ASP. Работа с Internet Information Server ( IIS )
Прогресс не стоит
на месте, а движется вперед и в новых покалениях Windows уже имеются
встроенные сервера для работы с ASP - это Internet Information Server
(IIS). В данной статье мы рассмотрим установку IIS и создание в нем
виртуальной директории для нашего примера-проекта.
Обычно при
исталляции Windows-а сервер IIS автоматически не инсталлируется (во всяком
случае, если вы не задали его инсталляцию во время инсталляции самого
Windows). Нашим первым шагом будет инсталлирование сервер IIS сервера.
- Нажмите на кнопку "Start" в отрывшемся меню выбираем
"Settings"
- Из открывшегося списка в меню "Start" выбираем "Control
Panel" и "кликаем" на нем
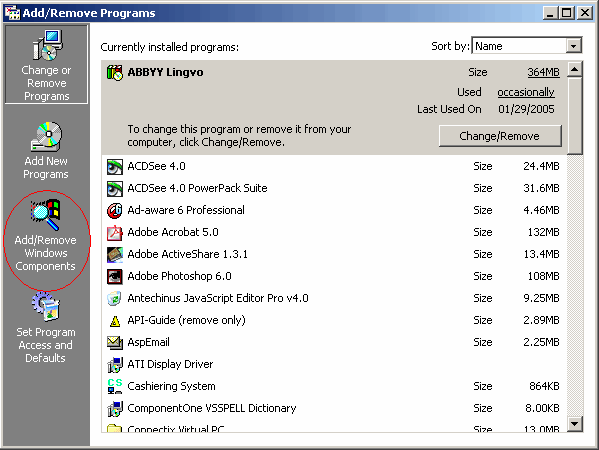
- Появляется длинный список новых пунктов меню, из них мы выбираем
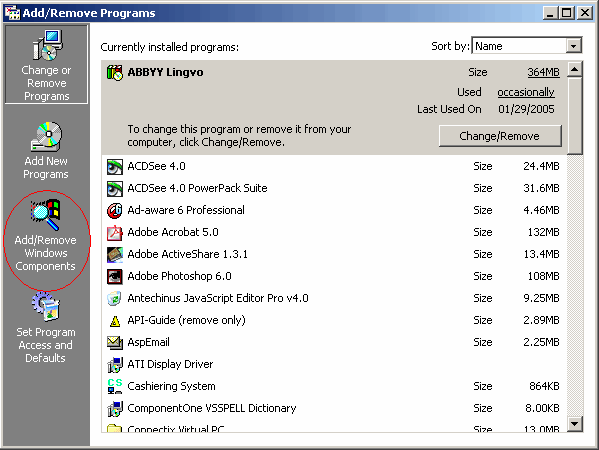
пункт "Add/Remove Programms" и "кликаем" на нем в открывшемся
окне ("Add/Remove Programms") "кликаем" на кноке с надписью
"Add/Remove Windows Components"

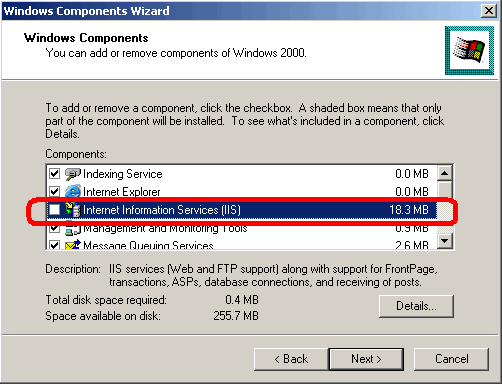
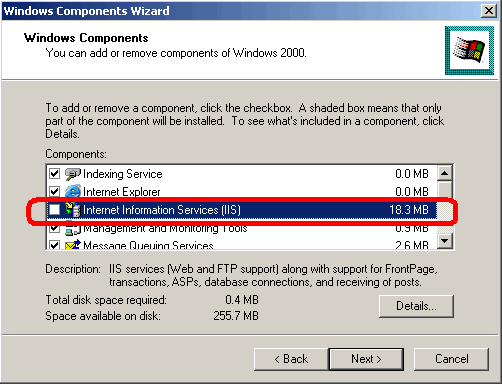
- Появляется новое окно "Windows Comoponents Wizard", в котором
перечисленны все компоненты, которые можно удалить или установить по
вашему желанию и надобности. Выбирам из предоставленного списка опцию
"Internet InformationServer (IIS)" и устанавливаем флажек в отмеченное
состояние. Далее нажимаем на "Next" и следуем за визардом.

- После окончания инсталляции IIS, у вас на драйве "C:\"
появляется новая папка - Inetpub в которой содержатся необходимые
для работы IIS папки.

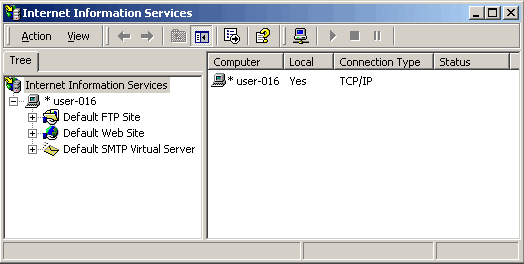
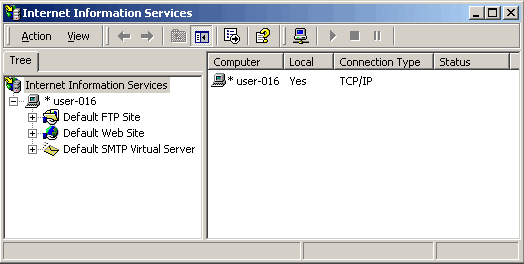
- Для работы с сервером IIS имеется специальная программа
"iis.msc", которая расположенна (она инсталлируется во время
инсталляции IIS) в каталоге "C:\WINNT\system32\inetsrv\" и имеет
следующий вид.

На этом инсталляция сервера IIS закончена
и мы приступим к созданию виртуальной директории для нашего
примера-проекта. В большенстве случаев, ели вы создаете свой WEB - проект
используя программу "InterDev" от Visual Studio 6.0 или же
используя Visual Studio NET, проекты создаются автоматически в
папке "Inetpub\wwwroot\". Мы же рассмотрим случай, когда вы
создаете свой проект "вручную", т.е. может возникнуть ситуация, когда вам
необходимо быстро задействовать тот или иной WEB - проект.
Что для
этого надо сделать?
- Для начала создадим папку на драйве "C:\" и назовем ее
"MyProject"
- C помощью программы "Блокнот" создаим пустой файл с именем
"defaul.asp" и запомним его в папке "C:\MyProject"
- Запускаем программу "Internet Information Server" (она
расположена в каталоге "C:\WINNT\system32\inetsrv\")
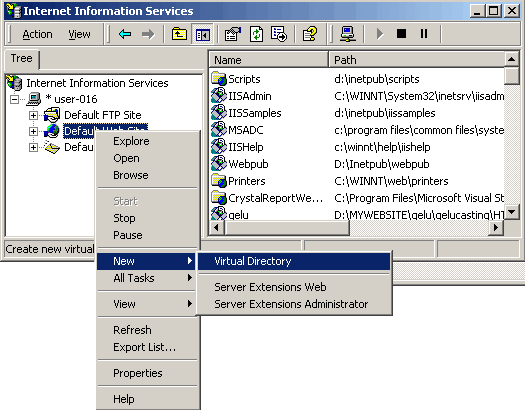
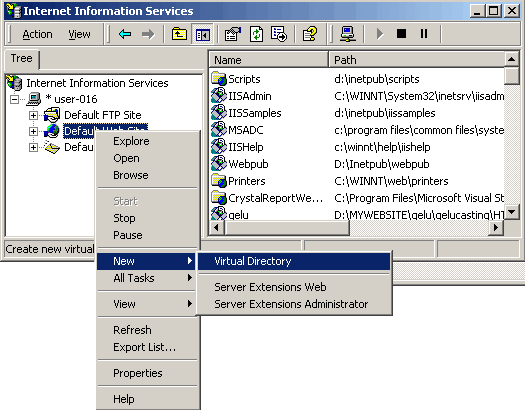
- Выбираем в окне "Internet Information Server" папку
"Defaul Web Site" и щелкаем на ней правой клавишей "мышки", в
появившемся меню выбираем подменю "New" | "Virtual Directory"

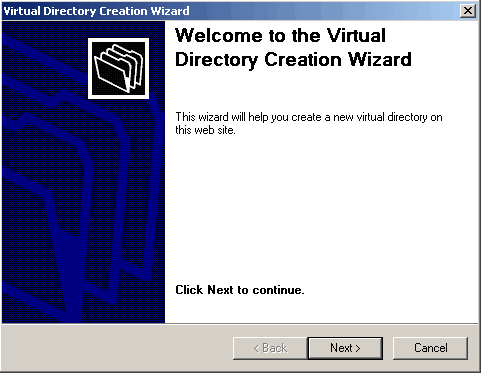
- Появляется окно визарда создания новой виртуальной директории.
Нажмите на кнопку "Next" и перейдите к следующему шагу

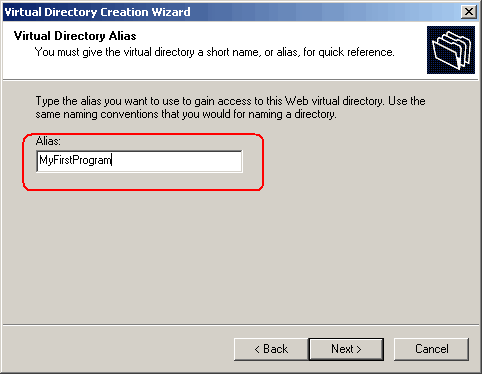
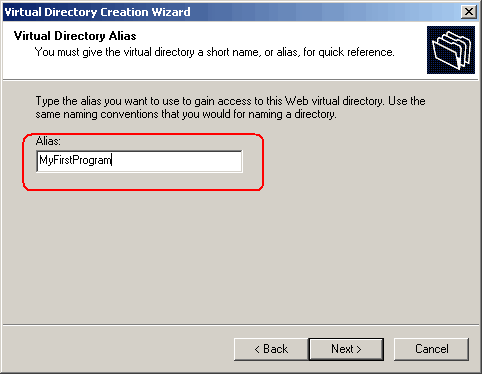
- На этом этапе вам предлагается ввести альтернативное имя (alias),
под которым будет создана виртуальная папка вашего проекта. Кстати, с
помощью этого имени вы будете в дальнейшем запускать ваше приложение,
набрав в адресной строке Internet Explorer - а адрес
"http://localhost/MyFirstProgram/"

Введите имя, к примеру "MyFirstProgram" и
нажмите на кнопку "Next" для перехода к следующему шагу
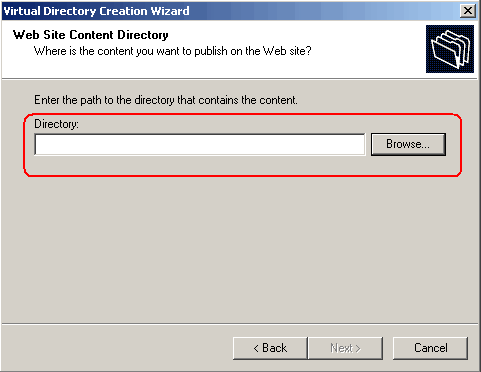
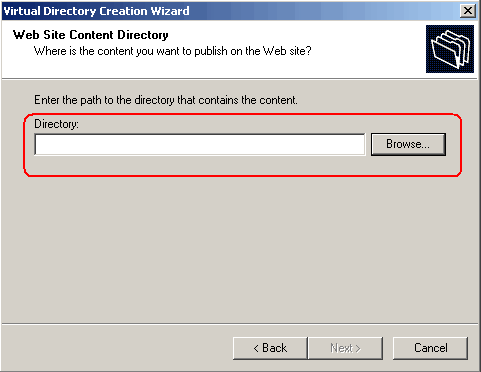
- На этом этапе вам предлагается произвести выбор той директории в
которой у вас реально находятся файлы вашего проекта.

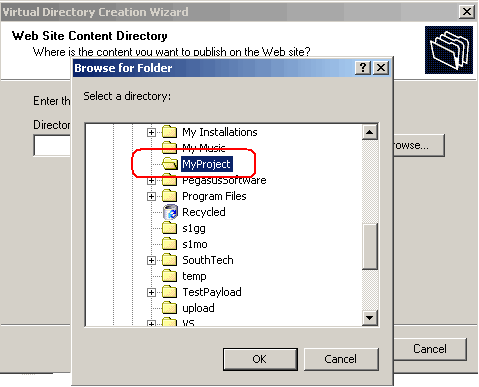
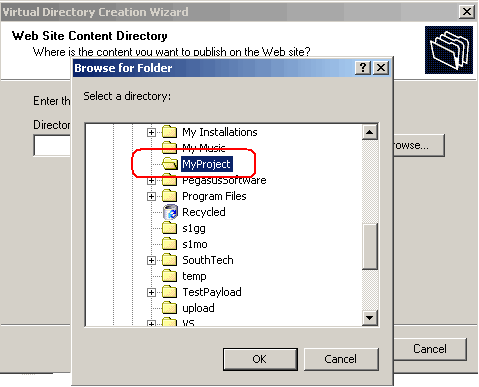
В данном случае с помощью кнопки
"Browse..." выбираем созданную нами ранее папку
"C:\MyProject" и подтверждаем ской выбор нажатием на кнопку
"Ok"

Далее нажмите на кнопку "Next" и перейдите к
следующему шагу
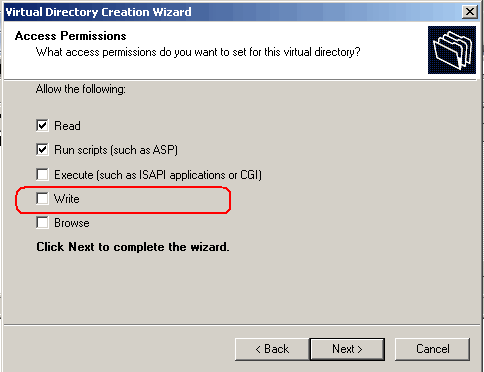
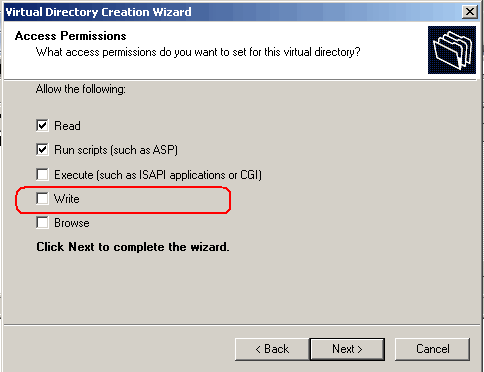
- На этом этапе визард предлагает вам отметить, какие уровни доступа
вы бы хотели предоставить вашей виртульной папке.

Для дальнейшей работы активируйте флаг - "Write",
это позволит вам исполmзовать файловую систему для создания и работы с
файлами с помощью объекта "ScriptingFileSystemObject"
Нажмите
на кнопку "Next" и перейдите к следующему шагу
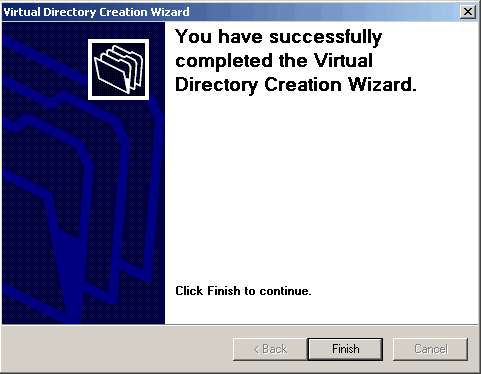
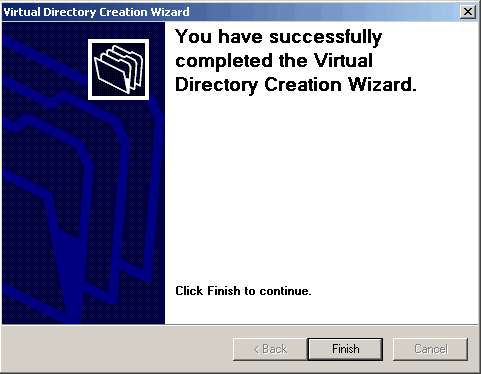
- На этом создание виртуальной директории закончено.

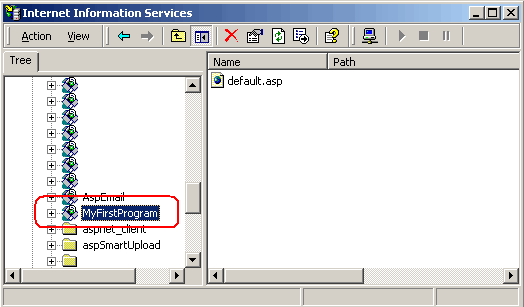
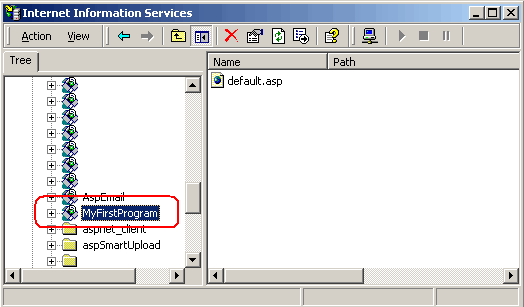
Нажмите на кнопку "Finish" и в окне программы
"Intebnet Information Server" вы увидите вашу виртуальную директорию.

Теперь нам необходимо немного настроить
нашу виртуальную директорию...
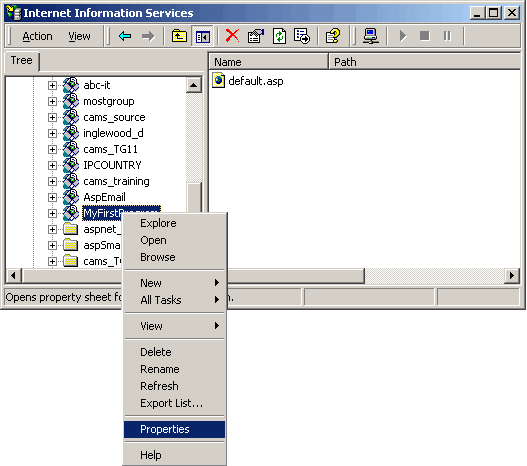
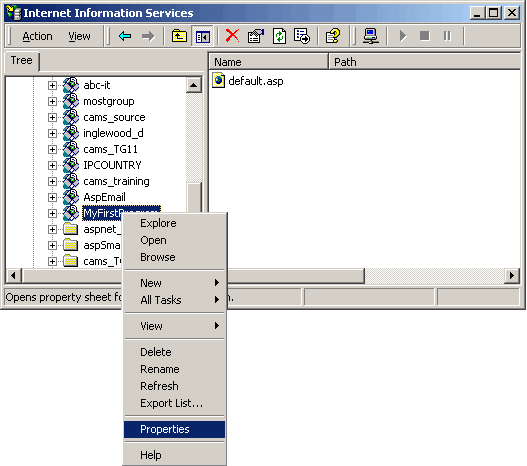
- Выбираем в окне "Internet Information Server" папку
"MyFirstProgram" и щелкаем на ней правой клавишей "мышки", в
появившемся меню выбираем подменю "Properties"

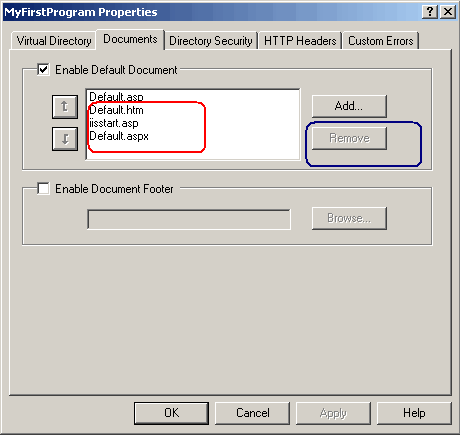
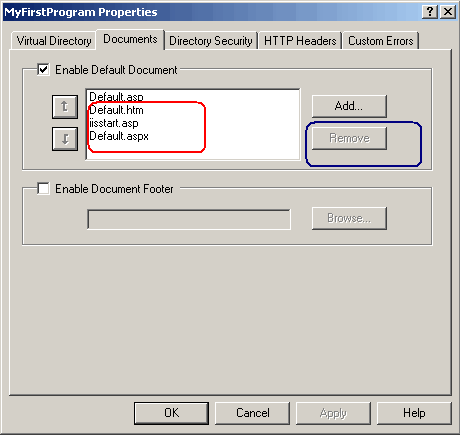
- Появляется окно "MyFirstProgram Property", в нем переходим в
закладку "Documents"

Отмечаем в текстовом окне одину из записей
(выделенно красным цветом), при этом активируется кнопка
"Remove"(выделенно синим цветом) и нажимаем на нее, удаляя
выделенную запись. Делаем до тех пор пока у вас не останется записи -
"Default.asp"
Далее нажимаем на кнопку "Apply" и
"Ok" Теперь открываем для редактирования файл
"defaul.asp" из папки "C:\MyProject" и записываем в него
следующий код:
<%@ Language=VBScript %>
<HTML>
<HEAD>
<TITLE>My First Program</TITLE>
</HEAD>
<BODY>
<%Response.Write "<H1>My First
Program</H1>"%>
</BODY>
</HTML>
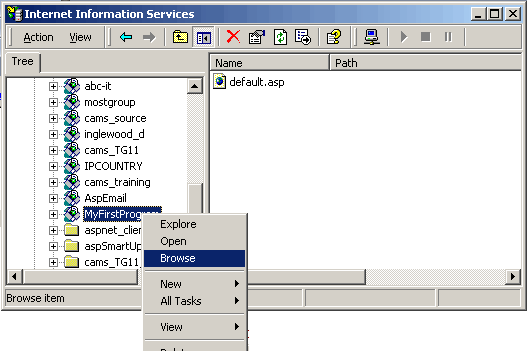
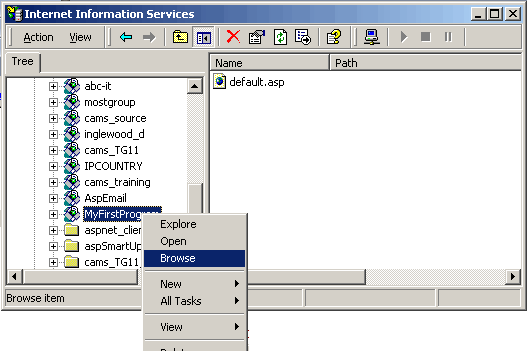
Запоминаем файл. Затем активируем программу "Internet Information
Server", выбираем папку "MyFirstProgram" и щелкаем на ней
правой клавишей "мышки", в появившемся меню выбираем подменю
"Browse"

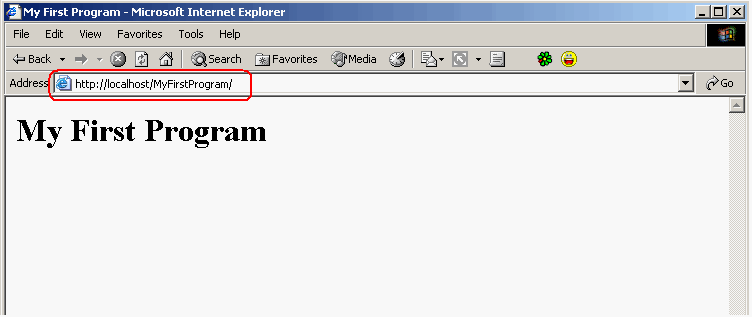
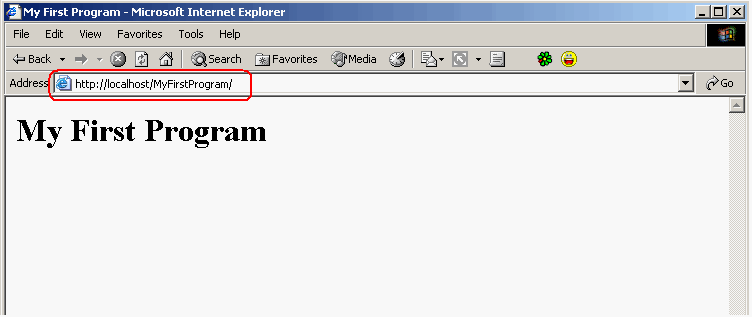
Открывается "Internet Explorer" и
загружается наша страничка "default.asp"

В адресной строке вы видите адрес вашего
"сайта"....
Вот и все ...
Автор: А. Мнацаканян
Источник: www.infocity.kiev.ua
|