|
||||||||||||||||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||
Графика и дизайн -> DreamWeaver -> Учебник по Dreamweaver 4 | ||||||||||||||||||||||||||||||
Учебник по Dreamweaver 4
7. ИзображенияРедкий документ обходится без графических вставок. К числу немногих примеров можно отнести творения, написанные в жанре милицейского протокола или заявления в домоуправление. Но такие “документы” пишутся собственноручно, и вряд ли стоит прибегать для их составления к помощи программы Dreamweaver и публиковать в Сети. Один рисунок может заменить целый абзац, а удачно подобранная иллюстрация порой выразительнее пространных словесных описаний. Виртуальное пространство Сети предоставляет невиданные ранее возможности для самовыражения. Репутацию успешного Web-дизайнера не требуется защищать дипломом художественного училища; чтобы прослыть искушенным в машинной графике пользователем, не обязательно владеть ремеслом рисовальщика. Сеть наводнена подборками рисунков, коллекциями логотипов, собраниями фотографий любой тематики и художественного направления. Требуется всего лишь терпение и толика художественного вкуса, чтобы сориентироваться в этом бесконечном виртуальном вернисаже и подобрать подходящий изобразительный ряд. 7.1. Форматы графических файловФорматом файла называется набор правил, соглашений, стандартов для записи и хранения информации. Любой файловый формат — это специализированный язык со своим специальным словарем, орфографией и правилами пунктуации. Машинная графика является одним из старейших направлений информатики, но только с середины восьмидесятых годов начали действовать официальные группы по стандартизации графических форматов. В результате в наше время в обращении находятся десятки различных графических форматов, а если учесть их многочисленные версии и релизы, то это число уверенно превысит сотню. Но ситуация совсем не безнадежна. В этом вавилонском столпотворении форматов, их наречий и диалектов есть представители, которые претендуют на роль коммуникативных стандартов своеобразного эсперанто машинной графики. Форматы описания графики можно разделить на три основных класса. Растровые форматы. Растровые форматы служат для описания растровой графической информации. В их основе лежит битовая карта (матрица), на пересечении строк и столбцов которой располагаются элементы изображения — пикселы. С каждым пикселом связывается числовая характеристика, которая описывает его тон (если изображение черно-белое) или цвет (для цветного изображения). Главным преимуществом растровой формы представления информации является простота исходной концепции. Каждый отдельный пиксел изображения представляет самого себя, вне зависимости от его положения и роли, которую он играет в рисунке. Может быть, по этой причине, существует ограниченное число растровых форматов. Самыми распространенными из них являются: TIFF, BMP, GIF, JPEG, PNG. Графические компоненты всемирной Сети в подавляющем большинстве представлены последними тремя форматами. Векторные форматы. Эти графические форматы служат для хранения сведений о векторных изображениях, которые представляют собой совокупность геометрических примитивов: линий, овалов, прямоугольников, дуг и др. Графические форматы этого типа состоят либо из описаний примитивов, либо включают в себя набор инструкций, команд для построения примитивов. Не исключается и комбинация этих способов. В векторном виде хранят информацию системы автоматизированного проектирования, например AutoCAD, программы, которые создают иллюстративную графику, такие как Corel Draw. Плоттеры обрабатывают изображения только в векторных форматах. До настоящего времени векторные изображения встречались на Web-страницах довольно редко. Сейчас ситуация стремительно меняется в связи с бурным распространением формата Shockwave Flash фирмы Macromedia. Этот богатый формат можно назвать собранием геометрических абстракций. Он специально разрабатывался для использования в Интернете и способен хранить гипертекстовые ссылки, графику, анимацию и пр. Для просмотра Flash-графики нужен специальный программный модуль. Эту программу небольшого размера свободно распространяет фирма Macromedia. Метафайлы. Метафайлы могут хранить информацию о растровых и векторных изображениях и о командах визуализации. В качестве примеров метафайлов можно назвать WMF, CGM, EPS. В числе немногих примеров использования метафайлов в Интернете в первую очередь следует назвать формат PDF (Portable Document Format), предложенный и активно продвигаемый фирмой Adobe. Формат GIFФормат GIF (Graphics Interchange Format) — это популярный растровый формат. Он предложен фирмой CompuServe в качестве средства обмена растровыми изображениями между платформами и системами и поэтому поддерживается большинством программ, работающих с растровой графикой. Формат можно считать одним из стандартов де-факто для публикации изображений в сети Интернет. Он поддерживает изображения, содержащие до 256 цветов, и сжатие информации по методу LZW. Это эффективный метод сжатия информации, позволяющий во многих случаях сократить объем графического файла в два и более раз. Название метода образовано по первым буквам имен авторов: Lempel, Ziv, Welch. В 1989 году опубликована пересмотренная спецификация формата, которая получила название GIF89а. Возможности формата были значительно расширены, в частности, появилась возможность хранить текстовые и графические данные в одном файле и работать с областями прозрачности, что позволяет создавать изображения непрямоугольной формы. Формат поддерживает запись изображений с чередованием строк. Оригинальное английское название этого свойства — interlacing, что иногда переводят как чересстрочная развертка. При визуализации чересстрочных отображений сначала выводится каждая восьмая строка, затем — каждая четвертая и т. д. Такая схема позволяет оценить изображение по его части. Пользователь может прервать прием картинки из Сети, не дожидаясь вывода всех строк образа. Еще одно полезное качество этого формата — это поддержка анимированных изображений. Некоторые программы способны записывать несколько кадров изображения в один файл, что позволяет оживить такую картинку средствами программы просмотра, без использования специальных программных дополнений.
Формат JPEGРазвитие технической базы машинной графики, бурный прогресс средств мультимедиа, автоматизация допечатной подготовки цветных изданий и некоторые другие причины вызвали быстрый рост размеров графических файлов. Счет давно идет на мегабайты. Профессиональные дизайнеры и художники оперируют с изображениями размером в сотни мегабайт, рядовые пользователи обмениваются графическими файлами объемом в несколько десятков мегабайт; снимок экрана (screenshot), занимающий 5 Мбайт, в наше время может удивить только стойкого приверженца DOS, хранящего cвои произведения на пятидюймовых дискетах. Для поиска лучшего способа записи больших объемов графической информации при международном комитете по стандартизации (750) была создана исследовательская группа Joint Photographic Experts Group (JPEG, объединенная экспертная группа по фотографии). Работа группы завершилась предложениями по созданию файлового формата с высокой степенью сжатия данных. Свое название формат унаследовал от наименования группы разработчиков. В отличие от формата GIF формат JPEG поддерживает глубину цвета в 24 бита. Это значит, что он способен отображать более шестнадцати миллионов цветов и оттенков, что сравнимо с разрешающей способностью нетренированного человеческого глаза. Формат JPEG существенно отличается от других графических форматов тем, что он поддерживает сжатие информации “с потерями”. Алгоритм сжатия находит и удаляет ту часть графических данных, которая не оказывает существенного влияния на восприятие реального изображения. Этот подход позволил добиться высокой степени сжатия без заметных искажений и существенной потери качества. Качество сжатого изображения зависит от преобладающих в рисунке или фотографии геометрических элементов. Сжатие не влечет критических последствий для областей с однородной или плавной заливкой, фоновых элементов, у которых отсутствуют резкие границы и скачки цвета. И наоборот, четкие контуры, линии, углы, шрифты с засечками, резкие переходы цвета или тона могут в результате сжатия смазываться или при просмотре создавать впечатление “вибрации”. В большинстве программ, допускающих преобразование изображения в этот формат, степень сжатия допускает настройку. Предлагается шкала с плавным или дискретным переходом от высокого качества и слабого сжатия к противоположной точке, соответствующей низкому качеству и сильному сжатию. Проблема заключается в том, чтобы добиться компромисса между высокой степенью сжатия и приемлемым качеством. Обычно это достигается в результате экспериментов. Следует начинать со средних значений коэффициента сжатия и внимательно оценивать изображение, особенно его критичные области. Последние версии формата разрешают сохранение и передачу по сети графических файлов в чересстрочном виде.
Если рисунок в этом формате является частью гипертекстовой страницы, то его распаковку выполняет программа просмотра. Эта трудоемкая операция способна замедлить вывод на экран страницы, насыщенной графикой. И еще одна особенность формата JPEG, которую нельзя занести в его актив. Он не использует цветовые палитры, записывая любой рисунок с 24-разрядной глубиной цвета. Это расширяет изобразительные способности формата, но усложняет контроль сохранения соответствия цветов. Конечно, экран пятнадцатидюймового дисплея — это не глянцевая обложка цветного иллюстрированного журнала, в Интернете ошибки цветопередачи не столь принципиальны, как в издательском деле, но существуют и исключения. Таковыми, например, являются изображения тепловых полей критических зон организма в биомедицинской диагностике. Формат PNGБлагодаря поддержке компьютерной информационной службы CompuServe формат GIF стал одним из стандартов в области представления графической информации. Но этот формат не лишен недостатков. В наше время даже многие офисные пакеты работают с полноцветной графикой (24 или 32 бита на пиксел), не говоря о специальных графических редакторах и программах. Поэтому палитра формата GIF, которая не может превышать 256 цветов, не выглядит убедительно, а для многих задач просто не годится. Формат PNG (Portable Network Graphics) — это растровый формат, который разработан как преемник формата GIF и, по замыслу авторов, должен занять его экологическую нишу. Перечень возможностей, заявленный в спецификации формата, выглядит впечатляюще. Этот способ хранения не защищен патентами, не требует лицензирования и финансовых отчислений, способен работать с альфа-каналами и сохранять информацию о прозрачных областях, поддерживает глубину цвета до 48 битов на пиксел, имеет эффективный алгоритм сжатия данных “без потерь”. Вместе с графической информацией в формате PNG можно сохранить метаданные или информацию об индексировании изображения (в текущей версии эта возможность не реализована). Эти данные используются поисковыми машинами, что значительно ускоряет и облегчает поиск файлов PNG в Интернете. Поддерживается чересстрочный режим вывода по методу Adam?. Метод назван по имени его изобретателя Адама Костелло, а цифра семь указывает на число проходов, за которые изображение полностью выводится на экран. По сравнению с чересстрочной схемой формата GIF метод, Adam7 значительно ускоряет визуализацию растровых изображений. Он позволяет распознать транслируемую картинку после получения примерно трети графической информации, что значительно превосходит показатели формата GIF, которые равны примерно пятидесяти процентам. Факты убедительно свидетельствуют, что формат PNG выигрывает у GIF почти по всем показателям. Исключением является работа с анимированными изображениями, которая не предусмотрена в текущей версии формата. Фирма Macromedia, разработчик такой набирающей популярность программы, как Fireworks, сделала формат PNG внутренним форматом этого мощного редактора. Все последние версии броузеров большой тройки (Intenet Explorer, Netscape Navigator и Opera) поддерживают данный способ хранения информации.
В теории все выглядит довольно привлекательно. Страницы учебников по И7еЬ-графике единодушно утверждают: “Чересстрочный режим передачи ускоряет просмотр страниц, поскольку у наблюдателя появляется возможность получить представление о изображении по его части или выборочной совокупности строк”. В этом на первый взгляд логично м утверждении заключено скрытое противоречие. Если страница заинтересовала наблюдателя, то он дождется ее полной загрузки. Только после этого он получит полное представление о ее содержании и будет способен сохранить интересующий его материал на диске. Для случайного посетителя, который рассматривает данную страницу лишь как отправную точку для очередного броска в незнаемое, чересстрочный вывод, конечно, экономит время. Но разве на таких посетителей рассчитывал автор? Данный режим увеличивает размеры графического файла, а продолжительный чересстрочный вывод изображений большого размера оставляет стойкое впечатление неряшливости и способен испортить впечатление даже от репродукции классического художественного произведения. На вопрос: “Какой формат выбрать?” — трудно дать исчерпывающий ответ. Более того, любая развернутая рекомендация, претендующая на полноту и непротиворечивость, может быть опрокинута специально подобранным контрпримером. Назовем лишь несколько предельных случаев, когда выбор оптимального способа хранения диктуется не вкусами или пристрастиями, а объективными причинами. Если требуется сохранить цветовую гамму пейзажной фотографии с плавными переходами красок, тонкими цветовыми нюансами, то выбор формата JPEG становится единственно возможным. Только этот формат способен обеспечить предельное сжатие рисунка в тех случаях, когда размеры файла важнее качества изображения. Немного реальных альтернатив имеет и анимированное изображение. Оно должно быть записано в формате GIF, если только речь не идет о сложных динамических эффектах, для получения которых следует воспользоваться инструментарием языка Dynamic HTML или возможностями Flash-технологии. Подавляющее число навигационных кнопок выполнено в стиле плакатной графики. Это значит, что в их дизайне прямые линии преобладают над кривыми, зоны сплошной заливки — над цветовыми градиентами, ограниченная цветовая палитра — над красочностью полноцветных цветовых моделей. Для таких рисунков хорошим выбором будут форматы PNG или GIF. 7.2. Вставка изображенийРисунки, иллюстрирующие содержание Web-страницы, принято делить на две группы: встроенные (inline) и плавающие (floating). Эта классификация основана на привязке изображений к определенным элементам документа. Встроенные графические элементы во многих отношениях ведут себя как необычные литеры нестандартного размера и вида. Они занимают определенную позицию в массиве текста, меняют свое положение в процессе редактирования документа, переходят на другую строку по мере ввода текста, на них действуют команды выравнивания и отступа и т. д. Плавающие изображения обладают большей самостоятельностью, поскольку сохраняют привязку не к текущей позиции, а к полям страницы. Программа Dreamweaver способна работать со всеми тремя растровыми форматами, нашедшими применение в WWW Вставка изображения - это технически простая операция; программа располагает несколькими различными путями ее выполнения. Сначала дайте команду вставки любым удобным способом.
При использовании одного из первых трех способов на экране появится диалоговое окно Select Image Source (Выбрать изображение), средствами которого надо найти и выбрать нужный графический файл. Это стандартная для Windows процедура, которая выполняется при открытии файлов в любом приложении. Следует отметить, что это диалоговое окно содержит два дополнительных поля: URL (Адрес URL) и Relative To (Относительно), которых нет при обычной процедуре поиска файлов. Первое поле служит для записи Интернет-адресов графических файлов, расположенных на удаленных компьютерах. Введенный здесь адрес автоматически повторяется в поле File Name (Имя файла). Второе поле предназначено для выбора способа относительной адресации. Подробнее этот вопрос обсуждается в следующем разделе. Параметры изображения задаются при помощи палитры Property Inspector (Инспектор свойств).
Положение и свойства вставленного в гипертекстовый документ изображения записываются при помощи одиночного дескриптора <img>. Этот дескриптор может включать в себя многочисленные атрибуты, задающие свойства изображения. Девять атрибутов, как в следующем примере, — это далеко не предел: <img src="Temp/anim 1.gif" width="170" height="l80" аlt="Пояснение" border="1" name="ins" align="right" vspace="50" hspace="60">
Относительный путь поискаФайлы с изображениями могут располагаться в любом месте файловой системы компьютера, локальной сети или даже находиться на удаленной машине. Когда изображение не принадлежит корневой папке сайта, программа считает ситуацию нестабильной и принимает ряд мер по ее изменению. Во-первых, в диалоговом окне Select Image Source (Выбрать изображение) файл получает временное имя, похожее на следующее: file:///E|/WEB/ Animation/Arrow.gif. Кроме того, программа выдает предупреждение о том, что данный файл находится вне корневой папки сайта, и настоятельно порекомендует сменить расположение рисунка и записать его в указанную папку. Трудно привести разумные доводы в пользу отказа от этого предложения Сайты, составные части которых прописаны в разных частях файловой системы, нельзя обслуживать средствами Диспетчера узла. Любое изменение отдельных компонентов может привести к разрыву связей и нарушению целостности узла. После сохранения документа все временные имена заменяются постоянными. Тип адресации выбирается в поле Relative to (Относительно) диалогового окна Select Image Source (Выбрать изображение). Здесь предлагаются два способа так называемой относительной адресации.
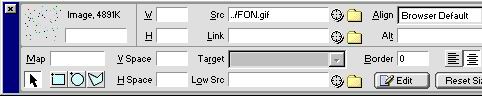
Каждый из методов относительной адресации имеет свои ограничения области разумного применения. Подробнее эти вопросы обсуждаются в главах, посвященных ссылкам и созданию Web-узла. Редактирование изображенийБольшинство ресурсов, предназначенных для работы с графикой гипертекстового документа, сосредоточено в одном месте — на палитре Property Inspector (Инспектор свойств) (CTRL+F3). Эта контекстно-чувствительная палитра меняет свой вид и предлагаемый набор инструментов в зависимости от выбранных объектов документа. На рис. 7.1 показано ее состояние при работе с графикой.
Рис. 7.1. Редактирование параметров изображения Рассмотрим элементы управления палитры.
Раздел палитры под общим названием Map (Карта) предназначен для работы с картами ссылок. Этот вопрос рассматривается в разделе – Карты ссылок. Изменение размеровРазмеры изображения задаются атрибутами height и width дескриптора <img>. Это очень важные параметры, которые всегда следует указывать в явном виде. Они дают программе просмотра информацию о размерах картинки еще до ее полной загрузки. Броузер может отобразить текст страницы, не дожидаясь завершения передачи графических образов, что делает текст доступным для обозрения. Единицами измерения служат экранные пиксели. Программы просмотра способны самостоятельно изменять размеры растровых изображений — растягивать и сжимать загруженные картинки. Это позволяет использовать одну картинку в разном масштабе несколько раз, нa различных страницах одного сайта или в разных местах одной страницы. Для этого достаточно ввести новые размеры в полях Н (Высота) и W (Ширина) палитры Property Inspector (Инспектор свойств). Чтобы выполнить масштабирование вручную, требуется выбрать изображение и переместить граничный маркер. Для сохранения пропорций изображения в процессе деформации следует удерживать нажатой клавишу SHIFT.
Значительное изменение размеров способно существенно ухудшить качество растрового изображения. При его увеличении растут размеры составляющих пикселей. Это может привести к чрезмерному огрублению картинки, при котором гладкие линии приобретают отчетливо видимые зубчатые края. Иногда это явление называют “лестничным эффектом” (jaggies). Уменьшение растрового рисунка связано с риском потери мелких деталей и нарушением визуального баланса. Векторная графика обладает намного более высокой устойчивостью к масштабированию. К сожалению, она имеет ограниченное хождение в сети Интернет. Из многочленных векторных форматов, число которых намного превосходит количество растровых, программа Dreamweaver способна непосредственно работать лишь с объектами в формате Flash (.SWF). Радикальные преобразования изображений лучше выполнять при помощи специализированных растровых редакторов, например программы Fireworks. Такие программы принимают специальные меры против увеличения размеров отдельных пикселов.
ВыравниваниеЕсли слова, эти дисциплинированные бойцы за ясность мысли, краткость изложения, всегда расставляются в ряды и выстраиваются по смысловому ранжиру, то изображения имеют намного большую свободу в пространстве документа. Логично предположить, что для определения их положения на странице существует больше возможностей выравнивания, чем для текста. Подобно тексту, рисунки могут быть выровнены по горизонтали. Этот способ координирования имеет смысл почти для всех объектов гипертекстового документа, в том числе и для встроенной графики. Все обычные виды текстового выравнивания, за исключением выключки по ширине, могут быть применены для графических объектов, интегрированных в текстовый массив. Кроме того, рисунки допускают и несколько типов выравнивания по вертикали. Для плавающих изображений можно регулировать способ обтекания текстом и привязку к элементам дизайна страницы, что также можно рассматривать как выравнивание. Выравнивание по горизонтали Встроенное в текст изображение в определенной степени является его частью. Это утверждение полностью сохраняет свою справедливость в отношении выравнивания. Команды выключки действуют на все содержимое абзацев или структурных блоков, включая и внедренные рисунки. Чтобы добиться их сдвига по горизонтали, достаточно поместить текстовый курсор в любое место структурного блока и применить одну из команд меню Text > Align (Текст > Выравнивание). В плане кодирования здесь также нет никаких отличий от выравнивания текстовых фрагментов. Выбранный тип выключки присваивается атрибуту align, который может быть частью дескриптора абзаца <р> или входить в дескриптор раздела <div>. Выравнивание по вертикали Размеры литер и встроенной графики могут значительно отличаться, поэтому требуются средства, влияющие на вертикальное положение изображений и позволяющие добиться более гармоничного расположения иллюстраций и связанного с ними текста. В языке HTML эти задачи решают команды выравнивания по вертикали. Носителем информации о выбранном способе выравнивания является атрибут align дескриптора <img>. Так, следующий кодовый фрагмент задает для изображения, записанного в файле anim.gif, вертикальное выравнивание по нижнему краю рисунка: <img src="anim.gif" width="50" height="60" align="bottom"> Выравнивание изображения по вертикали настраивается следующим образом.
Все разделы этого списка приведены в следующей таблице 7.1. Таблица 7.1. Тип выравнивания рисунка по вертикали
ОбтеканиеПлавающие изображения — это способ взаимной координации рисунков и текста, привычный для настольных издательских систем. Свое название такие изображения получили за отдаленное сходство в поведении с островками суши в окружении морских вод. Плавающие изображения способны до некоторой степени сохранять свое положение на странице гипертекстового документа в процессе его редактирования. “Потоки текста” обтекают графический фрагмент, сохраняя его стабильность и привязку к полям страницы. Точка вставки плавающего изображения и его фактическая позиция могут значительно расходиться. Если включен режим отображения невидимых объектов, программа Dreamweaver помечает позицию привязки картинки специальным символом, который называется Anchor Point for Aligned Elements (символ привязки выровненных элементов). Напомним, что отображение этого символа задается в основных настройках программы в разделе Invisible Elements (Скрыты элементы) (CTRL+U). Символ привязки плавающего изображения играет обычную для спецсимволов программы роль полномочного представителя объекта и его якоря. С его помощью можно выбирать и перемещать картинки, вызывать контекстное меню и Инспектора свойств, менять и, наконец, удалять изображения. Плавающее изображение сохраняет свое положение при перемещении символа привязки в текущем абзаце. Сдвиг якоря по вертикали влечет за собой перемещение его подопечного в том же направлении. Язык гипертекстовой разметки располагает специальными средствами, регулирующими расположение текста в стороне от плавающего изображения. По умолчанию строки занимают все свободное пространство страницы слева или справа от таких рисунков. Чтобы начать строчку не от границы изображения, а от страничного поля, требуется вставить дескриптор обрыва строки с дополнительным атрибутом clear. Рассмотрим все его значения.
На рис. 7.2 показано плавающее изображение с выключкой по левому краю. Оно обтекается текстом справа. Символ привязки, который не виден в программе просмотра, расположен перед словом “технология”. Если после слова “штампа” поставить дескриптор вида <br clear=left>, то последующая часть фразы переносится на первую свободную строку после картинки, как показано на рис. 7.3.
Рис. 7.2. Плавающее изображение Рис. 7.3. Действие дескриптора перевода строки с очисткой левого поля К сожалению, программа Dreamweaver не располагает специальными элементами управления для вставки дескриптора перевода строки с атрибутом очистки. Видимо, самый экономичный способ ввести его в состав документа — это вставить обычный перевод строки при помощи комбинации клавиш SHIFT+ENTER, а затем перейти в режим просмотра кодов и ввести атрибут clear с нужным значением с клавиатуры. Программа Dreamweaver не всегда корректно отображает действие дескрипторов перевода строки с атрибутами очистки. После загрузки документа в программу просмотра все параметры дескриптора работают правильно. ПоляДля любого изображения, встроенного или плавающего, можно назначить поля. Применительно к картинкам гипертекстового документа этот термин имеет общепринятое толкование. Полями называют свободное пространство вокруг некоторого объекта или вдоль границ страницы. Установленные размеры полей хранятся в атрибутах vspace (вертикальные поля) и hspace (горизонтальные поля) дескриптора <img>. Единицами измерения служат пикселы. Размер верхнего и нижнего полей одинаковый, a правое всегда имеет тот же размер, что и левое. Технически операция задания полей выполняется очень просто.
В большинстве числовых полей палитры Property Inspector (Инспектор свойств) разрешается вводить числовые величины с указанием единиц измерения. Программа Dreamweaver понимает следующие обозначения: in (дюймы), рс (пики), pt (пункты), cm (сантиметры), mm (миллиметры). Более того, допускается использование простейших арифметических выражений с использованием операций сложения (+) и умножения (*). Например, в поле Н Space (Горизонтальное поле) можно записать 2pt+lcm, после чего программа самостоятельно переведет все единицы измерения в пикселы и вычислит это выражение. В результате размер горизонтального поля для изображения окажется равным 51 пикселу. Комментарий и названиеС изображением можно связать текстовую информацию двух видов: название и комментарий. Выбранное название присваивается атрибуту name дескриптора <img> так, как в следующем примере: <img scr="10.jpg" name="Имя_рисунка"> Для его ввода служит поле, расположенное в левом верхнем углу палитры Инспектора свойств. Имя рисунка играет не столь заметную роль, как можно было бы предположить, следуя привычным аналогиям. Оно делает возможным обработку изображения сценариями, кроме того, некоторые приложения способны обращаться к рисункам по уникальному имени. Комментарий — это любая строка текста, которую пользователь желает связать с данным изображением. При их написании следует иметь в виду следующее.
Перечисленного вполне достаточно для того, чтобы отнестись к написанию текста комментария со всей ответственностью. Хороший комментарий должен давать представление о роли, смысле и использовании изображения. Идеальный комментарий — это полный семантический и практический эквивалент рисунка. Для ввода комментариев служит поле Alt (Альтернативный текст) палитры Property Inspector (Инспектор свойств). Они представлены атрибутом alt дескриптора <img>, например: <img src="10.jpg" аlt="Описание рисунка"> РамкаДополнительная обрамляющая рамка вокруг изображения — это дизайнерский прием ограниченного применения. Одной из немногих ситуаций, когда ее использование можно считать оправданным, является расположение в ряд нескольких картинок небольшого размера. Здесь рамка служит видимой границей между соседними рисунками. Толщина рамки измеряется в пикселах, а ее цвет — это цвет текста, заданный по умолчанию в основных настройках страницы. Нулевая толщина означает отсутствие этого элемента оформления. Толщина рамки присваивается атрибуту border, например: <img src=" 10.jpg" border="1"> Для ввода этого параметра служит поле Border (Рамка) палитры Property Inspector (Инспектор свойств) (CTRL+F3).
Фоновые изображенияВот уже несколько лет признанным законодателем мод в растровой графике является программа Photoshop. Каждая новая версия редактора предлагает новаторские решения и инструменты, которые, нередко после бурных обсуждений и критики, принимаются сообществом компьютерных художников, переносятся в программы-конкуренты и, в конце концов, становятся неписаными стандартами в области растровой машинной графики. Сейчас недостатка в программах подготовки растровой графики нет. Пользователь может выбирать из нескольких десятков программных продуктов разных ценовых категорий и возможностей, но основная масса дизайнерской продукции создается в стиле, который условно можно назвать “стилем Photoshop”. Его отличительными признаками служат полупрозрачность и наложение слоев. Поддерживается этот стиль и в языке гипертекстовой разметки. Язык HTML располагает различными инструментами для реализации наложения слоев и полупрозрачного объединения, самым простым из них является фоновое изображение. Процедура вставки фонового изображения рассматривалась в разделе, посвященном параметрам гипертекстового документа. Повторим здесь лишь ее основные этапы.
Сведения о выбранном фоновом рисунке заносятся в дескриптор <body>, например тег <body background="image.jpg"> предписывает поместить на задний план рисунок, расположенный в одном каталоге с документом. А кодовый фрагмент <body background="www.images.com/source/back.gif"> делает фоном внешнее изображение с указанным адресом в Интернете.
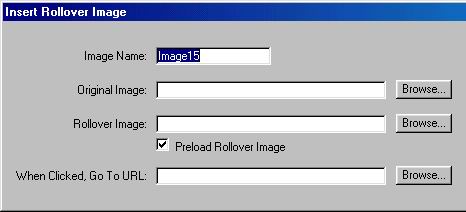
Комбинация графического изображения на заднем плане и текста с рисунками на переднем плане служит основой для множества популярных дизайнерских решений. Например, с помощью подходящего фона можно разместить на странице вертикальную линейку, оттенить изобразительный pяд переднего плана, сделать выворотный текст и пр. Каким образом реагируют программы просмотра на фоновые рисунки? Если его размеры меньше, чем габариты окна, то броузер порождает несколько копий фона и покрывает ими все свободное пространство документа. Этот прием называется по-английски tiling, что часто переводят как мозаика. Это сильнодействующее дизайнерское средство имеет свои достоинства и недостатки. Случай, когда мозаичный рисунок фона вписывается в общий художественный замысел страницы или образующее изображение имеет однородную структуру и не порождает видимых границ, можно считать благоприятным. Он не требует каких-либо специальных мероприятий, поэтому обсуждать его не будем. Рассмотрим ситуацию, когда требуется скрыть пограничные швы между отдельными кирпичиками в укладке фона. Самое простое решение – использование рисунка достаточно больших габаритов, которое заведомо покроет всю свободную область страницы и, тем самым, позволит избежать создания мозаики. Размеры такого изображения должны быть рассчитаны на мониторы самого крупного формата. Если габариты страницы превысят размеры фона, возникнет мозаика в ее худшем варианте: с массивным усечением образующей фигуры. Кроме того, на пути увеличения размеров стоят ограничения, накладываемые низкой пропускной способностью каналов связи. Другой способ — это применение специальных методик удаления граничных швов. С этой проблемой сталкиваются не только разработчики Web-страниц, она хорошо знакома фотохудожникам, верстальщикам и специалистам в области допечаткой подготовки. Накоплена громадная коллекция приемов, методик, способов создания бесшовных фонов (seamless pattern). Существуют даже специальные программные дополнения к известным растровым редакторам и автономные программы, которые позволяют решить эту задачу. Основными средствами маскирования швов в редакторе Photoshop являются фильтр Offset (Сдвиг) и инструмент Rubber stamp (Штамп). Однопиксельные изображенияГипертекстовые документы предоставляют дизайнеру огромную свободу для самовыражения. Перекрестные ссылки, мультимедийные объекты, программное управление встроенной графикой и процессом просмотра документа — таких мощных инструментов не может предложить традиционная технология подготовки печатных изданий. С другой стороны, язык HTML не располагает достаточно эффективными средствами управления типографскими параметрами “гладкого текста”. Многие задачи форматирования, которые в текстовых редакторах или настольных издательских системах решаются простым нажатием кнопки или вводом числа, заставляют Web-дизайнера прибегать к трюкам и ухищрениям. Такие параметры, как Межстрочное расстояние или горизонтальные отступы, не поддаются исчерпывающему контролю только средствами HTML. Задача управления типографскими параметрами получила исчерпывающее решение с появлением иерархических стилевых спецификаций (Cascading Style Sheet, CSS), но многие разработчики Web-страниц, с большим или меньшим на то основанием, до сих пор отказываются от использования этого мощного средства форматирования, предпочитая пользоваться хорошо проверенными обходными приемами. К числу бесспорных лидеров по числу полезных применений в разных проектных ситуациях принадлежит прозрачное изображение размером в один пиксел, записанное в формате GIF. Оценим накладные расходы: такое изображение занимает всего лишь 43 байта, на его передачу по сети требуется примерно одна секунда при скорости соединения в 28,8 Кбит/с. Когда картинка такого маленького размера используется в качестве вспомогательного монтажного элемента, она остается невидимой практически во всех ситуациях. Чтобы просто выбрать ее, требуется приложить определенные усилия. Один экземпляр изображения может быть использован в разных частях документа для решения многочисленных задач форматирования. Перечислим несколько примеров “полезного совмещения специальностей” однопиксельного изображения. Это, прежде всего, отступы по горизонтали. В начало строки, требующей регулировки, помещается однопиксельное изображение. Искомую величину отступа можно получить за счет зонтального масштабирования рисунка. Для этого в поле Width палитры свойств надо ввести требуемое значение ширины. Другое, более предпочтительное решение этой задачи дает использование полей. Напомним, что горизонтальное поле задается в атрибуте hspace дескриптора <img>. В палитре свойств этому атрибуту соответствует поле с тем же названием. Следует помнить о том, что введенное значение откладывается в обе стороны от рисунка, поэтому значение атрибута hspace должно быть в два раза меньше, чем требуемый горизонтальный сдвиг. Эту схему можно применить для задания требуемого межстрочного расстояния. Расстановка между словами нескольких однопиксельных изображений с подходящими значениями высоты или вертикальных полей позволяет добиться желаемого просвета между строчками текста. Данный прием требует от дизайнера больших усилий, чем регулирование горизонтальных отступов. Расположение слов в окне броузера зависит от ширины страницы и размеров рабочего окна программы просмотра. В предельном случае каждая отдельная строчка состоит только из одного слова. Если такая ситуация реальна, то сохранить требуемое межстрочное расстояние можно, разместив однопиксельные изображения после каждого слова! Прозрачное изображение минимального размера — это своеобразная матрица, которая способна продуцировать разнообразные дизайнерские решения, связанные с отступами и интервалами. Так, по этой схеме можно решить задачу создания заголовков с набором вразрядку, увеличить пробелы между словами и многое другое. 7.3. Интерактивные изображенияВосприятие графики страницы можно сделать более комфортным и наглядным, применив простейшие эффекты анимации. В наше время анимация элементов навигации стала своего рода стандартом де-факто; редкая страничка обходится без динамических, чувствительных к событиям кнопок или навигационных панелей. Известны различные способы оживления картинок. Самый простой - это вставка анимированного GIF-изображения. “Живые картинки” такого типа создаются в специальных программах, например Macromedia Fireworks или Adobe LiveMotion. Процедура их вставки не отличается от обычных растровых изображений. Программа Dreamweaver показывает такие изображения статично, увидеть динамику можно в броузере или при помощи специальной программы просмотра графики. Еще одна методика заключается в сочетании возможностей языка HTML и сценариев JavaScript. В состав страницы встраиваются небольшие программы, написанные на языке JavaScript, которые выполняют мониторинг состояния страницы и запускают программы — обработчики событий. Например, событием может быть наведение указателя мыши на изображе-ние. По этому событию специальный сценарий может выполнить замену графической подложки. Эта простая схема лежит в основе множества динамических и анимационных эффектов. Например, можно просто менять цвет картинки или ее яркость, добавлять тень, создавать эффект нажатой кнопки, выводить поясняющую надпись и многое другое. Анимация такого типа называется на языке оригинала rollover image, что в дословном переводе означает “перекат изображения”. Устоявшегося перевода этого термина на русский язык пока что не существует. Будем называть изображения такого типа интерактивными, оставляя прилагательное динамический для анимации более сложного типа, созданной на основе языка Dynamic HTML или средствами приложения Flash. С технической точки зрения, интерактивные изображения мало отличаются от обычных по способу вставки и методам кодирования в языке HTML. Информация о рисунках такого типа записывается в обычный дескриптор <img>. Динамику изображению сообщает небольшая программа, написанная на языке JavaScript, которая при наведении указателя мыши автоматически заменяет базовое изображение указанной пользователем картинкой-дублером. Для этих целей программа Dreamweaver помещает в самое начало документа около двух десятков строк кода программы. Вставка интерактивного изображения выполняется следующим образом.
Puc. 7.4. Вставка интерактивного изображения Программа Dreamweaver не показывает динамическую смену картинок; увидеть интерактивное изображение в действии можно после загрузки странички в программу просмотра. Напомним, что самый короткий способ вызвать броузер и загрузить в него документ — это нажатие клавиши F12. Описанный способ создания интерактивного изображения не единственный; программа располагает различными средствами, позволяющими добиться такого же эффекта. Так, при помощи палитры Behaviors (Режимы) можно задать первоначально статичному изображению намного более сложную динамику.
7.4. Панели навигацииЧтобы сделать информацию на сложном многостраничном сайте доступной, надо снабдить его развитой системой ссылок и наглядными средствами навигации, упрощающими перемещение по разделам узла. Навигационные панели – это один из способов снабдить Web-узел наглядными и систематичными средствами управления. Навигационная панель представляет собой развитие идеи интерактивных кнопок. Это несколько смежных динамических кнопок, расположенных в ряд и, в общем случае, обладающих более сложным поведением. Идея не нова. Каждый искушенный пользователь Интернета встречал на просторах всемирной Сети узлы с подобным расположением управляющих элементов. Преимущества такого решения достаточно очевидны — это, прежде всего, компактное расположение средств навигации и их наглядность. В программе Dreamweaver навигационные панели создаются на основе таблицы, которая играет роль каркаса для графических элементов, и нескольких интерактивных кнопок, служащих указателями гипертекстовых команд перехода. Чтобы во всей полноте использовать динамический потенциал навигационных панелей, требуется подготовить для каждого их элемента четыре изображения, желательно одинакового размера:
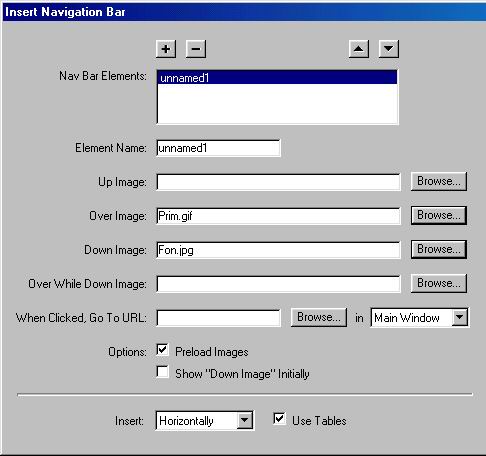
Обязательным является только первый рисунок. Остальные изображения можно не указывать, что, естественно, сделает поведение интерактивной кнопки беднее. Вставка навигационной панели выполняется следующим образом.
Рис. 7.5. Вставка навигационной панели
Какие преимущества дает навигационная панель по сравнению с группой несвязанных интерактивных кнопок? Этот объект работает так же, как хорошо известные всем пользователям Windows группы переключателей. Нажатие одной кнопки автоматически освобождает ранее нажатую. Щелчок по интерактивной кнопке переводит ее в состояние Down (Нажата) и одновременно восстанавливает состояние Up (Обычное) у предыдущей.
Нормальный способ внести изменения в существующую навигационную панель — это команда Modify > Navigation Bar (Изменить > Навигационная панель). 7.5. Предварительная загрузкаТактику предварительной загрузки используют в тех случаях, когда изображение необходимо вывести на экран сразу, исключая задержку на его передачу по Сети. Часто при просмотре Web-страниц, возникают ситуации, когда даже небольшие паузы в процессе визуализации нежелательны, например, если изображение участвует в динамической сцене или взаимодействует с программными сценариями. Задержка с выводом такой картинки способна нарушить авторский порядок просмотра страницы. В таких случаях рисунок сначала полностью загружается в некоторое промежуточное хранилище — кэш или буфер — и только после этого ставится доступным для последующей обработки. Включить режим предварительной загрузки можно следующим образом.
Описанная процедура — это стандартный способ предварительной загрузки в программе Dreamweaver. Он основывается на использовании специальной короткой программы, написанной на языке JavaScript. Все версии популярных броузеров Internet Explorer и Netscape Navigator, начиная с третьей, корректно обрабатывают это предписание.
7.6. Внешний графический редакторЕсли требуется внести существенные изменения в иллюстрацию и тех, по сути, косметических средств редактирования рисунков, которыми располагает программа Dreamweaver, оказывается недостаточно, следует обратиться к специальному растровому редактору. С изображениями любого типа (динамическими, статическими, анимированными), вставленными в гипертекстовый документ, можно связать специализированную программу, средствами которой и выполняются все радикальные графические преобразования: изменение цвета, применение фильтров, масштабирование образа (resampling) и пр. По умолчанию такой программой является редактор Macromedia Fireworks. Существует несколько способов его вызова непосредственно из окна документа:
Внешний редактор, ассоциированный с программой Dreamweaver, дает несколько заметных преимуществ при работе с Web-графикой. Любой из перечисленных способов вызова редактора автоматически загружает в него выбранное изображение. Существенно упрощается обновление изображений после внесения в них изменений. Для этого не требуется их повторной загрузки. После окончания редактирования в программе Fireworks надо щелкнуть на кнопке Done (Готово) и вернуться в окно документа. Этого достаточно для обновления рисунка. Ассоциированный редактор не запрещает использовать для редактирования Web-графики любую внешнюю графическую программу. Но в этом случае пользователь лишен тех преимуществ, которые дает работа с присоединенным редактором.
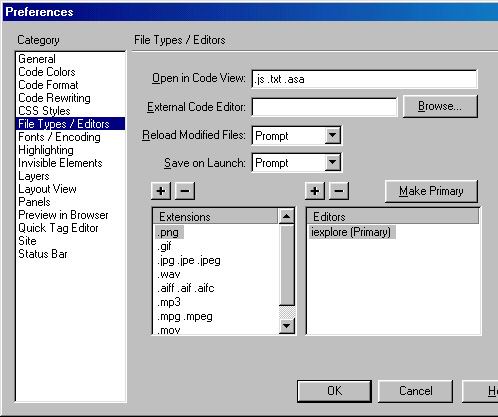
Выбор внешнего редактора Несмотря на то, что программа Fireworks обладает всеми необходимыми инструментами для создания Web-графики, пользователь может связать с системой Dream weaver любой растровый редактор по своему выбору. Следует отметить, что такой выбор способен внести определенное рассогласование в гармоничную совместную работу. Программы Fireworks и Dream weaver разработаны одной фирмой, которая заложила в них возможности глубокой интеграции и информационной” обмена. Но сердцу, как говорится, не прикажешь. Чтобы связать с изображениями гипертекстового документа другую программу, надо действовать следующим образом.
Puc. 7.6. Выбор внешнего редактора
[ Назад ] | [ Содержание ] | [ Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |