|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> DreamWeaver -> Учебник по Dreamweaver 4 | ||||||||||||||||
Учебник по Dreamweaver 41. Основы работы с программой1.1. УстановкаИскушенный пользователь не найдет в процедуре установки программы ничего нового для себя. На дистрибутивном диске надо разыскать и запустить на выполнение программу Dreamweaver 4 lnstaller.exe (инсталлятор). Как и большинство приложений Windows, программа устанавливается в несколько этапов, каждый из которых представлен отдельным диалоговым окном. Последовательно перечислим основные этапы работы программы установки.
Все дальнейшие операции установки не требуют вмешательства пользователя. Инсталлятор распаковывает архивы, создает систему каталогов и подкаталогов, копирует в нее все необходимые для работы файлы и выводит на экран содержимое гипертекстового файла с описанием возможностей программы, ссылками на полезные информационные источники и краткими сведениями о фирменных программных продуктах. Для запуска программы Dreamweaver не требуется обычная в таких случаях перезагрузка операционной системы. Программа готова к работе сразу после установки. 1.2. Запуск программыОперационные системы семейства Windows 9x предлагают пользователю несколько различных способов запуска программ. После установки пакета в Главное меню Windows добавляется специальный раздел с командами для запуска программы Dreamweaver и сопутствующих файлов. Конкретный вид этих команд зависит от версии операционной системы и редакции самого пакета. В любом случае команда для запуска пакета будет примерно такой: Пуск > Программы > Macromedia Dreamweaver 4 > Dreamweaver 4. Это официальный, штатный способ запуска программы, доступный в операционной среде любой конфигурации. С ростом числа установленных приложений Главное меню Windows увеличивается в размерах и запуск приложений с его помощью становится все менее удобным. Операционная система предлагает несколько способов упрощения этой процедуры. Создание ярлыкаСамым простым и удобным способом является, видимо, запуск программы при помощи ярлыка. Ярлык отображается в виде специального значка. Он представляет собой ссылку на программу и может располагаться в любой папке Windows. Вид значка и подпись под ним выбираются обычно так, чтобы они соответствовали стилю, принятому в программе. Двойной щелчок мышкой на ярлыке запускает связанную с ним программу. Сразу после установки программы на Рабочем столе отображается папка с ярлыком Dreamweaver. Это самый подходящий момент для того, чтобы создать копию ярлыка в удобном месте Рабочего стола. Если этого не сделать сразу, то при последующих сеансах работы потребуется приложить большие усилия. Чтобы поместить на Рабочий стол ярлык программы Dreamweaver, надо выполнить следующую последовательность шагов.
Запуск с клавиатурыВ операционной системе Windows многие действия можно выполнить при помощи клавиатурных комбинаций (“горячих клавиш”). Клавиатурные комбинации позволяют быстро, без обращения к сложной системе вложенных меню, изменить установку или параметр, получить доступ к ресурсам и, в частности, запустить программу. Существует несколько способов назначить команде подходящий “клавишный аккорд”. Пусть ярлык программы Dreamweaver создан и находится на Рабочем столе системы Windows. Рассмотрим самый простой способ создании горячей клавиши:
Автоматический запускЕсли пакет Dreamweaver используется очень интенсивно и его приходится запускать в каждом сеансе работы, то процедуру вызова целесообразно полностью автоматизировать. Для этого достаточно поместить ярлык программы в специальную папку Автозагрузка. Все программы, расположенные в этой папке, система Windows запускает при каждом включении компьютера и запуске операционной системы. Поместить ярлык программы в папку Автозагрузка можно несколькими способами. Основная сложность состоит в том, что у этой папки очень громоздкий адрес: C:\Windows\Главное меню\Программы\Автозагрузка. Чтобы добраться до нее, придется проделать длинный путь по файловой системе Windows. Намного проще сделать это при помощи штатных средств поиска.
Любой способ запуска программы имеет одинаковые последствия. Программа начинает работу, загрузив в окно документа пустую страницу. Эта страница создается па основе шаблона Default.htm, расположенного в подкаталоге \Configuration\Templates внутри папки программы. 1.3. ИнтерфейсПод интерфейсом в информатике понимают совокупность средств и правил, обеспечивающих взаимодействие различных компонентов программы и пользователя. Способ общения, который предлагает пакет Dreamweaver, базируется на привычных для современного пользователя принципах графического оконного интерфейса. По своему внешнему виду программа далека от haute couture некоторых продуктов фирмы Microsoft Это, скорее, уровень добротного pret a porte со всем необходимым для результативной работы. По сравнению с другими программами того же класса и функционального назначения пакет Dreamweaver обладает более ясным, гибким и одновременно мощным интерфейсом. Его главными “несущими конструкциями” являются палитры, многочисленные клавиатурные комбинации и строка меню. У [налоговые окна, которые остаются на экране после прекращения всех операций с ними, принято называть палитрами (palette) или панелями (panel). Окна, способные располагаться в любом месте экрана, а не только н специально отведенных для этого позициях, обычно называют плавающими палитрами (floatingpalette). Большинство диалоговых окон программы Dreamweaver выполнено в виде плавающих палитр.
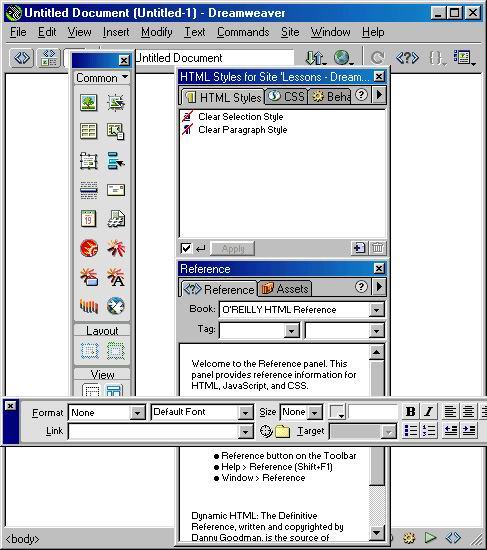
Почти все палитры обладают способностью к объединению. Это означает, что разные палитры можно совместить в одном диалоговом окне. Операция объединения позволяет получить многофункциональные сборные палитры, которые содержат средства управления, относящиеся к разным темам или командам. Палитры, обладающие способностью к объединению (их в программе большинство), будем называть модульными (dockable). Сложные палитры, состоящие из нескольких отдельных модулей, называются сборными (tabbed). Нa рис. 1.1 показан внешний вид программы с четырьмя раскрытыми диалоговыми окнами. Самым востребованным средством управления, бесспорно, является палитра Property inspector (Инспектор свойств). С ее помощью выполняется множество операций по форматированию и редактированию объектов па страницах HTML. Палитра Behaviors (Режимы) — это пример модульной плавающей палитры. Программа Dreamweaver располагает примерно дюжиной подобных объектов, предназначенных для решения раз-
Рис. 1.1. Внешний вид окна программы личных проектных задач. На рисунке приведен пример сборной палитры, которая состоит из двух простых модульных палитр: Layers (Слои) и History (Предыстория). Палитра Objects (Объекты) предназначена для вставки внешних объектов: рисунков, таблиц, слоев, фреймов и пр. Все остальные элементы управления, показанные на рисунке, являются неотъемлемыми составными частями окна документа. Многие находят интерфейс программы Dreamweaver избыточным, вкладывая в это понятие некоторый оттенок предосудительности. Бесспорно, излишек выразительных средств или понятий - это недостаток, если речь идет о формулировке физических гипотез или доказательстве математических теорем. Но позитивистское отношение к избыточности, утвердившееся в точных науках, нельзя применять расширительно. В основе надежного функционирования технических систем, живучести биологических организмов, удобства интерфейсов программных продуктов лежит правильно организованная избыточность. Почти для всех основных команд форматирования и редактирования пакет Dreamweaver предлагает несколько различных способов реализации. Счастливые обладатели широкоформатных экранов могут выполнять их посредством палитр и панелей. Пользователям, обделенным экранным пространством, программа предлагает команды строки меню и клавиатурные комбинации. Окно документаОкно документа — это то рабочее пространство, где создаются гипертекстовые документы (рис. 1.2). Оно хранит текст, картинки, таблицы, формы и другие объекты, которые составляют содержимое страниц HTML. Программа Dreamweaver является редактором класса WYSIWYG. Эта громоздкая аббревиатура образована по первым буквам английской фразы What you see is what you get (что видите, то и получите). Это значит, что изображение страницы HTML в окне документа не сильно отличается от ее представления в наиболее популярных программах просмотра — броузерах Microsoft Internet Explorer и Netscape Navigator. Несмотря на то, что прямая работа с кодами HTML считается признаком высокого профессионализма, даже самый искушенный Web-дизайнер едва ли откажется от преимуществ, которые дает графический интерфейс и создание документов в режиме WYSIWYG.
Рис. 1.2. Окно документа
Режимы работыВ режиме WYSIWYG создание гипертекстового документа немногим отличается от работы с обычным текстовым редактором. Базовые операции ввода и форматирования текста, команды вставки объектов, техника навигации и выбора — все эти приемы реализованы в программе Dreamweaver в стиле, который доминирует в визуальных средах последние несколько лет. Разработчик может работать с документом, используя привычные средства редактирования и форматирования и не задумываясь о том, как реализуются его проектные решения средствами языка HTML. Пакет Dreamweaver автоматически создает исходный текст, в котором информационное наполнение документа и его оформление записывается в кодах языка разметки гипертекста. Несмотря на то, что большая часть созидательной работы может быть выполнена в режиме WYSIWYG, иногда приходится прибегать к прямому кодированию. Причин тому несколько. Главным образом, это необходимость тонкой настройки кодов разметки. Кроме того, в стандарте языка HTML упоминается более сотни дескрипторов, каждый из которых может иметь несколько атрибутов или модификаторов. Трудно представить себе программу, в которой все лексические единицы языка HTML поддержаны элементами управления: кнопками или командами. В рамках интерфейса системы Dreamweaver свое воплощение нашли самые востребованные средства гипертекстовой разметки. Малоупотребительные коды приходится вводить вручную. Все версии программы Dreamweaver, начиная с первой, предоставляют пользователю возможной прямого редактирования кодов разметки. Какие средства применяются для этой работы? Во-первых, это специальный встроенный редактор Code Inspector (Инспектор кодов), который сопровождает программу Dreamweaver с самых первых версий и претерпел за это время только косметические изменения. Во-вторых, пользователь имеет возможность подключить внешний редактор HTML по собственному выбору. В этой роли могут выступать различные программы: от простейших текстовых редакторов универсального назначения (например, Блокнот) до высокоспециализированных программных средств, предназначенных для работы со сложными гипертекстовыми документами (Allaire HomeSite). В четвертой версии редактора появилась очень удачная новинка — режимы работы окна документа. Окно документа может находиться в одном из трех режимов или видов.
Рис. 1.3. Окно документа в режиме разметки Code and Design View (Режим разметки и планировки). Это комбинированный режим, в котором окно документа расщепляется на две секции. В одной секции отображаются коды гипертекстовой разметки, в другой программа показывает планировку страницы со всеми объектами и атрибутами форматирования. На рис. 1.4. показано расщепленное окно документа, в котором представлена пустая страница.)
Рис. 1.4. Расщепленное окно документа Имеется несколько способов изменения режима работы. Во-первых, это команды строки меню: View > Code (Вид > Разметка), View > Design (Вид > Планировка), View > Code and Design (Вид > Разметка и планировка). Во-вторых, на панели инструментов представлены кнопки, позволяющие быстро переходить из одного режима в другой. Наконец, при помощи клавиатурной комбинации CTRL+TAB можно переходить из режима планировки в режим разметки и обратно или перемещаться из одной части расщепленного окна в другую. Размеры частей расщепленного окна документа можно менять. Для этого следует зацепить указателем разделительную линию и перетащить ее.
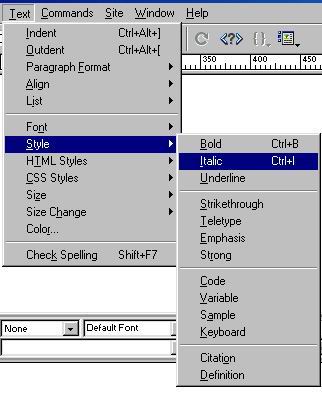
Строка менюСтрока меню — это непременный атрибут любого приложения Windows. Она открывает доступ к командам, диалоговым окнам, кнопкам, с помощью которых выполняется вся содержательная работа по созданию документа, настройке программы, управлению процессом визуализации и пр. Каждый пункт строки меню объединяет группу функционально близких команд, которые образуют иерархию вложенных меню и подменю. Приведем краткое описание этих пунктов.
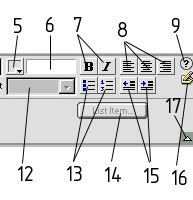
Панель инструментовПанель инструментов выполняет функции основного диспетчерского пульта программы (рис. 1.5). Она объединяет кнопки вызова наиболее востребованных команд и ресурсов редактора. Эта компактная панель существенно сокращает накладные расходы, связанные с навигацией по системе вложенных меню и подменю.
Рис. 1.5 Панель инструментов Перечислим все элементы управления, расположенные на ней (слева направо).
Селектор разметкиВ левой части строки состояния расположен селектор разметки (tag selector). Он представляет собой своеобразный индикатор, который показывает дескрипторы разметки HTML, окружающие текущую позицию курсора. Так, для любой пустой страницы селектор принимает значение <body>. Если набрать строчку текста и нажать клавишу ENTER, то появится дескриптор параграфа <р>. Если поместить курсор внутрь таблицы, селектор покажет дескрипторы <table>, <tr>, <td>, относящиеся к таблице, активной строке и ячейке. Программа постоянно отслеживает положение курсора и обновляет состояние селектора разметки. Это облегчает ориентацию в сложных гипертекстовых документах, содержащих вложенные таблицы, слои и фреймы, Обычно фрагменты гипертекстового документа находятся в области действия нескольких вложенных дескрипторов. Селектор показывает все релевантные дескрипторы в порядке их расположения в документе. Чем ближе дескриптор к текущей позиции курсора, тем правее он расположен в строке состояния. Селектор разметки — это не только средство навигации, он представляет собой удобный инструмент для выбора объектов. Щелчок на имени дескриптора в строке состояния выбирает всю его область действия в окне документа. Выбранный дескриптор выделяется в селекторе разметки полужирным шрифтом.
Размеры страницыВиртуальное сообщество развивается по стихийным законам, не подчиняясь регламентации и стандартам. Это одна из причин быстрого роста “популяции Интернета”, которая, однако, является источником многочисленных трудностей для разработчиков и программистов. В самом деле, разрабатывая страничку или сайт, автор должен помнить, что его произведение может отображаться на самых различных компьютерных системах. Если он не хочет потерять посетителей, то должен, в частности, побеспокоиться о корректном представлении документа на мониторах, имеющих разный размер и использующих разные технологии (не обязательно на базе электронно-лучевой трубки).
Разработчики пакета Dreamweaver снабдили программу специальным средством, которое позволяет представить, как документ будет выглядеть на мониторах различного размера. В средней части строки состояния (рис. 1.2) расположено поле, в котором выводятся текущие размеры окна документа в пикселях. Первое число дает значение ширины, второе — высоты. Если щелкнуть мышкой на любой точке поля, то выводится диалоговое окно, содержащее семь стандартных размеров для наиболее популярных конфигураций вычислительных систем на платформах Windows и Macintosh. Для выбора размера достаточно выбрать соответствующую строку окна. Первый пункт меню 592w задает ширину области документа равной 592 пикселям и оставляет текущую высоту области без изменений. Последний пункт Edit SizesРs (Правка размеров) позволяет выбрать размеры окна документа и внести их в список стандартных. На экране отображается диалоговое окно Preferences (Настройки), где в поле Width (Ширина) задается ширина, а в ноле Height (Высота) — высота области. Текстовое описание нового стандарта указывается в поле Description (Описание).
Индикатор загрузкиПосещаемость страницы зависит не только от ее содержания или, как сейчас принято выражаться, контента. Даже глубокая, содержательная страница с отшлифованным дизайном вряд ли будет успешной, если она требует в ходе загрузки нескольких минут ожидания. В правой части строки состояния (см. рис. 1.2) расположен специальный индикатор, отображающий рассчитанную программой информацию о суммарном объеме файла и скорости его загрузки. Первое число на индикаторе — это размеры файла в килобайтах, второе представляет собой расчетное время ожидания загрузки в секундах. Понятно, что скорость передачи зависит от типа соединения, пропускной способности линии, протокола, марки модема и множества других факторов, часто не поддающихся учету. По умолчанию время загрузки рассчитывается для скорости соединения в 28,8 Кбит/с.
Палитра и панель быстрого запускаПалитра быстрого запуска (Launcher) — это служебная, вспомогательная палитра, предназначенная для вывода на экран основных диалоговых окон м панелей программы. Для отображения палитры (рис. 1.6) следует выполнить команду Window > Launcher (Окно > Палитра быстрого запуска). Повторное выполнение этой команды убирает палитру с экрана.
Рис. 1.6. Палитра быстрого запуска Щелчок на кнопке палитры Launcher (Быстрый запуск) выводит на экран соответствующее диалоговое окно. Повторное нажатие командной кнопки закрывает раскрытую палитру, если она расположена на переднем плане экрана. Если активная палитра хотя бы частично загорожена другими объектами, она переводится на передний план. По умолчанию палитра объединяет кнопки быстрого запуска семи самых востребованных компонентов программы.
В правом нижнем углу палитры быстрого запуска расположена прямоугольная кнопка. Это непритязательное по графическому исполнению средство предназначено для изменения ориентации палитры. Содержимое палитры быстрого запуска можно менять. Для этого надо дать команду Edit > Preferences (Правка > Настройки). Откроется диалоговое окно с главными настройками программы. В нем выберите категорию Panels (Панели) и измените содержимое палитры средствами, которые предоставляет раздел Show in Launcher (Показать в палитре быстрого запуска). В правой части строки состояния находится панель (см. рис. 1.2), которая но виду кнопок и функциональному назначению полностью идентична палитре быстрого запуска. Это своеобразный филиал палитры Launcher (Быстрый запуск), его содержимое дублирует содержимое основной палитры. Будем называть это средство панелью быстрого запуска. Контекстное менюКонтекстное меню хорошо известно даже начинающим пользователям операционной системы Windows. Это стандартный прием управления, который широко используется большинством приложений, работающих под управлением этой операционной системы. Суть его проста. Щелчок правой кнопкой мыши по объекту окна документа выводит на экран меню, содержимое которого зависит от типа объекта. В этом меню собраны команды, которые относятся к данному объекту или с большой вероятностью могут быть востребованы в данной ситуации. Все версии программы Dreamweaver поддерживают работу с контекстным меню. В четвертом издании редактора эта идея получила дальнейшее развитие. Контекстные меню увеличилась в размерах, получили дополнительные уровни вложения и могут теперь вызываться практически в любой ситуации. На рис. 1.7 показан пример контекстного меню, которое программа выводит по щелчку правой кнопкой мыши на любой свободной точке окна или текстового фрагмента. Инспектор свойствПалитра Property inspector (Инспектор свойств)— это основной инструмент программы. Большую часть работы по заданию и изменению атрибутов объектов, расположенных на странице HTML, приходится выполнять с его помощью. Инспектор свойств представляет собой плавающую палитру, обладающую свойством контекстной зависимости (рис. 1.8). Это значит, что ее содержимое может меняться в зависимости от выполняемой операции, положения курсора и типа выбранных объектов.
Рис. 1.7. Контекстное меню Для вывода палитры на экран надо выполнить команду Window > Properties (Окно > Свойства) или воспользоваться комбинацией клавиш CTRL+F3. Повторное выполнение этой команды убирает инспектора с экрана.
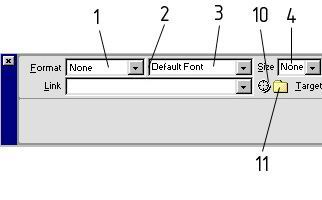
Рис. 1.8. Инспектор свойств Перечислим основные поля и кнопки палитры. Эти элементы управлении относятся к форматированию текста и созданию гипертекстовых ссылок и присутствуют в Инспекторе свойств в большей части его состояний.
Большинство команд, выполняемых при помощи Инспектора свойств, немедленно переносятся на обрабатываемый объект: рисунок, текст или таблицу, Лишь в редких случаях требуется дополнительное подтверждение, которое может выполняться нажатием клавиши ENTER или TAB или щелчком мыши. Для перемещения по разделам Инспектора свойств удобно использовать клавишу TAB. Ее нажатие приводит в действие выбранные установки текущего поля или списка и делает активным следующий элемент управления палитры. Многие элементы управления Инспектора свойств представляют собой комбинацию текстовых или числовых полей и раскрывающихся списков. Это позволяет выбрать удобную тактику задания параметров. Требуемое значение можно просто набрать с клавиатуры или выбрать из меню. Меню открывается стандартным для системы Windows способом — щелчком на раскрывающей кнопке, расположенной справа от поля. Инспектор свойств — это особое средство, разработчики программы наделили его рядом дополнительных возможностей, отсутствующих у других диалоговых окон программы. Инспектор свойств полностью автономен и не обладает способностью к стыковке с другими палитрами. Штатный прием перемещения окон в операционной системе Windows — перетаскивание за строку заголовка. Его можно применять к любой палитре или панели программы. Редакторы HTML, работающие в режиме WYSIWYG, весьма расточительно расходуют свободное пространство экрана. Это вызвано отнюдь не нерадивостью разработчиков; тому есть объективные причины. Гипертекстовые документы требуют большего числа обрабатывающих функций, чем документы, выводимые на печать. Каждая утилита или команда должна быть представлена в интерфейсе редактора кнопкой или пунктом меню. Поэтому часто рабочий стол редакторов HTML завален палитрами и панелями, как ломберный стол отыгранными картами в азартной партии с большими ставками. Большую часть времени Инспектор свойств приходится держать в раскрытом состоянии. Его окно требуется часто передвигать по экрану, чтобы получить доступ к скрытым частям документа. Эту операцию можно выполнить при помощи перетаскивания любой свободной точки фона палитры. Двойной щелчок на такой точке меняет размеры окна Инспектора свойств.
Во-вторых, палитры программы обладают способностью к объединению. Это значит, что пользователь имеет возможность формировать сборные комплексные палитры из отдельных простых окон. Для этого достаточно зацепить указателем закладку палитры и перетащить ее на любое свободное место сборной палитры. В-третьих, существует команда, убирающая все открытые палитры с рабочего стола программы. Проще всего эта операция выполняется нажатием клавиш F4. Повторное нажатие этой клавиши восстанавливает исходную конфигурацию экрана. Палитра объектовТолько самые простые гипертекстовые документы представляют собой фрагменты текста, размеченные командами перехода по ссылке. Большинство современных страниц HTML мультимедийные. Это значит, что в их состав входят внешние объекты: мультимедийные файлы, средства воспроизведения, картинки, файлы анимации и пр. Палитра Objects (Палитра объектов) служит для вставки и создания внешних объектов. Все, что можно включить в состав страницы HTML, от растровых изображений до апплетов, написанных на языке Java, можно вставить при помощи палитры объектов. Чтобы вывести палитру на экран, следует выполнить команду Window > Objects (Окно > Объекты). Клавиатурный эквивалент команды это комбинация CTRL +F2.Повторное выполнение команды убирает палитру с экрана.
Рис. 1.9. Палитра объектов Содержимое палитры разделено на семь тематических разделов.
В нижней части палитры расположены четыре кнопки, разделенные на две группы: Layout (Компоновка) и View (Вид). Эти средства — нововведение четвертой версии программы. Они предназначены для перехода в режим макетирования и быстрого создания структуры или макета страницы. Подробнее эти вопросы обсуждаются в главе, посвященной компоновке страницы. Приведем только краткие описания этих элементов управления.
Название текущего раздела отображается под строкой заголовка палитры. Чтобы сменить раздел, щелкните на этом названии. Откроется меню, позволяющее выбрать нужный раздел. У некоторых разделов на палитре отображаются не все кнопки. В частности, раздел Common (Общие) объединяет почти два десятка кнопок, которые просто не помещаются в окно палитры. Чтобы получить доступ ко всем ресурсам больших разделов, можно использовать прокрутку (ее обеспечивают две кнопки со стрелками, расположенные у края палитры) или просто увеличить размеры диалогового окна.
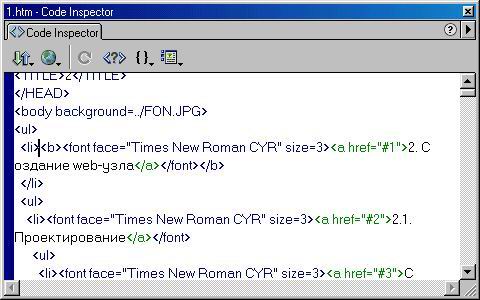
Инспектор кодаСреди многочисленных представителей класса редакторов HTML, популяция которых в наши дни стремительно увеличивается, программа Dreamweaver отличается строгой работой с кодами гипертекстовых документов. Но даже эта глубоко продуманная и чисто реализованная программа не в состоянии полностью избавить пользователя от ручной корректировки кодов HTML. Прямая работа с кодами — это не только неизбежное зло, но и возможное благо. Она позволяет идентифицировать скрытые ошибки, устранить избыточность кода, быстро внести локальные изменения в выбранные фрагменты гипертекста, оптимизировать структуру документа или его форматирование, В состав пакета Dreamweaver входит специальное средство, предназначенное для просмотра и редактирования кодов разметки гипертекстовых документов. В документации на программу оно называется Code Inspector (Инспектор кода). Существует несколько различных способов его вызова. Во-первых, это команда Window > Code Inspector (Окно > Инспектор кода), во-вторых, это клавиша F10. Кроме того, панель и палитра быстрого запуска располагают специальными кнопками активизации этого средства. Они изображаются в виде пары угловых скобок, повторяя обозначение дескрипторов, принятое и языке HTML.
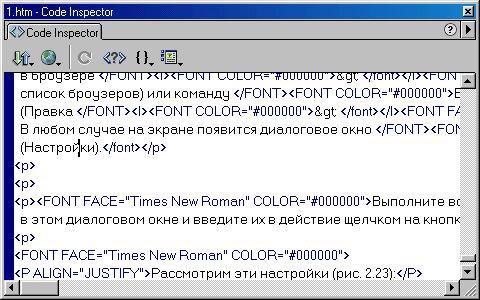
Рис. 1.10. Инспектор кода Нa рис. 1.10 показано окно Инспектора кода. В четвертой версии программы Dreamweaver это средство реализовано в виде обычной плавающей палитры, которая по технике работы и возможностям почти не отличается от кодового режима окна документа (Code View). Пять кнопок во втором ряду — это дубликаты командных кнопок основной панели инструментов (см. рис. 1.5). Представлением кодов разметки в палитре управляют команды, доступ к которым открывает кнопка View Options (Параметры отображения). Рассмотрим эти команды.
В правой части окна Инспектора кода расположена безымянная кнопка треугольной формы. Она вызывает меню с командами обслужившим исходного текста документа. Перечислим эти команды.
Инспектор кода можно вполне успешно использовать в несколько необычной для него роли текстового редактора. Программа Dreamweaver успешно распознает файлы, записанные с использованием символов ASCII, например, простой текстовый файл или исходный текст программы. Такие документы открываются при помощи штатной команды Open (Открыть) и загружаются в окно документа, которое работает в кодовом режиме. При этом некоторые ресурсы программы становятся недоступными. 1.4. Открытие файловТехника открытия файлов в программе ничем не отличается от тех шаблонных приемов, которыми располагают приложения Windows. Штатный способ — это команда File > Open (Файл >Открыть). Команда имеет клавиатурный эквивалент — сочетание клавиш CTRL+0. Кроме того, в программе поддерживается прием перетаскивания. Значок файла HTML можно перетащить и бросить в любом месте окна документа или на значок или ярлык неактивной программы. По умолчанию новый файл открываются в собственном окне программы. Это не всегда удобное соглашение можно изменить. Для этого надо по команде Edit > Preferences (Правка > Настройки) получить доступ к основным настройкам программы и в разделе General (Общие) сбросить флажок Open Files in New Window (Открывать файлы в новом окне). Число одновременно открытых окон программы ограничивается только свободной памятью компьютера. Если программа начала работу с пустой страницы, то новый файл в любом случае занимает ее место. Программа Dreamweaver выполняет проверку синтаксиса открываемых страниц HTML. При обнаружении ошибок программа пытается самостоятельно внести в разметку необходимые коррективы. Обо всех неисправимых ошибках кода программа информирует пользователя в специальном окне под названием HTML Corrections (Исправления HTML). Режим исправления ошибок и вывод протокола проверки допускают настройку. Для этого следует по команде Edit > Preferences (Правка > Настройки) вывести на экран диалоговое окно с основными параметрами программы и внести необходимые коррективы в раздел Code Rewriting (Переписывание кодов). Программа способна открывать почти все документы, основанные на гипертекстовой разметке стандартного HTML и его расширений и версий. Приведем далеко не полный перечень файловых форматов, доступных программе: .HTM, .HTML, .ASP, .CFM, .CFML, .TXT, .SHTM, .SHTML, .STM, .LASSO,.ХМL,.CSS, .PHP. 1.5. Сохранение файловСохранение файлов в программе Dreamweaver выполняется стандартными для любых приложений Windows средствами. Это команды строки меню: File > Save (Файл > Сохранить) и File > Save as (Файл > Сохранить как). Первая команда имеет клавиатурный эквивалент — комбинацию клавиш CTRL+S. Она отображает диалоговое окно, в котором задается имя, тип и расположение файла, только в том случае, если имя текущего документа отсутствует. Это же диалоговое окно появляется при каждом обращении к команде Save as (Сохранить как). Этой команде поставлена в соответствие комбинация клавиш CTRL+SHIFT+S. Во всем остальном команды не имеют различий. По умолчанию файлы гипертекстовых документов получают расширение .НТМ в операционной системе Windows и .HTML на платформе Macintosh.В программе существует полное равновесие между командами открытия и сохранения файлов. Все типы файлов, которые могут быть открыты программой, доступны и для сохранения.
1.6. Отмена и повторениеБольшинство физических процессов, протекающих в природных условиях или научных лабораториях, принято считать необратимыми. Это одно из фундаментальных допущений естествознания, формирующих всю научную картину мира. На этом базовом предположении основывается весь познавательный арсенал теоретической и экспериментальной физики. Современные вычислительные машины способны отчасти освободить человека от оков этой философской категории. Большинство современных программ дают возможность отменить неудачные действия, пересмотреть несостоятельные дизайнерские решения, вернуться к исходному состоянию документа. Отмену последовательности принятых решений иногда называют откатом. В программе Dreamweaver для этого достаточно выполнить команду Edit > Undo (Правка > Отмена) или воспользоваться клавиатурной комбинацией CTRL+Z. Программа допускает отмену нескольких последовательных действий. Глубина отката входит в число основных настроек программы; по умолчанию она равна 100. Изменить это число можно следующим образом.
Команда Undo (Отмена) позволяет выполнить отмену только “по горячим следам”. Если требуются применить метод проб и ошибок, провести эксперименты с проектом, проверить различные варианты, то она оказывается мало полезной. Кроме того, некоторые команды в принципе нельзя отменить таким способом. Чтобы выполнить глубокий откат или отменить необратимые команды, можно воспользоваться командой File > Revert (Файл > Вернуться к сохраненному). Эта команда восстанавливает то состояние документа на момент последнего сохранения файла. Тактика использования команды проста. Перед запуском необратимых или рискованных команд следует сохранить документ на диске. Если опыт оказался неудачным, то команда Revert (Файл > Вернуться к сохраненному) восстановит сохраненное состояние документа. Программа ведет протокол работы с документом; выполненные команды и операции по редактированию страницы записываются в специальную палитру History (Предыстория). Это гибкое средство управления предоставляет пользователю намного большую свободу управления, чем стандартные команды отмены и возврата к сохраненной версии. Способы повторения выполненных операций представлены в программе намного скромнее. Команда Edit > Redo (Правка > Повторить) позволяет повторно выполнить предыдущую команду или редакторское действие. Ей соответствует стандартная клавиатурная комбинация CTRL+Y.
1.7. Работа с палитрой HistoryШаги по созданию и форматированию текущего документа записываются в специальную палитру History (Предыстория). В ней сохраняются самые различные действия и команды: от ввода текста до вставки слоев. Палитра надежно страхует пользователя от возможных ошибок и неудач. С ее помощью можно отменить несколько последних действий по форматированию и редактированию документа, повторить удачную цепочку шагов, записать типовую последовательность операций в виде макрокоманды, чтобы использовать ее в другом документе. Вывести палитру на экран можно по команде Window > History или при помощи комбинации клавиш SHIFT+F10 (рис. 1.11).
Рuс. 1.11. Палитра History (Предыстория) Содержимое палитры — это протокол работы пользователя с редактором. В палитру заносятся команды и действия в порядке их выполнения и под типовыми именами, которые дает им программа. Рассмотрим основные приемы работы с этим объектом
действий достаточно перетащить ползунок, расположенный в левой части палитры, вверх. Вес команды, расположенные в палитре ниже бегунка, отменяются ик знак этого помечаются серым цветом. Вместо перетаскивания можно просто щелкнуть на левой полосе палитры напротив названия последней действительной команды. Щелчок наименования команды просто выбирает ее, отмены при этом не происходит.
Отмена отмены действует только до первого изменения в окне документа. После любой вставки или форматирования запись всех отмененных команд ликвидируется.
[ Назад ] | [ Содержание ] | [ Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |