Учебник по Dreamweaver 4
9. Таблицы
Таблица
в обыденном, привычном понимании этого слова — это сводка текстовых или числовых
данных, приведенных в систему и расположенных строкам, столбцам или ячейкам.
Это если и не синоним, то понятие, хорошо ложащееся в один ассоциативный ряд
с ведомостью, сводкой, реестром, прейскурантом и пр.
Для
печатных публикаций роль таблиц выходит далеко за пределы простых форм для представления
числовых или описательных данных. Это мощное техническое и изобразительное средство,
незаменимое при разработке документов со сложной структурой и планировкой. Его
потенциал объясняется тем, что ячейки представляют собой отдельные клетки страницы,
содержание и форматирование которых не зависит от окружения и предыстории.
Еще
более заметна роль таблиц в подготовке гипертекстовых документов Язык HTML
— это инструмент логической разметки, большая
часть его изобразительных средств не связана с координатными системами и не
обращается к абсолютным единицам измерения. Многие задачи точного позиционирования
объектов и планировки страницы, требующие привязки и абсолютной системе координат,
сохранения размеров и пропорций, не имеют простого решения на уровне чистого
HTML. Для этого
разработчикам приходилось прибегать к разнообразным ухищрениям и уловкам.
До
появления иерархических стилевых спецификаций (CSS)
таблицы служили чуть ли не единственным надежным инструментом для точной планировки,
выравнивания и взаимной координации объектов на гипертекстовых страницах.
Таблицы
— готовые формы для хранения текстовой и графической информации. Самая простая
таблица, состоящая из одной ячейки со вложенным рисунком, — это еще один способ
взаимной координации текста и изображений. С задачей объединения рисунков и
подрисуночных надписей прекрасно справится таблица из двух ячеек, расположенных
по вертикали. Два столбца без разбиения на строки — это хороший способ поделить
страницу на колонки. Если добавить к этому объекту разбивку на строки, получим
удобную форму для хранения неупорядоченного списка со специальными графическими
маркерами. Таблицам трудно подобрать равноценную замену при создании алфавитных
указателей, индексов, глоссариев и пр.
9.1. Кодирование
Таблицы,
созданные в программе Dreamweaver, по своим базовым свойствам почти не отличаются
от таблиц, с которыми работают другие программы, например текстовые редакторы
или настольные издательские системы. Все представители этого класса объектов,
от простейших “одноклеточных” таблиц до таблиц, выполняющих роль несущих конструкций
Web-страниц
крупных бирж или новостных компаний, — это просто комбинация строк, столбцов,
ячеек, полей и граничных линий.
В
языке HTML
вся информация, относящаяся к таблице (служебная
и содернательная), ограничивается парным дескриптором <table>
</table>.Этот дескриптор имеет множество атрибутов, которые задают многочисленные
размерные и оформительские параметры таблицы, например ширину, цвет фона, границу,
выравнивание, поля, расстояние между ячейками и пр.
Следующий
листинг дает пример записи в кодах HTML
таблицы, состоящей из двух строк и двух столбцов.
<table
width="75%” border=" 1 ">
<tr>
<d> </td>
<d> </td> </tr> <tr>
<td> </td>
<td> </td> </tr>
</table>
Парный
дескриптор <tr> ограничивает строку таблицы, а теги вида <td>
задают
положение и содержание ячеек. Внутрь каждой новой ячейки программа Dreamweaver
помещает символ неразрывного пробела . Это нужно для того, чтобы при
просмотре в броузере пустая ячейка не “схлопнулась”. Любая введенная информация
автоматически удаляет неразрывный пробел.
Столбцы
не имеют специальных средств разметки; разбивка таблицы на строки и разделение
строк на ячейки автоматически порождает систему столбцов таблицы.
Атрибуты
дескриптора строки <tr> могут задавать такие важные свойства, как вертикальное
выравнивание, горизонтальное выравнивание, цвет фона строки и некоторые другие,
менее востребованные и значимые. Дескриптор ячейки <td> может управлять
еще большим числом атрибутов. Среди важнейших упомянем вертикальное и горизонтальное
выравнивание, цвет фона, фоновый рисунок и ширина ячейки.
 У
ячейки, строки и всей таблицы есть несколько совпадающих атрибутов, например
цвет фона. Если их значения противоречат друг другу, то все конфликты разрешаются
по правилу “частное важнее общего”. Атрибуты, заданные для отдельной ячейки,
отменяют аналогичные параметры строки. Установки строки имеют приоритет над
общими атрибутами таблицы. У
ячейки, строки и всей таблицы есть несколько совпадающих атрибутов, например
цвет фона. Если их значения противоречат друг другу, то все конфликты разрешаются
по правилу “частное важнее общего”. Атрибуты, заданные для отдельной ячейки,
отменяют аналогичные параметры строки. Установки строки имеют приоритет над
общими атрибутами таблицы.
Единицами
измерения ширины служат пикселы и проценты от общей ширины таблицы. Изменение
габаритов ячейки влечет за собой равнозначное преобразование всего столбца.
Разрешается
разворачивать ячейки на несколько строк или столбцов. Эту задачу решают специальные
атрибуты colspan (объединить ячейки по столбцам) и rowspan (объединить ячейки
по строкам) дескриптора <td>.
Перечисленные
дескрипторы — это основные строительные блоки таблиц. Для работы с этими средствами
программа Dreamweaver располагает различными визуальными инструментами и средствами
автоматизации, которые позволяют свести к минимуму необходимость прямого ручного
кодирования таблиц.
Следует
упомянуть еще о двух типах структурных кодов разметки таблиц. Это дескриптор
<caption>, предназначенный для создания подписи к таблице, и дескриптор
<th>, создающий заголовки строк или столбцов. Программа Dreamweaver не
располагает специальными средствами для работы с этими тегами. Они могут быть
введены в состав таблицы только вручную, в режиме отображения кодов. Справедливости
ради стоит отметить, что необходимость в этих средствах возникает довольно редко.
9.2. Вставка таблиц
Вставка
таблиц — это технически несложная процедура, выполняемая по стандартной для
программы Dreamweaver схеме.
- Поместите курсор
в то место страницы, которое выбрано для вставки таблицы.
- Дайте команду
Insert > Table (Вставка >
Таблица). Существуют и альтернативные варианты
выдачи этой команды:
- комбинация
клавиш CTRL+ALT+T;
- щелчок на кнопке
Insert Table (Вставить таблицу) в разделе Common (Общие) палитры Object
(Объекты);
- перетаскивание
кнопки Insert Table (Вставить таблицу).
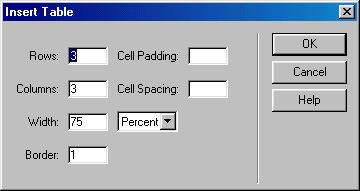
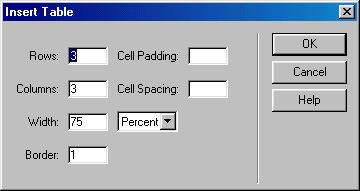
- Заполните поля
диалогового окна Insert Table (Вставка таблицы) (рис. 9.1), которое появится
на экране при любом варианте выдачи команды. Рассмотрим элементы управления
этого окна.
- Rows (Строки).Число
строк таблицы.
-
Colums (Столбцы).
Число столбцов таблицы.
-
Width (Ширина).
Ширина таблицы. Единицы измерения выбираются в списке справа. Ширина таблицы
может быть задана в процентах от горизонтального размера контейнера, содержащего
этот объект. В общем случае контейнером может быть окно, слой или другая таблица.
Выбор в качестве единицы измерения пикселов задает абсолютную ширину таблицы.
-
Border (Рамка).
Ширина граничной рамки вокруг каждой ячейки и всей таблицы. Задается в пикселах.
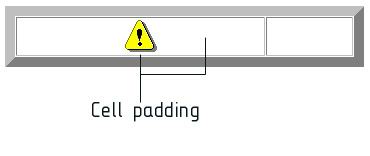
-
Cell Padding
(Поля ячейки). Величина свободного пространства между границей ячейки и ее
содержимым. Измеряется в пикселах, по умолчанию эта величина равна одному
пикселу. Чтобы убрать внутренние поля ячейки, надо ввести в это поле нулевое
значение.
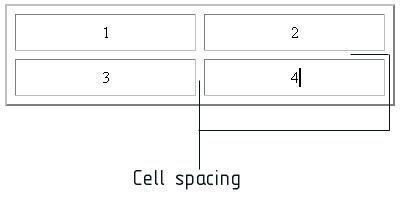
-
Cell Spacing
(Расстояние между ячейками). Свободное расстояние между соседними ячейками.
Измеряется в пикселах, по умолчанию эта величина равна двум пикселам. Нулевое
значение этого поля убирает свободное пространство между ячейками.
- Щелкните кнопке
OK
или нажмите клавишу ENTER.

Рис
9.1. Вставка
таблицы
Почти
все решения, принятые на этапе вставки таблицы, можно изменить позже. Это относится
к числу строк и столбцов таблицы, а также к ее размерам и оформительским параметрам.
Размеры
таблицы, заданные в относительной системе, автоматически подгоняются под габариты
окна броузера или редактора. Ширина, указанная в пикселах, не изменяется.
По
умолчанию ширина новой таблицы устанавливается в 75% от ширины окна программы
просмотра или редактора HTML.
В процессе ввода текста и вставки рисунков
таблица сохраняет заданную при создании ширину во всех случаях, за исключением
следующих ситуаций:
- при вставке рисунка,
размеры которого превосходят параметры таблицы;
- когда используется
специальный дескриптор <nowrap>, подавляющий переход на новую строку,
а длина текста превосходит доступное свободное пространство.
Если
при вставке сделать поле Width (Ширина) пустым, то программа создаст таблицу
минимальных размеров, ширина которой будет автоматически подгоняться под текст.
 Диалоговое
окно Insert Table (Вставка таблицы) сохраняет ранее заданные настройки. Если
требуется разместить на странице несколько таблиц с одинаковыми параметрами,
то вывод этого окна целесообразно подавить. Для этого в основных настройках
программы (CTRL+U) в разделе General (Общие) надо сбросить флажок Show Dialog
When Inserting Objects (Показывать диалоговое окно при вставке объектов). Диалоговое
окно Insert Table (Вставка таблицы) сохраняет ранее заданные настройки. Если
требуется разместить на странице несколько таблиц с одинаковыми параметрами,
то вывод этого окна целесообразно подавить. Для этого в основных настройках
программы (CTRL+U) в разделе General (Общие) надо сбросить флажок Show Dialog
When Inserting Objects (Показывать диалоговое окно при вставке объектов).
Следует
упомянуть о еще одной особенности работы с таблицами. Для ускорения работы программы
принимается соглашение об “отложенном обновлении”. Что это значит? При вводе
текста в ячейки все таблицы меняют свои вертикальные размеры, горизонтальные
при этом остаются неизменными. Таблицы с относительными размерами подгоняют
свои габариты под фактический объем введенного текста только после перехода
на страницу. Такое правило принято для ускорения работы программы. Пользователь
может отказаться от него и включить для редактирования таблиц режим “реального
времени”. Для этого надо в окне настройки программы в разделе General (Общие)
сбросить флажок Faster Table Editing (Deferred Update) (Быстрое редактирование
таблиц — отложенное обновление).
Чтобы
обновить таблицу в процессе редактирования, без перехода на страницу, достаточно
воспользоваться комбинацией клавиш CTRL+ПРОБЕЛ.
9.3. Заполнение
Ячейки
таблицы представляют собой относительно независимые “клеточки страницы”, которые
в отношении их наполнения текстом и графикой почти не связаны со своими “соседями
по общему дому”. При вводе текста и вставке рисунков в ячейки действуют те же
правила и ограничения, что и для всей страницы. Напомним основные технические
моменты.
- Чтобы добавить
в ячейку текст, надо поместить в нее курсор и ввести текст с клавиатуры или
вставить из буфера обмена.
- Для вставки рисунка
следует поместить в ячейку курсор и выполнить соответствующую команду любым
удобным способом: из меню, при помощи комбинации клавиш или посредством палитры
Object (Объекты).
- У вновь созданной
таблицы горизонтальные размеры ячеек являются “плавающими”. Это значит, что
в процессе наполнения ширина текущей ячейки и ее соседей может меняться, для
того чтобы предоставить “жизненное пространство” текстовому или графическому
содержимому. Горизонтальные габариты ячейки фиксируются после задания ее ширины
в относительных или абсолютных единицах измерения.
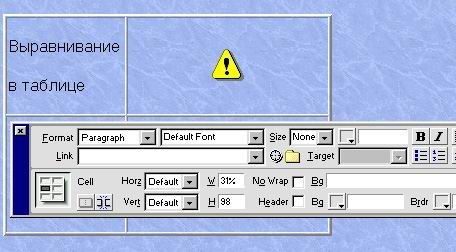
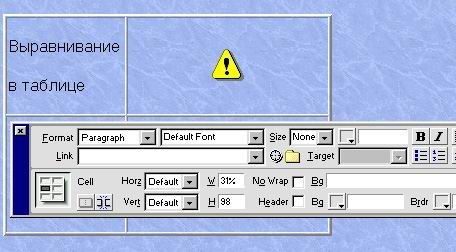
- Для содержимого
ячеек по умолчанию принимается выравнивание по левому краю по горизонтали
и по центру по вертикали (рис. 9.2).
В
процессе создания и наполнения таблицы приходится перемещаться по ее структурным
составляющим: строкам, столбцам и ячейкам. Рассмотрим имеющиеся в программе
способы перехода.

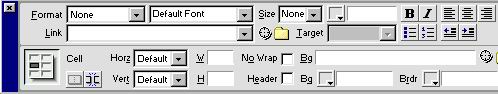
Рис. 9.2.
Выбранная таблица и окно Инспектора свойств
- Для перемещения
между ячейками можно воспользоваться клавишей TAB (для перехода к следующей
ячейке) или комбинацией SHIFT+TAВ (для перехода в обратном направлении).
- Удобный способ
перехода между ячейками предоставляют курсорные клавиши.
- Если нажать клавишу
TAB, когда курсор находится в самой правой ячейке нижней строки таблицы, в
таблице появится новая строка.
Операции с буфером обмена
По
сравнению с другими редакторами HTML
программа Dreamweaver
не накладывает жестких ограничений на передачу табличных данных через буфер
обмена. Немногие запреты, существующие для подобных операций, объясняются объективными
причинами и совсем не стеснительны для пользователя.
При
передаче табличных данных сохраняются важнейшие признаки форматирования ячеек,
их содержимое и его оформление.
Самым
важным ограничением является запрет на передачу через буфер обмена табличных
фрагментов непрямоугольной формы. Программа pаз-
решает
выбирать несмежные ячейки, но запрещает передавать их через буфер.
Рассмотрим
техническую сторону таких операций. Передача табличной информации при помощи
буфера обмена выполняется следующим образом.
- Выберите нужные
ячейки в таблице-источнике. Напомним, что группа выделенных ячеек должна
иметь прямоугольную форму.
- Дайте команду
копирования (CTRL+C) или вырезания (CTRL+X). Вырезание отдельных ячеек забирает
в буфер обмена только их содержимое, а если данная операция применена к
целой строке или столбцу, в буфер обмена помещается и содержимое, и формат
ячеек.
- Поместите текстовый
курсор в целевую таблицу. Его положение во многом определяет результат всей
операции.
- При копировании
ячеек текстовый курсор должен быть размещен в целевой ячейке. Эта ячейка
считается левым верхним углом передаваемого фрагмента. Если таблица-приемник
обладает достаточным пространством, чтобы вместить подтаблицу из буфера
обмена, то операция будет успешно выполнена. В противном случае программа
выдаст сообщение о недостатке места.
- Пусть в буфере
находится целая строка. Если целевая таблица имеет ту же ширину, что таблица-источник,
то содержимое буфера можно вставить как новую строку, а не как прямоугольный
фрагмент. Для этого надо найти строку, над которой надо выполнить вставку,
и поместить в любую ее ячейку текстовый курсор.
- Все сказанное
выше верно и при вставке столбцов. Чтобы определить положение нового столбца,
надо найти его соседа справа и поместить текстовый курсор в любую ячейку
этого столбца.
- Пусть в буфере
обмена находится целая строка или столбец. Чтобы заменить строку или столбец
таблицы-приемника, требуется выбрать их целиком.
- Чтобы сделать
содержимое буфера обмена новой самостоятельной таблицей, надо разместить
текстовый курсор за пределами уже существующих таблиц страницы.
- Дайте команду
вставки (CTRL+V).
 Чтобы
переместить внутреннюю строку или столбец на периферию таблицы, требуется перед
операцией вставки добавить к таблице дополнительную строку или столбец. Для
этого надо выбрать всю таблицу,открыть палитру Property Inspector (Инспектор
свойств) и увеличить значения полей Rows (Строки) или Cols (Столбцы). Чтобы
переместить внутреннюю строку или столбец на периферию таблицы, требуется перед
операцией вставки добавить к таблице дополнительную строку или столбец. Для
этого надо выбрать всю таблицу,открыть палитру Property Inspector (Инспектор
свойств) и увеличить значения полей Rows (Строки) или Cols (Столбцы).
Несколько
интересных возможностей для передачи табличной информации разного типа предоставляют
команды Copy HTML (Копировать кодовый фрагмент) и Paste HTML (Вставить кодовый
фрагмент). Перечислим несколько самых полезных вариантов их использования.
- Последовательность
команд Copy HTML (Копировать кодовый фрагмент) и Paste HTML (Вставить кодовый
фрагмент) — это хорошая возможность создания вложенных таблиц. Если выбрать
прямоугольную подтаблицу, скопировать ее в буфер обмена как фрагмент HTML,
а затем выполнить вставку кодового фрагмента,
то подтаблица помещается в выбранную ячейку в неизменном виде, вместе со всеми
данными и признаками форматирования.
- Последовательность
команд Сору (Копировать) и Paste HTML (Вставить кодовый фрагмент) дает возможность
извлечь из табличной формы текстовое содержание. Для этого надо перенести
в буфер обмена табличный фрагмент при помощи обычной команды копирования (CTRL+С),
а вставить как кодовый фрагмент (CTRL+SHIFT+V).
Импорт табличных данных
Часто
на страницах гипертекстового документа приходится размещать таблицы больших
размеров. В качестве популярных примеров можно назвать таблицы со статистическими
данными, прейскуранты больших торговых фирм, некоторые виды бухгалтерских и
учетных документов. Заполнять такие таблицы вручную — занятие утомительное и
опасное потенциальными ошибками. Кроме того, такие документы часто создаются
в специальных программах: электронных таблицах или базах данных.
Программа
Dreamweaver располагает специальной командой, которая читает внешний текстовый
файл и переводит в его табличную форму. Чтобы программа смогла распределить
данные по ячейкам и строкам, текстовый файл должен быть специальным образом
размечен. Функции разделителя обычно выполняют следующие символы: символ табуляции,
запятая, двоеточие, точка с запятой и др. Следует отметить, что размеченный
текстовый файл- это
общепринятый способ обмена табличными данными, поэтому многие программы располагают
специальными командами для их создания.
Импорт
табличных данных выполняется следующим образом.
- Дайте команду
File > Import > Import Tabular Data (Файл >
Импорт >
Импорт табличных данных). Другой способ выполнения
этой операции дает команда Insert
> Tabular Data (Вставка >
Табличные данные). Эти команды открывают
диалоговые окна, отличающиеся только названием.
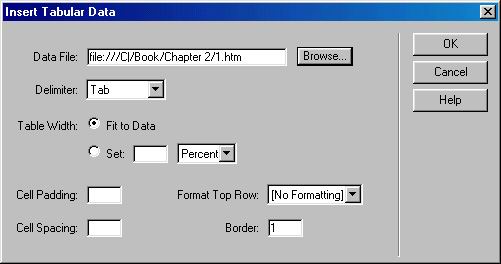
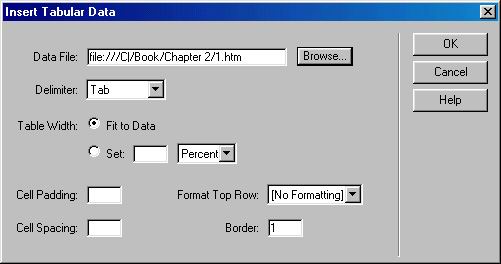
- Выполните необходимые
настройки в диалоговом окне Import Table Data (Импорт табличных данных) (рис.
9.3), которое управляет процедурой импорта. Рассмотрим основные элементы управления
этого диалогового окна.
- Data File (Файл
данных). В это поле вводится полный путь поиска для текстового файла, хранящего
табличные данные. Данное имя можно ввести вручную или выполнить поиск при
помощи кнопки Browse (Обзор).
- Delimiter (Разделитель).
В этом списке выбирается разделитель, который задает границы ячеек в текстовом
файле. Список включает в себя следующие пункты: Tab (Символ табуляции),
Comma (Запятая), Semicolon (Точка с запятой), Colon (Двоеточие), Other (Другой).
В последнем случае специальный символ-разделитель, отличающийся от уже перечисленных,
задается в дополнительном поле.
- Fit to Data
(Подбирается по данным). Если установлен этот переключатель, ширина таблицы
подбирается по размеру самой длинной строки в каждом столбце.
- Set (Равна).
Если установить этот переключатель, ширину таблицы можно заранее выбрать
в относительных (процентах) или абсолютных (пикселах) единицах измерения.
- Cell Padding
(Поля ячейки). Поле задает свободное расстояние между содержимым ячейки
и ее границами.
- Cell Spacing
(Расстояние между ячейками). Поле задает расстояние между соседними ячейками
таблицы.
- Format Top
Row (Форматирование верхней строки). Этот список предлагает четыре варианта
форматирования первой строки таблицы.
- Border (Рамка).
Здесь задается толщина граничной рамки таблицы. Если рамка не нужна, надо
задать нулевое значение этого поля.
- Щелкните на кнопке
ОК.

Рис. 9.3. Импорт табличных данных
 Если
разделители табличных данных, заданный в диалоговом окне и установленный в текстовом
файле, не совпадают, то импорт данных выполняется неправильно. Однако программа
Dreamweaver в подобных ситуациях ведет себя вполне “миролюбиво” — она не выводит
сообщений об ошибках и предупреждений.
Если
разделители табличных данных, заданный в диалоговом окне и установленный в текстовом
файле, не совпадают, то импорт данных выполняется неправильно. Однако программа
Dreamweaver в подобных ситуациях ведет себя вполне “миролюбиво” — она не выводит
сообщений об ошибках и предупреждений.
9.4. Выбор элементов таблицы
Средства
редактирования таблиц расположены в программе весьма компактно. Большинство
команд редактирования расположены в меню Modify > Table (Изменить >
Таблица). Ко многим ресурсам открывает доступ
палитра Property
Inspector (Инспектор свойств) (рис. 9.2) и контекстное меню, которое открывается
при щелчке правой кнопки мыши. Необходимым условием успешного редактирования
является правильный выбор элементов таблицы.
Выбор
элементов — это первый шаг любой процедуры редактирования таблицы. Программа
разрешает выбирать следующие элементы:
- таблицу целиком;
- отдельную строку;
- несколько строк,
смежных или отдельных;
- отдельный столбец;
- несколько столбцов,
смежных или отдельных;
- отдельную ячейку;
- несколько ячеек,
смежных или отдельных.
Выбор таблицы целиком
Программа
предлагает несколько различных приемов выбора таблиц. Пере-числим их.
- Команда Modify
> Table > Select Table (Изменить >
Таблица >
Выбрать таблицу). Чтобы эта команда была
доступна, текстовый курсор должен находиться внутри таблицы или же любая часть
таблицы должна быть выбрана ранее.
- Комбинация клавиш
CTRL+A работает при выполнении условий, упомянутых в предыдущем пункте.
- Команда Edit
> Select All (Правка >
Выбрать все) является синонимом команды Select
Table (Выбрать таблицу), если текстовый курсор находится в пределах таблицы.
- Щелчок правой
кнопкой мыши на любой точке таблицы и выбор из открывшегося контекстного меню
команды Table > Select Table (Таблица >
Выбрать таблицу).
- Щелчок мыши выбирает
всю таблицу, если ее указатель выглядит как четырехнаправленная стрелка. Такую
форму он принимает в непосредственной близости от границы таблицы.
- Протягивание
указателя мыши через всю таблицу.
- Щелчок мыши на
дескрипторе <table> в селекторе разметки, расположенном в левой части
строки состояния.
Выбранная
таблица выделяется специальной рамкой с тремя маркерами, расположенными справа
в нижней части таблицы.
Выбор строк и столбцов
Выбор
строк и столбцов можно выполнить несколькими способами, но все они опираются
на работу с мышью. Для этих целей программа не предлагает ни команд меню, ни
клавиатурных комбинаций. Перечислим все имеющиеся возможности.
- Подведите указатель
к границе строки или столбца. Оставаясь за пределами таблицы на небольшом
удалении от нее, перемещайте указатель, пока он не примет форму стрелки. После
этого один раз щелкните левой кнопкой мыши.
- Для выбора нескольких
строк или столбцов, надо повторить описанную операцию несколько раз при нажатой
клавише CTRL.
- Поместите курсор
в первую ячейку строки или столбца и, удерживая нажатой левую кнопку мыши,
перетащите указатель в последнюю ячейку.
- Удерживая нажатой
клавишу CTRL, последовательно щелкните на всех ячейках строки или столбца.
- Поместите текстовый
курсор в начальную ячейку строки или столбца, затем, удерживая нажатой клавишу
SHIFT, щелкните на последней ячейке.
Признаком
выбора служит черная рамка вокруг всех ячеек строки или столбца. В палитре Property
Inspector (Инспектор свойств), в левой ее части, есть специальный значок с изображением,
напоминающим стилизованную таблицу. Он играет роль индикатора выбора таблиц
и их элементов. Если этот значок отображает темную строку или столбец, значит,
работа выполнен и успешно.
Выбор ячеек
Существуют
следующие возможности индивидуального выбора ячеек.
- Наведите указатель
мыши на ячейку, нажмите левую кнопку мыши и протяните указатель в соседнюю
ячейку. Направление протягивания не имеет значения. Отпустить кнопку следует
на некотром расстоянии от исходной ячейки, когда появится характерная рамка
выбора.
- Удерживая нажатой
клавишу CTRL, щелкните на любой точке нужной ячейки.
- Поместите текстовый
курсор внутрь ячейки и нажмите комбинацию клавиш CTRL+A.
- Щелкните на дескрипторе
<td> в селекторе кодовой разметки.
Следует
упомянуть и о приемах коллективного выбора нескольких ячеек, Для этого программа
Dreamweaver предлагает следующие возможности.
- Последовательно
щелкните на нужных ячейках, удерживая нажатой клавишу CTRL. Таким образом
можно выделить любую группу ячеек таблицы, даже при отсутствии у них общей
границы.
- удерживая нажатой
клавишу SHIFT, последовательно щелкните на двух ячейках. В результате будет
выбран прямоугольный фрагмент таблицы, у которого эти ячейки располагаются
на противоположных концах диагонали.
- Наведите указатель
на ячейку таблицы и, не отпуская левой кнопки мыши, перетащите его на другую
ячейку. В результате будет выбран такой же прямоугольный фрагмент таблицы,
как и в предыдущем случае.
 Чтобы
отменить выбор ячейки, надо щелкнуть на ней при нажатой клавише CTRL. Чтобы
отменить выбор ячейки, надо щелкнуть на ней при нажатой клавише CTRL.
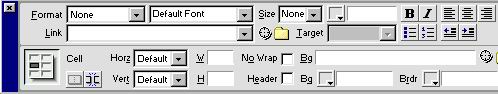
9.5. Форматирование
В
четвертой версии стандарта языка гипертекстовой разметки табличный дескриптор
<table> обладает почти двумя десятками различных атрибутов, от значений
которых зависит внешний вид и поведение таблицы. В программе большая часть этих
атрибутов настраивается при помощи палитры Property Inspector (Инспектор свойств)
(рис. 9.2). Напомним способы ее открытия:
- команда Window
>Properties (Окно > Свойства);
- комбинация клавиш
CTRL+F3;
- команда Properties
(Свойства) в контекстном меню.
 Все
элементы управления палитры доступны в ее развернутом состоянии. Чтобы развернуть
палитру, надо щелкнуть по клавише со стрелкой, расположенной в ее правом нижнем
углу. Все
элементы управления палитры доступны в ее развернутом состоянии. Чтобы развернуть
палитру, надо щелкнуть по клавише со стрелкой, расположенной в ее правом нижнем
углу.
Все
основные инструменты палитры, предназначенные для оформления и редактирования
таблиц, подробно рассматриваются в соответствующих тематических разделах. Приведем
краткую сводку элементов управления:
- Table Name (Имя
таблицы) — название таблицы;
- Rows (Строки)
— количество строк;
- Cols (Столбцы)
— количество столбцов;
- W (Ширина) —
ширина таблицы;
- Н (Высота) —
высота таблицы;
- CellPad (Поля)
— поля ячейки;
- CellSpace (Интервалы)
— расстояние между ячейками;
- Align (Выравнивание)
— выравнивание таблицы;
- Border (Рамка)
— вид рамки таблицы и ячеек;
- Bg Color (Фоновый
цвет) — цвет фона;
- Brdr Color (Цвет
рамки) — цвет рамки таблицы и ячеек;
- Bg Image (Фоновый
рисунок) — фоновый рисунок;
- Clear Row Heights
(Сброс высоты строк) — кнопка сброса значений вертикальных размеров строк;
- Clear Columns
Widths (Сброс ширины столбцов) — кнопка сброса значений горизонтальных размеров
столбцов;
- Convert Table
Widths to Pixels (Преобразовать параметры ширины в пикселы) – кнопка служит
для перевода всех относительных горизонтальных размеров таблицы в абсолютные,
измеренные в пикселах;
- Convert Table
Widths to Percent (Преобразовать параметры ширины в проценты) — кнопка служит
для преобразования всех абсолютных горизонтальных размеров таблицы в относительные,
заданные в процентах.
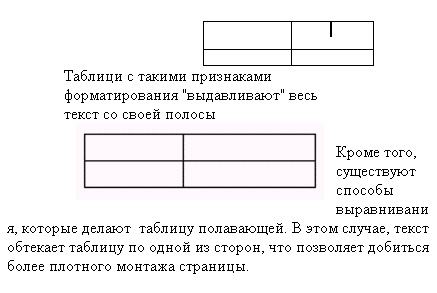
Выравнивание
Горизонтальное
выравнивание — это важная характеристика любой таблицы. Язык гипертекстовой
разметки имеет в своем арсенале несколько различных приемов для выравнивания
таблиц. Это стандартные типы выравнивания по левому краю, правому краю и центру
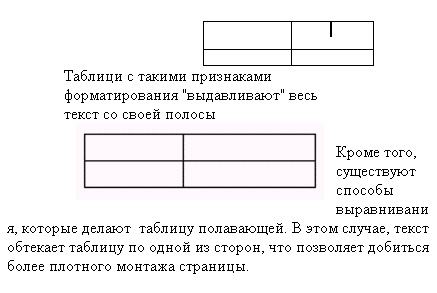
страницы. Таблицы с такими признаками форматирования “выдавливают” со своей
полосы весь текст и объекты другого типа (рис. 9.4).
Кроме
того, существуют способы выравнивания, которые делают таблицу “плавающей”. В
этом случае текст обтекает таблицу с одной из сторон, что позволяет добиться
более плотного “монтажа” гипертекстовой страницы.
Выравнивание
с обтеканием выполняется при помощи специального атрибута align дескриптора
<table>. Так, для выравнивания по левому краю в коды страницы должна быть
введена строчка примерно такого содержания (рис. 8.4):
<table align="left">

Рис.
9.4. Виды выравнивания таблиц
Выравнивание
без обтекания реализуется иначе. Эту задачу выполняет специальный парный дескриптор
<div>. Табличные коды заключаются внутрь этого тега-контейнера, который
управляет положением таблицы при помощи специального атрибута align. Например,
следующий кодовый фрагмент дает пример выравнивания по центру простейшей таблицы,
состоящей из одной ячейки:
<div
align="center">
<table>
<tr>
<td> </td>
</tr>
.
</table>
</div>
Рассмотрим
технические аспекты этих операций. Задать выравнивание таблицы без обтекания
текстом можно следующим образом.
- Выберите таблицу,
используя любой из описанных ранее приемов.
- Откройте палитру
Property Inspector (Инспектор свойств) и убедитесь в том, что в разделе Align
(Выравнивание) выбран пункт Default (По умолчанию).
- Выберите одну
из команд меню Text > Align (Текст >
Выравнивание). Это меню объединяет три команды
выравнивания: Left
(По левому краю), Right (По правому краю), Center (По центру).
Выравнивание
с обтеканием настраивается так.
- Выберите таблицу.
- Откройте палитру
Property Inspector (Инспектор свойств).
- В списке Align
(Выравнивание) выберите один из типов выравнивания.
- Default (По
умолчанию). Атрибуту выравнивания не присваивается никакого значения, а
вопрос о горизонтальном положении таблицы оставляется на усмотрение программы
просмотра. Обычно это выравнивание по левому краю без обтекания.
- Left (По левому
краю). Выравнивание по левому краю окна программы просмотра и обтекание
текста по правому краю таблицы.
- Right (По правому
краю). Выравнивание по правому краю окна броузера и обтекание по левой границе
таблицы.
- Center (По
центру). Выравнивание по середине окна программы просмотра без обтекания
текстом. Работает только с новыми версиями броузеров (от 4.0 и выше).
 После
установки режима обтекания таблица становится плавающим объектом, а ее точка
привязки помечается специальным значком, напоминающим символ привязки изображений.
Такие значки играют для таблиц примерно ту же роль, что и для плавающей графики.
Главные функции — это перемещение, выбор и удаление. После
установки режима обтекания таблица становится плавающим объектом, а ее точка
привязки помечается специальным значком, напоминающим символ привязки изображений.
Такие значки играют для таблиц примерно ту же роль, что и для плавающей графики.
Главные функции — это перемещение, выбор и удаление.
Граница и фон
Таблицы,
которые создает программа, по умолчанию получают видимую рамку толщиной в
один пиксел. Граничный контур образуют две линии, раскрашенные в полярные
оттенки серого цвета. Такое сочетание создает иллюзию глубины; кажется, что
рамка таблицы и линии разлиновки ее ячеек являются выпуклыми. Это решение
можно считать удачным, но, к сожалению, массовое распространение превратило
его в дизайнерский штамп.
Толщина
граничной рамки — это величина переменная. Ее значение, заданное в программе,
присваивается атрибуту border дескриптора таблицы <table>. Единицами
измерения служат пикселы. Нулевое значение этого атрибута убирает прорисовку
рамки таблицы и всех внутренних ячеек.
В
этом случае, контуры таблицы помечаются специальной пунктирной линией, которая
видна только в редакторе, но не отображается программами просмотра. Можно
убрать и эту вспомогательную разметку. Для этого следует дать команду View
> Visual Aids > Table Border (Вид >
Служебная разметка >
Рамка таблицы).
Толщина
границы задается следующим образом.
- Выберите таблицу.
- Откройте палитру
Property Inspector (Инспектор свойств).
- Ввести новое
значение толщины в поле Border (Рамка).
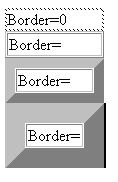
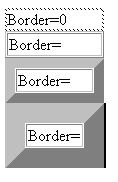
Если
увеличить толщину граничной рамки одноклеточной таблицы до определенных пределов,
то по своему виду эта таблица станет похожей на выпуклую трехмерную кнопку
(рис. 9.5).

Рис.
9.5. Граничные рамки различной толщины
Изменение
толщины внешней границы не влияет на внутреннюю разметку таблицы.
Для
выбора цвета граничных линий следует воспользоваться полем Brdr Color (Цвет
границы) палитры Property Inspector (Инспектор свойств). Этот элемент управления
открывает доступ к стандартным средствам выбора или синтеза цветов. Работа
с ними подробно описана в главе, посвященной общим свойствам документа.
Новые
таблицы, созданные программой, по умолчанию приобретают прозрачный фон. Изменить
цвет фона можно при помощи поля Bg Color (Цвет фона) палитры Property Inspector
(Инспектор свойств). С технической точки зрения, выбор цвета фона ничем не
отличается от задания цвета границы.
На
задний план таблицы можно поместить рисунок. Выбор и вставка фонового изображения
выполняется средствами раздела Bg Image (Фоновый рисунок) палитры Property
Inspector (Инспектор свойств). И в этом случае стандартизация интерфейса и
технических приемов приносит плодотворные результаты. Техника создания фонового
рисунка таблицы точно такая же, что и у гипертекстовой страницы. Мы рассматривали
ее в главе, посвященной работе с графикой.
Поля и интервалы ячеек
В
языке гипертекстовой разметки предусмотрено два способа управления свободным
пространством таблицы. Добавить “воздуха” в таблицу с высокой плотностью размещения
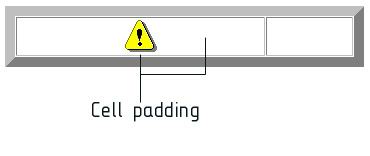
данных можно при помощи полей ячеек и интервалов между ними. Поля ячейки —
это свободное внутреннее пространство, расположенное по всем четырем ее границам
(рис. 9.6). Здесь можно провести полную аналогию с полями обычной печатной
страницы. За одним лишь исключением: если поля страницы могут быть разными,
то поля ячеек всегда принимают одно и то же значение, общее для всей таблицы.
В языке гипертекстовой разметки этим признаком оформления управляет специальный
атрибут cellpadding дескриптора <table>.

Рис.
9.6. Поля ячеек
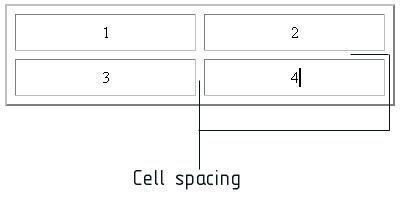
Интервалы
представляют собой расстояние между смежными ячейками таблицы. В языке HTML
эта величина является одинаковой для всех
ячеек и их соседей по вертикали и горизонтали (рис. 9.7). Выбранное значение
интервала присваивается атрибуту cellspacing
дескриптора таблицы <table>.

Рис.
9.7. Интервалы между ячейками
Изменить
величину полей и интервалы между ячейками таблицы можно. следующим образом.
- Выберите таблицу.
- Откройте палитру
Property Inspector (Инспектор свойств).
- Введите новые
значения в поля CellPad (Поля) и CellSpace (Интервалы).
- Нажмите клавишу
ОК.
 По
умолчанию для новой таблицы поля составляют один пиксел, а интервалы — два
пиксела. Этим значениям соответствуют пустые поля CellPad (Поля) и CellSpace
(Интервалы) палитры свойств и диалогового окна Insert Table (Вставка таблицы),
при посредничестве которого выполняется вставка таблицы. Чтобы сомкнуть ячейки
или убрать свободное внутреннее пространство, надо ввести в эти поля нулевые
значения. По
умолчанию для новой таблицы поля составляют один пиксел, а интервалы — два
пиксела. Этим значениям соответствуют пустые поля CellPad (Поля) и CellSpace
(Интервалы) палитры свойств и диалогового окна Insert Table (Вставка таблицы),
при посредничестве которого выполняется вставка таблицы. Чтобы сомкнуть ячейки
или убрать свободное внутреннее пространство, надо ввести в эти поля нулевые
значения.
Изменение размеров таблицы
Программа
Dreamweaver поддерживает стандартный способ изменения размеров таблицы и ее
строк и столбцов — перетаскивание границ при помощи мыши. Этот прием можно
считать массовым, поскольку чем-то подобным располагают, видимо, все программы,
работающие с таблицами. Техника простая, удобная в исполнении, но несколько
грубоватая.
Основное
средство изменения размеров таблицы — это числовые поля Width (Ширина) и Height
(Высота) палитры Property Inspector (Инспектор свойств). Единицами измерения
габаритов таблицы могут быть проценты или пикселы. В
первом случае размеры задаются как доля свободного
пространства, окружающего таблицу. Чаще всего отсчет ведется от ширины окна
программы просмотра или гипертекстового редактора. Выбор в качестве единиц
измерения пикселов означает абсолютный способ измерения, не зависящий от содержащего
таблицу контейнера и его размеров.
Заданные
размеры присваиваются специальным атрибутам дескриптора <table>. Например,
строка, в которой задана ширина таблицы в 50 пикселов, а высота равна трети
высоты окна, выглядит следующим образом:
<table height="30%"
width="50">
Атрибуты,
управляющие высотой и шириной, являются легальными параметрами и для дескриптора
<td>, который задает границы отдельных ячеек.
Размеры
новой таблицы автоматически подгоняются под ее содержимое. Ширина столбцов
не фиксируется и может меняться в зависимости от объема текста и размеров
графики. После того как пользователь передвинет любую внутреннюю границу столбца
(строки), программа присваивает текущие значения ширины (высоты) всем столбцам
(строкам) таблицы.
Рассмотрим
более внимательно ресурсы палитры свойств (рис. 9.2), относящиеся к геометрическим
параметрам таблиц.
- W (Ширина).
Задает ширину выбранной таблицы. Единицы измерения выбираются в списке справа.
Основными единицами являются проценты и пикселы. Как и в большинстве других
случаев, ширину можно задавать в нестандартных единицах измерения (пунктах,
пиках, дюймах, сантиметрах, миллиметрах) с обязательным добавлением обозначения
размерности. Допускается ввод простых арифметических выражений, операнды
которых имеют разную размерность.
- Н (Высота).
Задает высоту выбранной таблицы. Для последующей обработки числовых значений
возможности этого элемента управления полностью совпадают с предыдущим полем.
- Clear Row Heights
(Сброс значений высоты строк). Удаляет из табличных кодов все атрибуты,
отвечающие за высоту строк и самой таблицы.
- Clear Columns
Widths (Сброс значений ширины столбцов). Удаляет из дескриптора таблицы
все атрибуты, отвечающие за ширину столбцов и всей таблицы.
- Convert Table
Widths to Pixels (Преобразовать параметры ширины в пикселы). Переводит все
относительные горизонтальные размеры столбцов и самой таблицы в абсолютные,
измеренные в пикселах.
- Convert Table
Widths to Percent (Преобразовать параметры ширины в проценты). Переводит
все абсолютные горизонтальные размеры столбцов и самой таблицы в относительные.
Базой для таблицы служит ширина содержащего ее контейнера, для столбцов
— ширина самой таблицы.
Удаление
атрибутов, задающих ширину и высоту, фактически является командой подгонки
размеров таблицы под фактический объем текстового и графического материала.
В большинстве случаев это приводит к сжатию таблицы.
Следует
подчеркнуть особое значение “пустых” полей W (Ширина) и Н (Высота). Если эти
поля не заполнены, то дескрипторы, размечающие таблицу, не включают атрибутов
ширины и высоты, а сама таблица теряет жесткость. Она меняет свои горизонтальные
и вертикальные размеры по мере заполнения. Если очистить ее от всей введенной
информации, автоматически восстанавливаются исходные минимальные размеры.
Пустые значения размерных
атрибутов означают, что вопрос о подлинных размерах таблицы и ее элементов
оставляется на усмотрение программ просмотра.
Иное
поведение демонстрируют таблицы с заданными размерами. Если поместить в ячейку
такой таблицы объект, габариты которого заведомо превосходят размеры таблицы,
то она, естественно, увеличит свои размеры. При этом числовые поля W (Ширина)
и Н (Высота) и размерные атрибуты дескрипторов своих значений не изменяют.
После удаления негабаритного объекта таблица вернется к исходным пропорциям.
Вставка строк и столбцов
Добавление
и удаление строк и столбцов — это наиболее часто встречающиеся структурные
операции с таблицами. Многие задачи перепланировки таблиц решаются добавлением
и удалением строк и столбцов. Программа располагает несколькими техническими
приемами для их выполнения. В их число входят команды меню, клавиатурные комбинации,
операции с палитрой и буфером обмена.
Добавление
строки или столбца можно выполнить так.
- Поместите текстовый
курсор в ячейку, которая служит ориентиром для вставки новых линий таблицы.
Действует правило, согласно которому новые строки располагаются над выбранной
ячейкой, столбцы — левее ее.
- Дайте команду
вставки. Перечислим варианты ее технической реализации.
- Команды Modify
> Table > Insert Row (Изменить >
Таблица >
Вставить строку), Modify
> Table > Insert Column (Изменить >
Таблица >
Вставить столбец), Modify
> Table > Insert Rows or Columns (Изменить >
Таблица >
Вставить строки или столбцы). Первые
две команды создают одну строку или столбец. Они не требуют ввода дополнительных
параметров и не нуждаются в диалоге с пользователем. Последняя команда
обладает большими возможностями. Она выводит на экран диалоговое окно
Insert
Rows or Columns (Вставка строк или столбцов) (рис. 9.8), средствами которого
выполняется вся необходимая настройка.
- Все перечисленные
команды можно выдать и через контекстное меню. Для этого щелкните правой
кнопкой мыши на таблице и выберите нужную команду из раздела Table (Таблица)
открывшегося контекстного меню.
- Комбинация
клавиш CTRL+M служит для вставки одной строки.
- Комбинация
клавиш CTRL+SHIFT+A служит для вставки одного столбца.
- Откройте
палитру Property Inspector (Инспектор свойств) и увеличьте значения числовых
полей, управляющих размером таблицы. Напомним, что эти поля называются
Rows (Строки) и Cols (Столбцы).
Рассмотрим
настройки диалогового окна Insert Rows or Columns (Вставка строк или столбцов)
(рис. 9.8). На этом рисунке диалоговое окно находится в режиме вставки строк,
поэтому названия его разделов адаптированы к этой ситуации ции. При вставке
столбцов все термины, относящиеся к строкам, изменяются.
- Rows (Строки).
Переключатель, выбирающий вставку строк.
- Columns (Столбцы).
Переключатель, выбирающий вставку столбцов.
- Number of
Rows (Число строк). Это поле задает количество вставляемых строк.
- Where (Куда).
Эти переключатели задают расположение новых элементов. Положение строк
регулируется переключателями Above the Selection (Над выбранной) и Below
the Selection (Под выбранной). При вставке столбцов эти переключатели
называются Before Current Column (Перед текущим столбцом) и After Current
Column (После текущего столбца).

Puc.
9.8. Вставка строк таблицы
 Чтобы
добавить в таблицу столбец справа или строку снизу, надо выбрать всю таблицу,
открыть палитру свойств и увеличить на единицу значения полей Rows (Строки)
или Cols (Столбцы). Кроме того, добавить строку снизу можно, нажав клавишу
TAB, когда курсор находится в правой нижней ячейке таблицы. Чтобы
добавить в таблицу столбец справа или строку снизу, надо выбрать всю таблицу,
открыть палитру свойств и увеличить на единицу значения полей Rows (Строки)
или Cols (Столбцы). Кроме того, добавить строку снизу можно, нажав клавишу
TAB, когда курсор находится в правой нижней ячейке таблицы.
Удаление строк и столбцов
Удаление
граф таблицы — это операция, не требующая настройки и диалога с пользователем.
Выполняется она следующим образом.
- Поместите
текстовый курсор в ячейку.
- Удалите строку
или столбец, на пересечении которых находится данная ячейка. Для этого
есть следующие возможности:
- команды
Modify > Table > Delete Row (Изменить > Таблица >
Удалить строку) или комбинация клавиш
CTRL+SHIFT+M;
- Modify
>> Table > Delete Column (Изменить >
Таблица >
Удалить столбец) или комбинация клавиш
CTRL+SHIFT+-.
Строки
и столбцы, выбранные целиком, можно удалять более традиционным для приложений
Windows
способом. С этой задачей прекрасно справляются
клавиши DELETE
и BACKSPACE. Кроме того, удаляемые графы можно просто вырезать в буфер
обмена.
 Программа
Dreamweaver, в отличие от большинства других приложений, выполняет операцию
удаления сразу. Она обходится без информационных сообщений и запросов
на подтверждение. Программа
Dreamweaver, в отличие от большинства других приложений, выполняет операцию
удаления сразу. Она обходится без информационных сообщений и запросов
на подтверждение.
Объединение и разбиение ячеек
Любые
операции со строками и столбцами оставляют таблицу в классе регулярных
структур. Такие таблицы напоминают своим видом прямоугольные сетки с переменным
шагом вдоль координатных осей. Подобная однородность внутреннего устройства
существенно ограничивает потенциал таблиц в решении сложных задач размещения
и планировки.
Язык
гипертекстовой разметки располагает средствами объединения смежных ячеек.
Косвенно эти дескрипторы и атрибуты способны решить и задачу разделения
ячейки на составляющие.
Размеры
переменных ячеек задаются при помощи атрибутов colspan и rowspan дескриптора
<td>. Первый параметр описывает ячейки, развернутые по горизонтали.
Его значение указывает число смежных столбцов, занимаемых данной ячейкой.
Второй атрибут устанавливает размеры ячеек, развернутых по вертикали,
и определяет число занятых строк.
Следующие
два листинга дают примеры кодирования простейших нерегулярных таблиц с
объединенными ячейками. У первой таблицы объединенная ячейка расположена
по горизонтали, у второй - по вертикали (рис.
9.9).

Рис.
9.9. Таблицы с объединенными ячейками
<table>
<tr>
<td
colspan=”2"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
<table
>
<tr>
<td
rowspan=”2"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
Какими
возможностями располагает программа Dreamweaver для создания таблиц с
нерегулярной структурой? Она разрешает объединять любые смежные ячейки,
образующие форму прямоугольника. Любую одиночную ячейку можно разделить
по вертикали или горизонтали. Причем выполнимость этих операций не зависит
от предыстории. Любой прямоугольный фрагмент нерегулярной таблицы можно
превратить в одну ячейку при помощи операции объединения. И наоборот,
неоднородная таблица со сложной структурой ячеек разного размера имеет
неограниченный потенциал к дальнейшему усложнению, поскольку любую ее
клеточку можно разбить на произвольное число строк или столбцов.
Рассмотрим
технические аспекты операций объединения и разбиения ячеек. Разделение
ячейки производится так.
- Поместите
текстовый курсор в ячейку.
- Дайте команду
разбиения. Сделать это можно несколькими разными способами.
-
- Воспользуйтесь
командой Modify > Table > Split Cell (Изменить >
Таблица > Разделить ячейку).
- Откройте
палитру Property Inspector (Инспектор свойств) и щелкните на кнопке
Splits cell into rows or columns (Разделить ячейку на строки или столбцы).
Она расположена справа в разделе палитры Cell (Ячейка).
- Нажмите
комбинацию клавиш CTRL+ALT+S.
- Любой способ
выполнения команды активизирует диалоговое окно, показанное на рис.
9.10. В нем выберите способ разбиения (по горизонтали или по вертикали)
и задайте число составляющих ячеек. Способ разбиения выбирается при
помощи переключателей Rows (Строки) и Columns (Столбцы). Количество
производных ячеек задается в поле Number of Rows/Columns (Число строк/столбцов).
- Щелкните
на кнопке ОК или нажмите клавишу ENTER.

Puc.
9.10. Параметры разбиения ячеек
Объединение
ячеек производится следующим образом.
- Выберите
все ячейки, подлежащие слиянию. Напомним, что только прямоугольные фрагменты
таблиц попадают под действие данной операции.
- Дайте команду
на объединение ячеек. Для этого программа предлагает следующие возможности:
-
- команда
Modify > Table > Merge Cells (Изменить >
Таблица > Объединить ячейки);
- кнопка
Merges selected cells using spans (Объединить выбранные ки), расположенная
слева в разделе Cell (Ячейка) палитры Property Inspector (Инспектор
свойств);
- комбинация
клавиш CTRL+ALT+M;
- самый
простой вариант — это нажатие клавиши М.
Результатов,
подобных описанным, можно добиться при помощи команд расширения и сокращения
диапазона объединения. Эти команды расположены в меню Modify >
Table (Изменить >
Таблица). Рассмотрим их возможности.
- Increase
Row Span (Увеличить охват строк). Объединяет текущую ячейку с ячейкой,
расположенной под ней.
- Decrease
Row Span (Уменьшить охват строк). Разбивает ранее объединенную ячейку.
Из нижней части объединенного элемента вычленяется одна простая ячейка.
- Increase
Column Span (Увеличить охват столбцов). Объединяет текущую ячейку
с ее соседом справа.
- Decrease
Column Span (Уменьшить охват столбцов). Из правой части объединенной
ячейки вычленяет одну простую ячейку.
9.6. Форматирование строк, столбцов и ячеек
Программа
Dreamweaver разрешает форматировать не только всю таблицу, но и ее отдельные
структурные составляющие: строки, столбцы, ячейки. При наложении форматов
могут возникать конфликты, когда одинаковые по смыслу признаки форматирования
принимают разные значения. Все конфликты такого рода разрешаются согласно
принципу “исключения важнее правил”. Установки ячейки отменяют признаки
форматирования строк и столбцов, а параметры оформления последних считаются
важнее установок всей таблицы.
Форматирование
структурных элементов таблицы выполняется преимущественно средствами
палитры Property Inspector (Инспектор свойств) (рис. 9.11). Многие элементы
управления, которые предлагает палитра для работы с

Рис.
9.11. Форматирование структурных элементов таблицы
ячейками,
строками и столбцами, по технике и смыслу совпадают с аналогичными элементами,
относящимися ко всей таблице. Поэтому приведем лишь краткую сводку основных
возможностей.
- Cell
(Ячейка). Раздел объединяет две кнопки Merges selected cells using
spans (Объединить выбранные ячейки) и Splits cell into rows or columns
(Разделить ячейку на строки или столбцы), предназначенные для объединения
(первая) и разбиения (вторая) ячеек.
- W (Ширина).
Поле для задания ширины ячейки. Единицами измерения могут быть пикселы
и проценты от габаритов таблицы.
- Н (Высота).
Поле для задания высоты ячейки.
- No Wrap
(Без переноса). Этот флажок выключает перенос слов на другую строку.
- Header
(Заголовок). Этот флажок присваивает содержимому выбранной ячейки
или строки параметры оформления заголовков. Для текста это полужирное
выделение и выравнивание по центру.
- Вg (Фоновый
цвет) и Вg (Фоновый рисунок). Два раздела палитры с одинаковыми названиями,
но легко различимым оформлением интерфейса, предназначены для выбора
фонового рисунка и фонового цвета. По технике использования не имеют
никаких отличий от таблиц.
- Brdr
(Цвет рамки). Этот раздел отвечает за выбор цвета рамки выбранной
ячейки, строки или столбца.
- Horz
(Выравнивание по горизонтали). Список команд выравнивания содержимого
ячеек по горизонтали. Он объединяет четыре стандартных типа: Default
(По умолчанию), Left (По левому краю), Center (По центру), Right (По
правому краю). Выбранный тип выравнивания присваивается атрибуту align
дескриптора <td>.
- Vert
(Выравнивание по вертикали). Раздел служит для выбора выравни-вания
содержимого ячейки по вертикали. Он состоит из пяти пунктов: Default
(По умолчанию), Тор (По верхнему краю), Middle (По середине), Bottom
(По нижнему краю), Baseline (По базовой линии). По умолчанию в большинстве
программ просмотра принимается выравнивание по вертикали по середине.
Первые четыре вида выравнивания работают обычным образом, примерно
так же, как в текстовых редакторах. Выравнивание по базовой линии
обладает рядом особенностей. Во-первых, оно располагает текст и графику
ближе к верхней части ячейки. Во-вторых, если применить этот тип выравнивания
к нескольким ячейкам одной строки, то программа разместит их содержимое
на одной линии, невзирая на размер шрифта и габариты графики (рис.
9.12). Выбранный тип выравнивания присваивается атрибуту valign дескриптора
<td>.

Рис.
9.12. Выравнивание по вертикали по базовой линии
9.7. Табличные стили
Ни
один объект гипертекстового документа не может сравниться с таблицами
по возможной плотности размещения информации на единицу полезной площади.
Форматирование таких информационных хранилищ, насыщенных разнородными
данными, — часто трудоемкое и утомительное занятие. Программа Dreamweaver
располагает специальными средствами автоматизации рутинных процедур
форматирования больших таблиц. В состав программы входит семнадцать
заранее разработанных форматов оформления, а также средства их назначения
и настройки. Эти предопределенные форматы поддерживают основные приемы
делового стиля оформления таблиц. В их число входят: выделение заголовочных
строк и столбцов, разлиновка таблицы, задание фона таблицы, раскраска
строк с чередованием и пр. Выбранный стиль можно принять за основу и
доработать его параметры согласно вкусу и предпочтениям автора.
Стандартный
стиль оформления назначают таблице так.
- Выберите
таблицу.
- Дайте
команду Commands > Format Table (Команды >
Формат таблицы).
- Откроется
одноименное диалоговое окно. В его левой части выберите название стиля.
Настройте атрибуты стиля, используя другие средства этого окна. Рассмотрим
эти средства.
- Row
Color: First (Цвет фона строки: первый). Задает цвет фона первой
строки основной части таблицы. Верхняя строка считается заголовочной.
Для указания цвета надо ввести его шестнадцатеричный код или имя,
если таковое имеется.
- Row
Color: Second (Цвет фона строки: второй). Задает второй фоновый
цвет. Он нужен для того, чтобы организовать чередование раскраски
строк таблицы. Этот тон задается обычным для языка HTML
способом: именем или шестнадцатеричным
кодом.
- Row
Color: Alternate (Цвет фона строк: чередование). Задает очередность
повторения первого и второго фоновых цветов. Представляет собой
список, в котором перечислены варианты чередования. Первый пункт
(do
not alternate — без чередования) означает
отказ от комбинирования цветов. В этом случае все рабочие строки
таблицы закрашиваются первичным цветом. Следующие пункты задают
правила раскраски: Every
Other Rows (Через одну строку), Every Two Rows (Через две строки)
и т. д.
- Top
Row: Align (Первая строка: выравнивание). Задает выравнивание текста
первой строки таблицы. Первая строка считается заголовочной, она
хранит названия заголовков информационных столбцов.
- Top
Row: Text Style (Первая строка: начертание). Задает стиль текстового
содержимого первой строки.
- Top
Row: Bg Color (Первая строка: цвет фона). Определяет цвет фона первой,
заголовочной строки таблицы. Его можно задать по имени или при помощи
шестнадцатеричного кода.
- Top
Row: Text Color (Первая строка: цвет текста). Устанавливает цвет
текста для первой строки таблицы. Этот параметр задается обычным
для языка HTML
способом.
- Left
Col: Align (Левый столбец: выравнивание). Служит для выбора способа
выравнивания текстового содержимого левого столбца. Он считается
заголовочным, предназначенным для описания одного из входов таблицы.
- Left
Col: Text Style (Левый столбец: начертание). Задает стиль текста
в столбце таблицы.
- Border
(Рамка). Определяет толщину табличной рамки в пикселах.
- Apply
All Attributes to TD instead TR Tags (Добавить атрибуты в дескриптор
TD). Если установить этот флажок, то все установленные атрибуты
добавляются в дескрипторы ячеек <td>, а не в дескрипторы строк
<tr>.
Щелкните
на кнопке Apply (Применить), чтобы применить заданное стилевое оформление
к таблице, или на кнопке ОК, чтобы применить заданные установки и
закончить работу с диалоговым окном.

Puc.
9.13. Настройка предопределенных форматов
 Последний
флажок диалогового окна с рекордно длинным для программы названием
может оказаться полезным в ряде случаев. Во-первых, при вложении одной
таблицы в другую, когда предопределенный формат применяется ко внутренней
таблице и требуется защитить ее форматирование от воздействия кодов
внешней таблицы. Во-вторых, когда требуется сохранить оформление ячеек
при их переносе в другое местоположение. Следует помнить, что эта
настройка способна значительно увеличить объем файла гипертекстового
документа, особенно при воздействии на большие таблицы. Последний
флажок диалогового окна с рекордно длинным для программы названием
может оказаться полезным в ряде случаев. Во-первых, при вложении одной
таблицы в другую, когда предопределенный формат применяется ко внутренней
таблице и требуется защитить ее форматирование от воздействия кодов
внешней таблицы. Во-вторых, когда требуется сохранить оформление ячеек
при их переносе в другое местоположение. Следует помнить, что эта
настройка способна значительно увеличить объем файла гипертекстового
документа, особенно при воздействии на большие таблицы.
9.8. Сортировка таблиц
Сортировка
— это штатная операция любого мощного текстового редактора, электронной
таблицы или системы управления базой данных. Может сложиться впечатление,
что в редакторе гипертекстовых документов наличие инструмента с подробными
функциями необязательно. Действительно, первые поколения редакторов
HTML
справлялись со своими задачами и
без этой команды. Прошло то время, когда верхом технической сложности
считались текстовые документы с анимационной графикой, а мастерство
дизайнера (и его гонорар) определяли по числу команд гипертекстового
перехода. Сейчас на виртуальных страницах размещают технические справочники,
обширные прейскуранты, каталоги продуктов, интерактивные учебники,
информационная поддержка которых часто основывается на больших таблицах.
Ручное упорядочение числового или текстового материала больших таблиц
— это утомительное занятие, связанное с риском появления ошибок.
В
программе есть специальная команда сортировки таблиц с числовым или
текстовым наполнением. Операции этого типа хорошо известны и широко
распространены в программах различного целевого назначения. Отличительной
особенностью сортировки в программе Dreamweaver является то, что она
сохраняет заданные признаки форматирования строк.
В
процессе сортировки программа переставляет целые строки, не разрывая
их на отдельные ячейки. В качестве критерия выбираются числовые или
текстовые данные в одном из столбцов таблицы. Разрешается задавать
два критерия: по первому выполняется основная сортировка, второй служит
для тонкой сортировки в пределах групп строк, которые имеют одинаковые
значения основного критерия.
Сортировка
таблицы выполняется следующим образом.
- Выберите
таблицу. Для этого, например, можно воспользоваться командой Modify
> Table > Select Table (Изменить >
Таблица >
Выбрать таблицу).
- Не
снимая выбора с таблицы, дайте команду Commands > Sort
Table (Команды >
Сортировать таблицу).
- Задайте
необходимые параметры сортировки в диалоговом окне Sort Table (Сортировка
таблицы) (рис. 8.14). Рассмотрим возможности этого диалогового окна.
- Sort
by (Сортировать по). В этот список программа автоматически включает
все столбцы выбранной таблицы. В нем надо выбрать столбец, значения
которого выполняют функции основного критерия сортировки.
- Order
(Порядок). Раздел служит для задания порядка сортировки. В первом
раскрывающемся списке следует выбрать один из двух типов сортировки:
Alphabetically (В алфавитном порядке) или Numerically (В числовом
порядке). Второй список задает последовательность расположения
элементов упорядочения. Он тоже состоит из двух пунктов: Ascending
(По возрастанию) и Descending (По yбыванию).
- Then
by (Затем по). Раздел предназначен для задания параметра сортировки
по вторичному критерию. Вторичная сортировка выполняется только
для групп строк, которые обладают одинаковым значением первичного
критерия. Все параметры вторичного критерия задаются так же, как
для первичного.
- Sort
Includes First Row (Включить в сортировку первую строку). Если
первая строка таблицы является информационной и должна участвовать
в упорядочении, этот флажок следует включить. Если первая строка
представляет собой заголовок, флажок надо сбросить.
- Keep
TR Attributes With Sorted Row (Сохранить атрибуты дескриптора
строк). Если требуется сохранить форматирование строк, следует
установить этот флажок. В этом случае переставляются строки целиком,
а не только их содержимое.
- Щелкните
на кнопке ОК.

Рис.
9.14. Настройка процедуры сортировки
 Программа
Dreamweaver обрабатывает пустые поля так же, как любая другая программа
или утилита, выполняющая сортировку. Пустое значение считается “меньше”
любой литеры или числа, поэтому при сортировке по возрастанию такая
строка окажется на первом месте, а при сортировке по убыванию — на
последнем. Программа
Dreamweaver обрабатывает пустые поля так же, как любая другая программа
или утилита, выполняющая сортировку. Пустое значение считается “меньше”
любой литеры или числа, поэтому при сортировке по возрастанию такая
строка окажется на первом месте, а при сортировке по убыванию — на
последнем.
9.9. Вложение таблиц
Программа
Dreamweaver разрешает создавать вложенные таблицы. Следует отметить,
что эта весьма ресурсоемкая операция реализована в программе очень
чисто. Несмотря на то что в стандарте языка гипертекстовой разметки
не оговариваются ограничения на создание многоуровневых таблиц, многие
гипертекстовые редакторы начинают сбоить или выдают сообщения о недопустимых
действиях примерно на третьем уровне иерархии. Пользо-ватель Dreamweaver
может создать сложную иерархическую систему с многократным включением
таблиц в ячейки табличных контейнеров. Но возможность не означает
необходимость. Большинство реальных задач планировки и размещения
гипертекстовых страниц находят эффективное решение при помощи таблиц
с однократным вложением. Требуются очень веские аргументы, чтобы оправдать
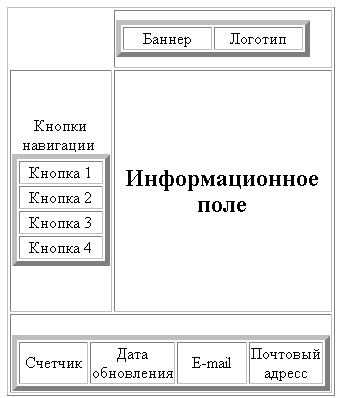
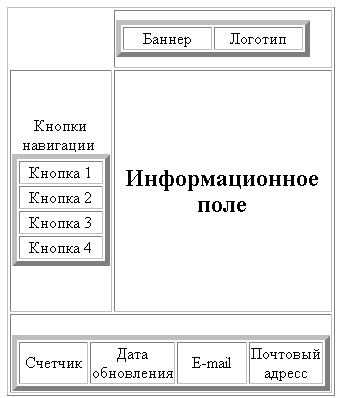
двукратное или еще более глубокое вложение таблиц. На рис. 9.15 показана
возможная планировка заглавной страницы гипотетического корпоративного
сайта.

Рис.
9.15. Планировка страниц при помощи вложенных таблиц
Приведем
несколько простых рекомендаций по созданию иерархических таблиц.
- Целесообразно
начать планировку страницы с создания ее эскиза. С этой ролью успешно
справится и простой карандашный набросок, который дает ясное представление
о разбиении гипертекстовой страницы на области и подобласти. Предварительно
отработанный план позволит минимизировать трудоемкие эксперименты
с такими громоздкими объектами, каковыми являются неоднородные иерархические
таблицы.
- Не
следует забывать о таком эффективном средстве выделения объектов,
как селектор разметки. В процессе работы с вложенными таблицами
к его услугам приходится прибегать гораздо чаще, чем в обычной ситуации.
Визуальный режим работы далеко не всегда позволяет разобраться в
хитросплетениях рамок, объединенных ячеек и вложенных таблиц. Последовательность
тегов селектора дает ясное представление о соподчиненности таблиц
и их структуре и позволяет одним щелчком выделить искомый объект.
- Во
многих случаях вложение таблиц является хорошей альтернативой
разбиению ячеек. Предположим, что для решения некоторой дизайнерской
задачи требуется разделить ячейку на несколько составляющих. Если
речь идет о регулярной таблице со слабым информационным наполнением,
то эта простая операция не вызывает никаких осложнений. В неоднородных
таблицах, насыщенных данными, разбиение ячеек — это источник дополнительных
возмущений, способный нарушить хрупкое равновесие всей “конструкции”.
При вставке таблицы с требуемым числом ячеек все изменения носят
локальный характер и не распространяются за пределы данного контейнера.
- Для
зазадания размеров внутренних и внешних таблиц следует использовать
разные системы измерения. Для таблиц-контейнеров лучше подходит
абсолютная система, когда их гариты задаются в пикселах и не зависят
от ширины экраны. Для вложенных таблиц относительная система измерения
является более предпочтительной. Впрочем, это правило имеет рекомендательный
характер.
- если
в процессе вставки таблиц не удается добиться плотного контакта
границ, то, скорее всего, это вызвано пробельными зонами, которые
оставляет программа между ячейками. По умолчанию их размер составляет
два пиксела. Напомним, что за этот табличный параметр отвечает поле
CellSpace (Интервал) палитры свойств. Чтобы убрать зазор между ячейками,
введите в это поле нулевое значение.
С
технической точки зрения, процедура создания вложенных таблиц ничем
не
отличается от вставки на свободное страничное поле.
- Поместите
текстовый курсор в ячейку таблицы-контейнера.
- Дайте
команду вставки. Напомним существующие альтернативы:
- команда
Insert > Table (Вставка >
Таблица);
- комбинация
клавиш CTRL+ALT+T;
- щелчок
на кнопке Insert Table (Вставить таблицу) палитры Objects (Объекты);
- перетаскивание
этой кнопки.
[ Назад ] | [ Содержание ] | [ Дальше ]
|