Macromedia Flash 8. Управление объектами на сцене при помощи ActionScript
Знаете ли вы, что на горе Кения, которая находится в тропической Африке, смена поры года наступает каждые сутки? Днем на вершине потухшего вулкана царит лето, а ночью земля покрывается льдом. Невероятно, но это факт! Дело в том, что флора вершины Кении очень чувствительна к тропическому солнцу, которое греет только днем. Ночью же температура падает до нуля и ниже. Если бы я не видел этого своими глазами (документальный фильм BBC), я бы точно не поверил!
Но сейчас вам предстоит покорить другую вершину, которая расположена на материке Macromedia Flash 8 Professional и называется “Управление объектами посредством сценариев”. С помощью встроенного языка программирования ActionScript можно обратиться почти к каждому элементу Flash- документа и определить программным путем его реакцию на любые события: загрузка клипа в память, нажатие клавиши на клавиатуре и т.д. Эти возможности Flash с большим успехом используются при написании компьютерных игр и создании многофункциональных интерактивных приложений, главная роль в которых отводится пользователю. И именно эти возможности Flash 8 (и более ранних версий) на протяжении данной статьи станут для вас притчей во языцех.
О Flash: назначение, особенности
Какой современный юзверь не знает “Масяню”, “Магазинчик Бо”, “Ежи и Петруччо”! Так вот, все эти мультики созданы средствами Flash. Вы когда- нибудь посылали пингвина прямо в «десятку» в YetiSports? Так вот, эта игрушка и многие другие тоже созданы средствами Flash. Вы заходили на сайт Disturbed? Здорово, правда? Так вот, эта и многие другие интернет-странички тоже созданы средствами Flash. Так что же такое Flash? Ответ: Flash — это технология, позволяющая создавать высококачественные мультимедийные интерактивные приложения, которые могут быль использованы в любых областях. Хотите рисовать такие же мультики, игры и сайты? Тогда обзаведитесь Macromedia Flash 8 Professional и как минимум дочитайте эту статью до конца:).
Основными особенностями Macromedia Flash являются:
. Работа с векторной графикой и поддержка растровой.
. Временная шкала, используемая для создания мультипликации.
. Возможность оптимизации готовых роликов.
. Мощный язык сценариев ActionScript.
. Множество компонентов GUI.
. Большой набор средств рисования и публикации.
. Поддержка различных платформ (IBM PC, Macintosh, мобильные устройства) и др.
Каждый графический элемент, расположенный на сцене Flash, называется объектом. Это может быть простейшая геометрическая фигура или целый Flash-ролик. Объекты, находящиеся в библиотеке каждого проекта Flash (Window -> Library), называются символами (Symbols). Любой объект можно превратить в символ командой Modify -> Convert To Symbol. Если объект перетащить из библиотеки символов на монтажный стол (используя Drag & Drop), то он превратится в экземпляр символа (Instance). Экземпляр отличается от символа тем, что любое его изменение не отражается на соответствующем ему символе, а редактирование символа сказывается на всех порожденных экземплярах. Типы символов во Flash приведены в таблице 1.
Таблица 1. Типы символов и их характеристика
| Тип | Характеристика
| | Graphic | Любое статическое изображение
| | Button | Мультик, имеющий только 4 кадра (состояния кнопки)
| | Movie | Анимация, занимающая несколько кадров
|
Что ж, можно считать, знакомство с Macromedia Flash состоялось. Теперь попробуем программу в действии.
На повестке дня
Сегодня я предлагаю читателю поучаствовать в рисовании и оживлении двояковыпуклой линзы, посредством которой можно рассмотреть мелко набранный текст. Увеличительное стекло должно перемещаться как при помощи мышки, так и при помощи клавиатуры. Действия, которые будут проделаны и описаны, просты и легко повторяются, а их результат может даже пригодиться (идея была мною позаимствована из книги по Flash). Кроме того, вы познакомитесь с принципами управления несколькими взаимосвязанными предметами и анимированными масками. Кто сказал, что маски — это suxx? Вы говорите, ересь. Сжечь их на костре! Маски — это палочка-выручалочка каждого Flash-мейкера. Итак, за дело (не бойтесь — про костер я пошутил:))!
Планирование действий, или ликбез
Эффект линзы реализуется следующим образом. На исходный текст (можно взять картинку или любой другой объект) накладывается маска, обеспечивающая его видимость везде, кроме круглой области в центре. Затем на маске располагают тот же, только увеличенный (Modify -> Transform -> Scale), текстовый блок, а поверх него — вторую маску, которая просвечивает его в той области, в которой недоступен исходный текст. Теперь остается нарисовать лупу и разместить ее так, чтобы отверстие в первой маске, стекло линзы, а также просмотровое окно второй маски совпали. Если картинка статическая (лупа неподвижна), то маски должны располагаться на маскирующих слоях. Если же лупа передвигается, то, чтобы эффект увеличительного стекла не исчез, вслед за ней необходимо перемещать маски. Для изменения расположения объекта с помощью сценария ему нужно назначить имя на панели Properties в поле Name, а затем обратиться к нему по имени в ActionScript, как в любом объектноориентированном языке программирования с точечной нотацией (Delphi, VBA, С/С++), и изменить необходимые свойства — в нашем случае координаты. Так во Flash можно поступать только с кнопками и клипами — объектами типа Button и MovieClip. Однако клипы, размещенные на маскирующем слое, не создают маску. В этом случае используют обычные геометрические фигуры. Но в сценарии обратиться к ним невозможно, потому что их нельзя поименовать. Поэтому с анимированными масками работают иначе, чем с маскирующими слоями: объект-маска размещается на обычном слое, а на панели Actions для нее указывается инструкция вида ““Имя маски”.setMask (“Имя объекта, на который накладывается маска”);”. Для реализации идеи увеличительного стекла вам потребуется 5 слоев в первом кадре временной шкалы (рис.1).
Будет проще, если каждый предмет — исходный текст, первую маску, увеличенный текст, вторую маску и линзу — расположить на отдельном слое. Для наглядности присвоим слоям имена, характеризующие расположенные на них предметы. Самым первым, т.е. нижним, пусть будет Normal Text, затем — Mask 1, следом за ним — Scaled Text, потом — Mask 2 и, наконец, Zoom. Осталось нарисовать действующие лица нашей пьесы и продумать мизансцену. Теперь, когда предельно ясна как сама цель, так и способ ее достижения, можно попробовать воплотить ее в жизнь.
Работа с масками, или как сделать линзу
С помощью инструмента Text разместите на нижнем слое надпись и превратите ее в объект типа MovieClip с помощью команды Modify -> Convert To Object. Теперь введите его имя на закладке Properties (Ctrl+F3). Пусть будет norm_text (рис.2). Это нам необходимо для привязки к тексту первой маски. Теперь нужно создать саму маску. Для этого в меню Insert выберите New Symbol и в свойствах создаваемой маски укажите тип MovieClip и название Mask 1. В открывшемся окне редактирования нового символа нарисуйте большой черный прямоугольник, а в его середине — белый круг радиусом 60, который затем необходимо удалить. При тестировании ролика (Ctrl + Enter) в этом месте текста видно не будет. Это как раз то, что нужно. Следите за тем, чтобы окружность встала ровно по центру рабочей области — там, где нарисован маленький крестик. Это впоследствии избавит вас от лишней головной боли. Когда маска готова, закройте редактор символов и из библиотеки символов (Ctrl + L) перетащите на второй слой монтажного стола экземпляр только что созданного символа.
Затем назначьте ему имя mask_1, перейдите в редактор сценариев (Window -> Actions или F9) и запишите “mask_1.setMask (norm_text)”. Теперь объект с именем mask_1 маскирует текст norm_text. Теперь откройте библиотеку, найдите символ исходного текста, перетащите его на слой Scaled Text и измените размер. В свойствах не забудьте дать имя объекту — scal_text. Вторая маска должна работать с точностью до наоборот, поэтому ее просмотровым окном будет не прямоугольник без круга в середине, а сам круг радиусом 60. Когда вы ее нарисовали и переместили экземпляр на рабочий стол, присвойте ей имя mask_2 и в редакторе сценариев запишите скрипт mask_2.setMask (scal_text). На рис. 3 показаны действия первой и обеих масок.
Рисуем оправу к линзе
С помощью наложения двух масок было получено увеличительное стекло. Теперь самое время заняться лупой. Для этого в меню Insert выберите New Symbol и опять задайте тип MovieClip. В моем случае лупа состоит из трех частей: ручки, оправы и ее верхнего слоя. Ручка нарисована инструментом Line и залита градиентом, наложение которого можно отрегулировать Gradient Transform Tool’ом. Оправа и ее верхний блестящий слой — полые (т.е. без заливки) окружности. Заливку в этом случае нужно отключить, чтобы через отверстие в лупе можно было видеть нижние слои, которые вместе образуют увеличительную линзу. Первое кольцо оправы имеет внешний радиус 65, внутренний радиус 55 и толщину 10, второе — 66, 64 и 2. Имейте в виду, что на панели Properties указываются средние размеры, т.е. без учета толщины линии. Поэтому придется самостоятельно рассчитывать границы объектов при “подгонке” частей лупы. Готовую лупу, вернее, ее кольца, также необходимо расположить ровно по центру окна редактора символов — иначе не оберешься проблем. Но об этом в следующем разделе.
I like to move it, move it…
Теперь осталось самое интересное — заставить лупу перемещаться вслед за курсором мыши. Итак, из библиотеки символов перенесите на монтажный стол на слой Zoom экземпляр уже созданной лупы и дайте ей название (рис.4). Я решил не мудрить и записал просто “zoom_1”. Теперь выделите лупу, откройте редактор сценариев (F9) и наберите следующий код:
onClipEvent(mouseMove) {
_root.zoom_1._x = _root._xmouse;
_root.zoom_1._y = _root._ymouse;
_root.mask_1._x = _root._xmouse;
_root.mask_1._y = _root._ymouse;
_root.mask_2._x = _root._xmouse;
_root.mask_2._y = _root._ymouse;
}
Это обработчик события mouseMove, т.е. перемещения указателя мыши, для объекта zoom_1. ОnClipEvent(“Событие”) — стандартная функция обработки событий для клипов. Ключевое слово _root указывает на то, что объекты zoom_1, mask_1 и mask_2 находятся в основном клипе, а свойства _xmouse и _ymouse позволяют узнать текущие координаты курсора мыши. Дальше все понятно: лупу и обе маски передвигаем в точку (_xmouse, _ymouse), т.е. привязываем к мышке. Теперь при малейшем изменении положения указателя лупа будет следовать за ним. Помните, я вам несколько раз советовал располагать создаваемые символы ровно по центру поля редактора? Теперь самое время это пояснить. Видите ли, в противном случае при задании одних и тех же координат для объектов zoom_1, mask_1 и mask_2, т.е. _xmouse и _ymouse, лупа и маски просто бы разбегались кто куда. Если объекты перемещаются посредством клавиатуры, то это замечание неактуально. В этом случае для zoom_1 нужно написать следующий сценарий:
onClipEvent (enterFrame) {
Speed = 10;
if (Key.isDown (Key.RIGHT)) {
this._x += Speed;
_root.mask_1._x += Speed;
_root.mask_2._x += Speed;
} else if (Key.isDown (Key.UP)) {
this._y -= Speed;
_root.mask_1._y -= Speed;
_root.mask_2._y -= Speed;
} else if (Key.isDown (Key.DOWN)) {
this._y += Speed;
_root.mask_1._y += Speed;
_root.mask_2._y += Speed;
} else if (Key.isDown (Key.LEFT)) {
this._x -= Speed;
_root.mask_1._x -= Speed;
_root.mask_2._x -= Speed;
}
}
Это обработчик события enterFrame для лупы, которое возникает при загрузке каждого нового кадра клипа. Объявленная переменная Speed определяет скорость перемещения указателя мыши, а вернее, приращение координат при нажатии на клавиши управления курсора. Для определения активированной клавиши используется метод isDown общего объекта Key. Функция isDown возвращает истину, если была нажата указанная в ее параметрах кнопка. Таким образом, если пользователь хочет переместить лупу вверх и давит клавишу “вверх”, то сработает инструкция “if (Key.isDown (Key.UP))…”, если влево — то “if (Key.isDown (Key.LEFT))…” и т.д. Теперь остается изменить координаты лупы и масок для каждого случая. Если лупе приказали ползти вверх, тогда ясно, что нужно уменьшить ординату объектов zoom_1, mask_1 и mask_2 на величину Speed. Это делается при помощи оператора “-=”, ну, а синтаксис вы видите в листинге. Ту же самую команду можно записать как “_root.mask_1._y = _root.mask_1._y — Speed”(классический вариант). И так, и так правильно (программисты, пишущие на С/С++, ехидно посматривают на недоумевающих паскалистов). Обработчик нажатия остальных трех клавиш записывается аналогично.
Когда сценарий привязан к конкретному объекту, то при обращении к нему для экономии места указывают не полный путь, а ключевое слово “this”. Поскольку данный сценарий закреплен за лупой (объектом с именем “zoom_1”), громоздкую запись “_root.zoom_1._x” можно заменить на ”this._x”. Обращаю ваше внимание на использование прописных букв в зарезервированных словах ActionScript — например, enterFrame, Key.isDown и других. Это не прихоть автора, а особенность синтаксиса языка. Эти и другие слова нужно записывать именно так, и никак иначе. Если вы допустили ошибку в ключевом слове, то оно сразу изменит свой цвет с синего на черный, а компилятор попросит определить неизвестную переменную. Теперь можете откинуться на спинку кресла, выпить чашечку любимого кофе и с неподдельным восхищением посмотреть на результат ваших трудов.
И еще несколько слов
Посредством сценария можно не только перемещать объекты, но и изменять любые из их свойств. Хотите, чтобы лупа вдруг стала полупрозрачной? Нет проблем! Напишите обработчик события загрузки ролика, т.е. “onClipEvent (load)”, содержащий команду “this._alpha = 50;” или “setProperty (this, _alpha, 50)”. Увеличенный текстовый блок совсем не обязательно мастерить самостоятельно. Для изменения размеров в полтора раза достаточно записать код:
 onClipEvent (load) { onClipEvent (load) {
this._width += this._width/2;
this._height += this._height/2;
}
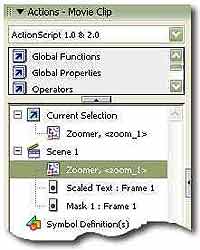
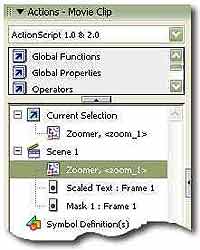
Можно даже предусмотреть возможность ввода оптической силы линзы, скорости перемещения лупы и т.д. Клипы также могут использоваться в качестве кнопок (объектов типа Button) и реагировать на нажатие и, извольте, отжатие клавиш мыши. В этом случае функцией для обработки событий выступает не “onClipEvent (“Событие”)”, а “on (“Событие”)”. Список событий, обрабатываемых каждой функцией см. в таблице 2. Если скриптов для объектов накопилось очень много, то можно смело пользоваться их браузером на левой панели страницы Actions (рис.5).
Таблица 2. События, на которые могут реагировать клипы и кнопки
| События для клипов |
| | Событие | Характеристика
| | load | Наступает при загрузке клипа в память
| | unload | То же самое, только при выгрузке
| | mouseDown | Возникает при нажатии левой кнопки мыши
| | mouseUp | Возникает после того, как левая кнопка отжата
| | mouseMove | Возникает при перемещении указателя мыши
| | enterFrame | Наступает при переходе в новый кадр клипа
| | keyDown | При нажатии клавиши на клавиатуре
| | keyUp | Наоборот, при отпускании клавиши
| | Общие события для клипов и кнопок |
| | Событие | Характеристика
| | press | Происходит при нажатии кнопки мыши
| | release | Наступает, когда кнопка мыши отпускается
| | rollOver | Указатель мыши наводится на объект
| | rollOut | Указатель мыши покидает пределы объекта
|
Кроме того, во Flash никто не запрещает создавать объекты динамически и размещать их на нужных слоях, а также создавать анимацию полностью программным путем. Управлять можно не только поведением предметов, но и последовательностью проигрывания клипов, если Flash-документ состоит из нескольких роликов. Но об этом, даст Бог, еще поговорим.
Подведение итогов
В первую очередь хотелось бы отметить явные преимущества векторной графики во Flash по сравнению с растровой, которые проявляются в следующих аспектах: маленький размер изображения и высокое качество картинок, нарисованных за сравнительно небольшой период времени. Действительно, весь ролик с лупой занимает всего 5 Kb (мне было лень проводить оптимизацию) в формате SWF. Отсюда напрашивается вывод, что, если разрабатывать быстрый (в смысле, быстро грузится) и красивый сайт, то лучше это делать полностью во Flash и, если необходимо, то с минимальным количеством bitmap-текстур и пр. Развитый инструментарий Flash и большие возможности управления содержимым роликов позволяют это сделать. Что касается таких частей web-страниц, как форумы, то их можно смастерить на своем движке отдельно от сайта. Единственная загвоздка — Flash Player необходимой версии, который установлен далеко не на всех машинах. Я думаю, вы уже ощутили, насколько просто во Flash создается рисунок и насколько удобны инструменты, предназначенные для этого. Вспомним хотя бы то, как была нарисована лупа. Кажется, что разработчики старались все сделать так, чтобы пользователь за несколько минут мог получить классное изображение или мультфильм. То же справедливо и для других пакетов Macromedia, например, Freehand. Там вроде такой же набор инструментов. Из растровых графических редакторов ауру Flash точнее всего может передать PaintShop Pro. Если говорить об ActionScript 2.0 и управлении объектами посредством сценария, то перед нами, без сомнения, мощный объектноориентированный язык программирования, который сконструирован так, чтобы быть интуитивно понятным и одновременно позволять вытворять различные нешуточные вещи. В частности, мне кажется, что создавать и располагать объекты динамическим путем в ActionScript легче, чем, например, в Delphi. Если бы ActionScript умел работать с множествами, я бы делал во Flash свой курсовой проект:).
На сайте КГ вместе с данной статьей вы можете найти два SWF-ролика с лупой, управляемой мышкой и клавиатурой, а также исходники. Конечно, они почти одинаковые и отличаются лишь сценарием для лупы. Я считаю, что они вам пригодятся — сам учился на таких примерах и знаю, что пользы от них может быть больше, чем от всей статьи. Если вас посетят безумные идеи, можете смело воспользоваться моими роликами, только не забудьте сообщить мне о том, что у вас получилось. Мне, знаете, тоже интересно:). Вот и все. Благодарю за внимание:).
Исходники здесь
Ролик 1 здесь
Ролик 2 здесь
Использованная литература
1. Дунаев В.В. Самоучитель Flash MX 2004. — СПб.: Питер, 2005. -368 с.
2. Справочная система Macromedia Flash 8.
Автор: Виталий Красильников
Источник: www.nestor.minsk.by/kg/
|

 onClipEvent (load) {
onClipEvent (load) {