Технология CSS (Cascading Style Sheets — Каскадные таблицы стилей) позволяет легко задавать общий стиль отображения объектов, сформированных при помощи заданных тегов. Также можно задать стиль индивидуально для каждого из выбранных объектов, обращаясь к ним по заданному в теге имени («мя задается при помощи параметра NAME). При помощи стиля можно легко изменять практически все параметры отображения объектов (границы, отступы, размеры, положение на странице и т. д). Задать список определений можно при помощи тега <DL> (с парным тегом </ DL>). Запись термина вводится тегом <DT>, а запись определения — тегом <DD>. Ниже приведен простой пример использования тегов списка определений. <Н4> Пример списка определений </Н4>
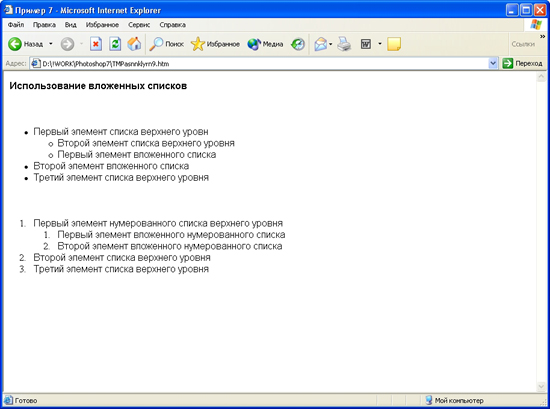
Рис. 17.3. Отображение списка определений в браузере Internet Explorer На рис. 17.3 показано, как такой список выглядит в браузере. Возможно, вы захотите усложнить структуру списка. Например, добавить ненумерованные подпункты к пунктам нумерованного списка. В этом случае вы можете использовать так называемые «вложенные» списки — списки, расположенные одни внутри другого. Ниже приведен пример описания подобной структуры. <UL> СОВЕТ. Если вы хотите записать сложную конструкцию вложенных друг в друга элементов, записывайте теги с отступами (см. выше). Это существенно облегчает восприятие. Некоторые браузеры автоматически назначают элементам маркированных списков разного уровня вложенности разные маркеры. Это относится и к маркированным спискам, вложенным в списки нумерованные. На рис. 17.4 приведен пример воспроизведения браузером web-страницы, содержащей вложенные списки.
Рис. 17.4. Вложенные списки позволяют легко и наглядно представить сложные структуры данных или объектов Использование таблицЧаще всего таблицы используются по своему традиционному назначению — для структурированного представления различных данных, особенно числовых. В языке HTML ячейки таблицы могут содержать любую информацию (в том числе и другие таблицы). Это позволяет использовать их для упорядоченного размещения на странице текста и изображений (фиксации их положения относительна друг друга). Таким образом можно создавать страницы сложной структуры. HTML-таблицы, как и их аналоги, используемые в обычных текстовых редакторах, состоят из строк и столбцов. Сами таблицы, строки, столбцы и их содержимое задаются при помощи тегов HTML. Также можно определить заголовки столбцов таблицы, что позволит улучшить ее внешний вид. Параметры ячеек таблиц могут задаваться достаточно гибко. Вы можете задать для каждой ячейки режим выравнивания содержимого, цвет фона, текстурное изображение и т. д. Теги, описывающие данные, располагаемые в таблице, также могут настраиваться при помощи соответствующих параметров. Для добавления на web-страницу таблицы используется тег <TABLE> (для него обязателен закрывающий тег </TABLE>). Элементы таблицы задаются с помощью трех тегов:
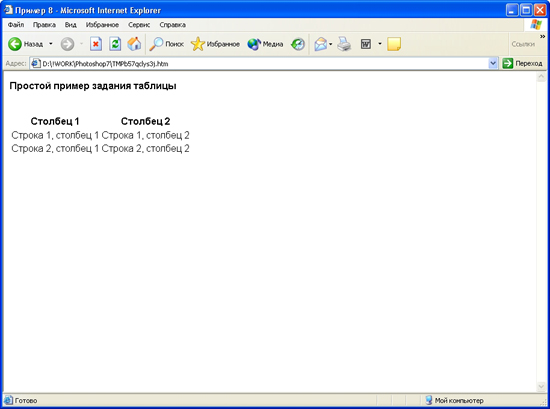
По стандарту HTML все эти теги должны сопровождаться соответствующими закрывающими тегами, но в большинстве случаев их можно не ставить. Следует, однако, учитывать, что отсутствие закрывающего тега может вызвать искажение страницы при отображении в браузере. Ниже вы можете видеть пример простой таблицы, содержащей два столбца с заголовками и две строки. <TABLE> На рис. 17.5 показано, как эту таблицу отображает браузер. ВНИМАНИЕ. Задавая описание страницы, следите за тем, чтобы число столбцов во всех строках было одинаково. В противном случае при отображении такой таблицы возможны неожиданные эффекты. Это ограничение можно обойти, объединяя ячейки между собой. О том, как это сделать, будет рассказано ниже.
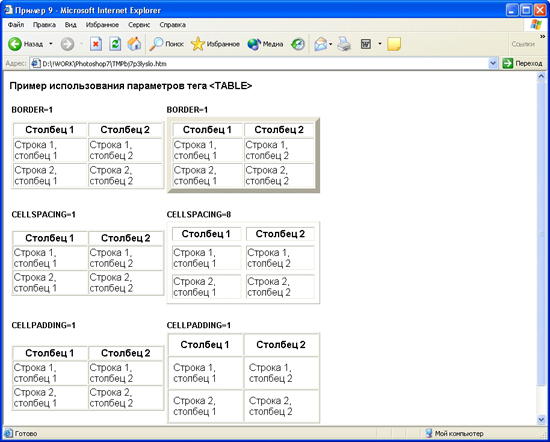
Рис. 17.5. Простая таблица, отображаемая в окне браузера Изображенная на рис. 17.5 таблица не имеет границ. Точнее, они есть, но не видны. Так происходит потому, что в описании таблицы явного указания на необходимость отображения границ нет, а браузер Internet Explorer в такой ситуации границу таблицы не отображает. Если вы хотите, чтобы граница выводилась на экран любым браузером и имела именно такой вид, который вам нужен, задайте параметры ее отображения. Границы можно задать при помощи параметра BORDER тега <TABLE>. В качестве значения этого параметра указывается ширина границы в пикселах. Пример записи: <TABLE BORDER="1"> Использование такого тега для объявления таблицы приведет к отображению рамок ячеек шириной в 1 пиксел. Установка значения BORDER-0 приведет к отсутствию рамок ячеек. ПРИМЕЧАНИЕ. Разные браузеры по-разному воспринимают отсутствие задания параметров границ. В некоторых случаях отсутствие параметра BORDER не равно по своему действию значению BORDER-0. Для получения гарантированного результата используйте явное задание параметров. Кроме управления шириной границ ячеек, можно задавать расстояние между соседними ячейками (ширину границы), а также отступ между границами ячейки и ее содержимым. Расстояние между ячейками (в пикселах) задается с помощью параметра CELLSPACING тега <TABLE>. Этот параметр можно использовать, например, для задания расстояния между находящимися в соседних ячейках рисунками или блоками текста. Пример записи: <TABLE CELLSPACING="5"> ПРИМЕЧАНИЕ. Параметр BORDER определяет ширину «границы границы», то есть ширину линии, обводящей пустое пространство между соседними ячейками. Параметр CELLSPACING позволяет задать размеры этого пространства. Отступ от границы до содержимого ячейки задается параметром CELLPADDING. Пример записи: <TABLE CELLPADDING="4"> На рис. 17.6 приведен пример использования этих параметров для видоизменения таблицы.
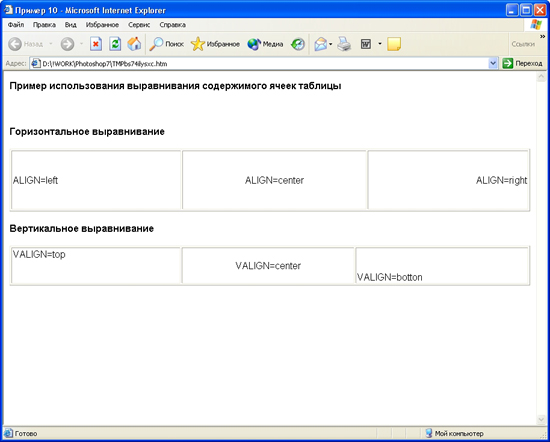
Рис. 17.6. Пример видоизменения таблицы при помощи параметров тега <TABLE> Конечно же, вы можете использовать эти параметры в произвольных комбинациях. Кроме расстояний между ячейками, ширины границ и отступов внутри ячеек, вы можете задавать режим выравнивания содержимого ячеек таблицы. Для этого применяются параметры ALIGN и VALI6N тега <TD>, используемого для задания ячейки таблицы. Параметр ALIGN позволяет задать режим горизонтального выравнивания. Допустимые значения этого параметра: left, center, right (выравнивание по левому краю, центру и правому краю ячейки соответственно). Пример записи: <TD ALIGN="right"> Параметр VALIGN дает возможность управлять выравниванием содержимого ячейки по вертикали. Допустимые значения: top, center и bottom (выравнивание по верхнему краю, центру и нижнему краю ячейки соответственно). Пример записи: <TD VALIGN="top"> На рис. 17.7 показан пример использования этих параметров для задания вида таблицы.
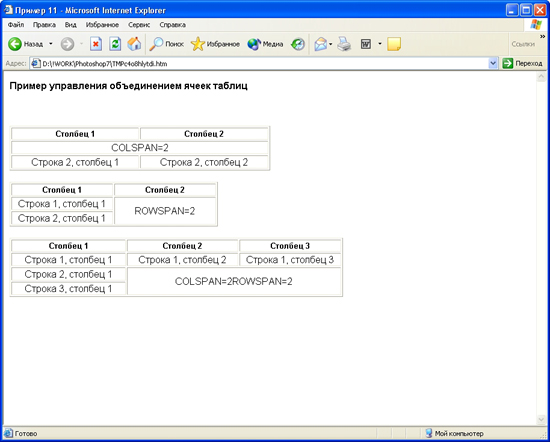
Рис. 17.7. Содержимое ячеек таблицы может выравниваться по вертикали и по горизонтали Обратите внимание — для каждой из ячеек таблиц в этом примере определено выравнивание только в одной плоскости. Для второй плоскости используете} значение по умолчанию. В горизонтальной плоскости это значение left, а в вер тикальной — center. Есть еще два дополнительных параметра, которые также могут применяться при записи тегов <ТН> и <TD> — это параметры, управляющие объединением ячеек по вертикали и по горизонтали: COLSPAN и ROWSPAN. Используя эти параметры, вы можете объединить несколько соседних ячеек, а точнее, «растянуть» одну ячейку так, что она займет место, где могли бы находиться другие элементы страницы. Растягивать ячейки можно слева направо (ячейка занимает место ячеек, которые должны были располагаться правее) и сверху вниз (занимается место ячейки, которая должна была бы располагаться ниже текущей ячейки). Например, тег <TD ROWSPAN-4> указывает на то, что высота ячейки будет равняться четырем строкам. Тег <TD COLSPAN-4> указывает ячейке занять четыре соседних столбца. Вы можете использовать оба этих параметра для одной ячейки сразу — она будет расширена в двух направлениях. ВНИМАНИЕ. Соблюдайте осторожность при объявлении ячеек в таблице, часть элементов которой «растянута» на соседние строки или столбцы. Наложения соседних ячеек лучше не допускать. На рис. 17.8 приведен пример использования параметров, управляющих объединением ячеек таблицы.
Рис. 17.8. Различные варианты объединения ячеек таблицы Кроме выравнивания содержимого ячеек и объединения строк и столбцов таблицы вы можете задавать габариты как таблицы в целом, так и отдельных ее элементов. Это делается при помощи параметров тегов <TABLE> и <TD>. Набор параметров, их запись и действие для этих тегов одинаковы. Если ширина таблицы не указана, то таблица будет стремиться иметь минимальную ширину, достаточную для отображения заключенных в ней объектов. В этом случае таблица напоминает резиновую нить, стремящуюся сжать то, что ею обвязано. Высота и ширина таблицы, а также отдельной ячейки может быть определена при помощи параметров <WIDTH> (ширина) и <HEIGHT> (высота). Они применимы как к тегу таблицы, так и к тегу ячейки. Ширина и высота могут быть'заданы в процентах или в пикселах. Значения в пикселах являются фиксированными и по мере возможности точно соблюдаются (если содержимое ячейки слишком велико для заданных габаритов, ячейка будет увеличена). Реальное значение параметров, заданных в процентах, вычисляется в зависимости от размеров элемента, в котором находится описываемая ячейка или таблица. Например, если таблица расположена непосредственно в теле документа, ее ширина будет зависеть от ширины окна браузера, а если она находится в ячейке другой таблицы, то ее габариты будут зависеть от размеров ячейки, в которой она находится. Ширина и высота ячеек вычисляется относительно габаритов таблицы, частью которой эта таблица является. Аналогичным образом определяется и высота таблиц и ячеек, с той лишь разницей, что высота таблицы, находящейся непосредственно в документе, практически не ограничена. На самом деле ширина таблицы тоже практически не ограничена, но прокручивать документ в двух плоскостях неудобно, кроме того, традиционно текст размещается на листе (экране) так, что его высота превышает ширину. ПРИМЕЧАНИЕ. Блок или элемент, в котором находится рассматриваемый в данный момент объект, часто называют «родителем» или «родительским элементом». Ниже приведены примеры задания габаритов таблицы:
Мы уже разобрались в том, как изменить габариты таблицы и ее ячеек, а также выравнивание содержимого этих ячеек относительно их границ. С такой же легкостью вы сможете изменять выравнивание таблицы на странице. Для этого так же используется параметр ALIGN, но на этот раз — для тега <TABLE>. Его значения такие же, как и для параметра ALIGN тега <TD> — center (выравнивание по центру), left (выравнивание по левому краю) и right (выравнивание по правому краю). По умолчанию используется значение left, что хорошо видно, например, на рис. 17.8. Для изображенных на нем таблиц (но не содержимого ячеек) выравнивание при помощи параметров не задано. ПРИМЕЧАНИЕ. Указание размеров таблицы носит не обязательный, а рекомендательный характер. Это значит, что если указанные габариты не позволят разместить содержимое ячеек, размеры таблицы будут увеличены. Это касается и размеров отдельных ячеек таблицы. Однако браузер будет всеми силами стараться уменьшить таблицу. Поэтому, например, текст может быть разбит на строки по одному слову. Аналогичная ситуация может возникнуть, если вы, скажем, сожмете окно браузера. После того, как вы узнали основные приемы построения таблиц, вы можете эффективно использовать их на практике. Чаще всего таблицы используются по привычному всем назначению — для отображения в удобной для восприятия форме различных данных (обычно чисел). Однако следует помнить, что ячейка таблицы может содержать любые используемые на странице теги HTML. Это значит, что в ячейку таблицы можно поместить, например, рисунок и описание к нему. Благодаря этому таблицы широко Используются для задания некоторой структуры страницы и сохранения ее неизменной (ведь ячейки таблицы не могут двигаться относительно друг друга) при изменении размеров окна браузера или разрешения экрана. Использование тегов и параметров форматирования (изменение цвета текста и фона, задание текстур) позволяют сделать представление информации в такой таблице более наглядным. Еще одно преимущество таблиц — они могут автоматически масштабироваться в зависимости от размеров окна браузера. Хотя таблицы позволяют задать точное положение некоторого объекта на странице, в некоторых случаях их использование оказывается неудобным. Это касается вывода на странице листингов программ и других видов данных, которые легче воспринимаются, если можно четко проследить строки и столбцы символов. Выравнивание по строкам производится браузером автоматически и на самом деле гораздо сложнее разместить символы вне строк, чем ровными рядами. Заставить символы стоять ровными столбиками уже не так просто. Дело в том, что в большинстве случаев используемые браузерами по умолчанию шрифты являются пропорциональными. Текст, набранный таким шрифтом, не образует ровных столбцов. В подобных ситуациях удобно использовать непропорциональный шрифт. Поэтому в HTML предусмотрено простое средство применения такого начертания к блокам текста. Это можно сделать при помощи тега <PRE> (требуется закрывающий тег </PRE>). Текст, заключенный между этими тегами, будет выведен с использованием используемого по умолчанию непропорционального шрифта. В отличие от обычного текста, помещенный в теги <PRE> и </PRE> воспроизводится на экране с сохранением всех пробелов и переносов строки, присутствовавших в исходном тексте. ПРИМЕЧАНИЕ. Среди множества классификаций шрифтов существует деление по отношению ширины отдельных символов. Если все символы имеют одинаковую ширину, то шрифт называется непропорциональным. При этом широкие символы (W или Ы) сжимаются, а вокруг узких символов (например, I) остается пустое пространство. В набранном таким шрифтом тексте все символы занимают строго определенные позиции по строкам и столбцам. Классические примеры подобных шрифтов — шрифт обычной пишущей машинки или компьютерный шрифт, используемый в текстовом режиме. Из шрифтов Windows к непропорциональным шрифтам относятся Courier и Courier New. В web-дизайне такие шрифты иногда называют моноширинными. Если буквы шрифта имеют переменную ширину, шрифт называют пропорциональным. В таких шрифтах узкие и широкие символы занимают разное пространство в строке, что позволяет устранить ненужные пробелы и улучшить читаемость текста. Однако в тексте, набранном непропорциональным шрифтом, столбцы текста смещаются. Большинство шрифтов Windows (например. Anal или Times New Roman) являются непропорциональными. Есть еще один способ переключения на моноширинный шрифт — использование тега форматирования <FONT>. Если вы укажите в значении параметра FACE этого тега непропорциональный шрифт, то отформатированный таким образом текст также будет «выстроен» в аккуратные строки и столбцы. Недостаток этого способа заключается в том, что вы должны точно знать название шрифта, а сам этот шрифт должен присутствовать на компьютере пользователя. Учтите, что в тексте, отформатированном при помощи тега <FONT>, в отличие от содержимого тега <PRE>, повторяющиеся пробелы на экран не выводятся. Поэтому выведенный листинг или другой текст может потерять изначально задуманное форматирование. Избежать проблем с наличием у пользователя нужного шрифта можно, указав несколько приемлемых гарнитур. Для этого их надо перечислить в значении параметра FACE через запятую. Для устранения возможных ошибок значение параметра лучше заключить в кавычки. Что нового мы узнали?В этом уроке перед нами предстали наиболее мощные и часто используемые на страницах средства форматирования текста: списки и таблицы. Мы рассмотрели способы их создания и параметры, позволяющие управлять отображением как самих списков или таблиц, так и их содержимого. Также мы ознакомились с двумя способами задания текста, выводимого непропорциональным шрифтом. Такой шрифт обычно используют на страницах для представления текстов программ и другой подобной информации. [ Назад | Содержание | Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |