3.3 Ключевые объекты Navigator'a.
Этот раздел описывает некоторые наиболее полезные объекты Navigator'а,
включая окна, фреймы, документ, формы, местоположение, и историю.
3.3.1 window и Frame объекты.
Объект window - "родительский" объект для всех других объектов
в Navigator'е. Можно создать несколько окон с помощью JavaScript-приложений.
Объект Frame - определяется с помощью тега FRAME в разделе FRAMESET. Frame
имеет те же свойства и методы, что и window и отличаются только способом
вывода. Объект window имеет многочисленные полезные методы:
open и close: Открывает и закрывает окно, можно специфицировать размер
окна, его контекст - имеет ли кнопки, ссылки и другие атрибуты.
alert: Выводит аварийный бокс с сообщением.
confirm: Выводит диалоговый бокс с кнопками OK и Cancel.
prompt: Выводит диалоговый бокс с текстовым полем для ввода значения.
blur и focus: Убирает или дает фокус окну.
scroll: Скроллирует окно к указанной координате.
setTimeout: Оценивает выражения после указанного времени
window имеет также два свойства, которые могут быть полезны:location
и status. Можно направить клиента к другому URL. Например, следующее предложение
направляет клиента к домашней странице Netscape, как будто он воспользовался
гиперссылкой или загрузил URL:
location = "http://home.netscape.com"
status можно использовать, чтобы послать сообщение в строку статуса,
находящуюся внизу клиентского окна.
3.3.2 Объект document.
Поскольку write и writeln методы генерируют HTML, объект document- один
из наиболее полезных объектов Navigator'а. Страница имеет только один объект
класса document. Он имеет ряд свойств, которые отражают цвет фона, текста,
и ссылок на странице: bgColor, fgColor, linkColor, alinkColor, и vlinkColor.
Другие полезные свойства документа включают lastModified - дату последнего
изменения документа, referrer- предыдущий URL, посещенный клиентом, и URL
- URL самого документа. Объект document - предок для Anchor, Applet,Area,
Form, Image, Link, and Plugin объектов в странице.
3.3.3 Объект Form.
Каждая форма в документе создает объект класса form. Поскольку документы
можут содержать более, чем одну форму, они храняться в виде массива. Первая
форма (верхняя в странице ) - form[0], вторая form[1], и так далее. То
есть в дополнение к обращению к форме по имени, можно обращаться и с использованием
индекса, например к первой форме в документе можно обратиться следующим
образом:
document.forms [0]
Аналогично, элементы в форме, типа текстовых полей, радио-кнопок, и
так далее, организованы в массивы элементов. Так, можно обратиться к первому
элементу (независимо от того, какой это элемент) в первой форме как
document.forms[0].elements[0].
Каждый элемент формы имеет возможность сослаться на родительскую форму.
Это осбенно полезно в программах- обработчиках событий, где можно обратиться
к другому элементу текущей формы. В следующем примере, форма myForm содержит
объект text и button. Когда пользователь нажимает кнопку, значение объекта
text меняется на название формы. onClick программа- обработчик событий
использует this.form, чтобы обратиться к родительской форме, myForm.
<FORM NAME="myForm">
Form name:<INPUT TYPE="text" NAME="text1"
VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form
Name" onClick="this.form.text1.value=this.form.name">
</FORM>
3.4 Использование окон и фреймов.
JavaScript позволяет создавать окна и фреймы и управлять ими, что необходимо
для организации HTML-страниц. Объект window - самый верхний объект в иерархии
клиентов JavaScript; frame- похожие на window объекты, но соответствуют
"подокнам", созданным с тегом FRAME в разделе FRAMESET.
3.4.1 Открытие и закрытие окон.
Окно создается автоматически, когда запускается Navigator; можно открыть
другое окно, выбирая New Web Browser от меню File. Можно также открыть
и закрыть окно программно с помощью JavaScript. Открытие окна. Можно создать
окно с помощью метода open. Следующий оператор создает окно, называемое
msgWindow, которое выводит содержимое файла sesame.html:
msgWindow=window.open("sesame.html")
Еще один пример: создается окно, которое называется homeWindow, которое
выводит домашнюю страницу Netscape:
homeWindow=window.open("http://home.netscape.com")
Окна могут иметь два имени. Следующий оператор создает окно сдвумя именами.
Первое имя msgWindow, можно использо- вать для определения свойств окна,
его методов, второе имя displayWindow, может использоваться для указания
форм:
msgWindow=window.open("sesame.html","displayWindow")
Имя окна не требуется при его создании. Но, если необходимо обратиться
к нему из другого окна, то имя обязательно. Когда окно открывается, можно
определить его высоту и ширину, указать содержит ли окно toolbar - линейку
с набором кнопок для управления, location - строку, в которой выводится
URL текущей страницы, или scrollbars - средство для скроллинга. Следующий
оператор создает окно без toolbar, но с scrollbars:
MsgWindow=window.open ( "sesame.html", "displayWindow",
"toolbar=no, scrollbars=yes " )
Закрытие окна. Можно закрыть окно с помощью метода close. Нельзя закрыть frame без
закрытия родительского окна. Каждое из следующих утверждений закрывает текущее окно:
Window.close ( )
self.close ( )
// нельзя использовать следующий оператор в программе-обработчике событий
close()
Следующей оператор закрывает окно, названное msgWindow
msgWindow.close()
3.4.2 Использование фреймов.
Фрейм- специальный тип окна. Несколько фреймов могут быть показаны на
экране одновременно с независимыми линейками прокрутки, каждый может ссылаться
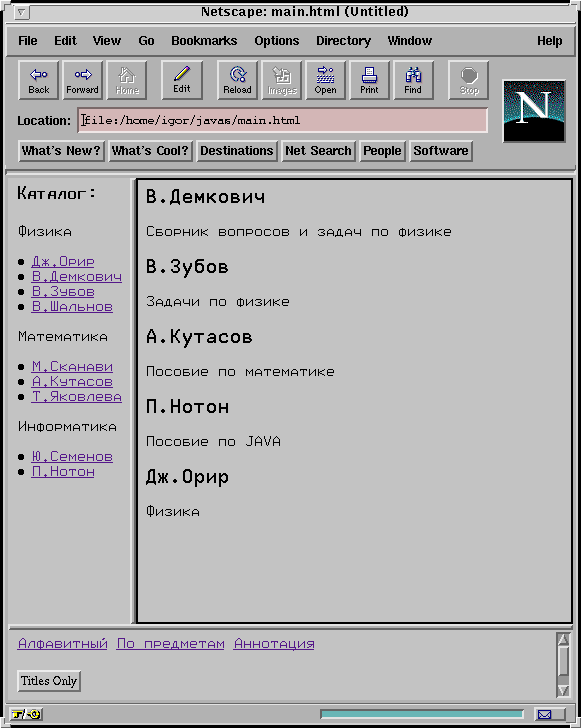
на свой URL. В следующем примере на экране изображаются три фрейма. Образ
этого экрана показан на рисунке.

Фрейм слева вверху, имеет имя listFrame; фрейм справа вверху, имеет
имя contentFrame; и фрейм внизу, имеет имя navigateFrame. Верхние фреймы
занимают 90% высоты, левый фрейм занимает 30% ширины.
<FRAMESET ROWS="90%,10%">
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
Следующая диаграмма показывает иерархию фреймов.
Все три фрейма имеют одного и того же родителя, несмотря на то, что
два из них определены в отдельном frameset. Это потому, что родитель фрейма
- родительское окно, a не frameset.
Вершина
|
+---- listFrame (category.html)
|
+---- contentFrame (titles.html)
|
+---- navigateFrame (navigate.html)
К предыдущим фреймам можно обратиться следующим образом.
ListFrame - top.frames [0] contentFrame - top.frames [1] navigateFrame
-top.frames [2]
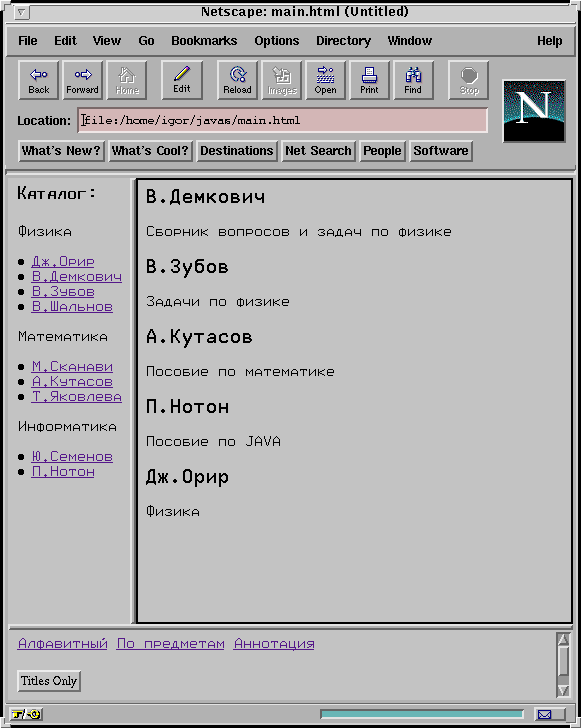
Пример 2. Можно создать образ экрана подобно предыдущему примеру, но
два верхних фрейма будут иметь родителя отдельно от navigateFrame.
<FRAMESET ROWS="90%,10%">
<FRAME SRC=muskel3.html NAME="upperFrame">
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
В этом FRAMESET определяются верхний и нижний фреймы, у которых родителем
будет окно. Файл muskel3.html содержит следующую информацию:
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
Следующая диаграмма показывает иерархию структур. UpperFrame и navigateFrame
имеют родителем окно верхнего уровня, для ListFrame и contentFrame родителем
является upperFrame.
Вершина
|
| +--listFrame (Category.html)
| |
+--upperFrame (Muskel3.html) --+
| |
| +--contentFrame (Titles.html)
+--navigateFrame (Navigate.html)
Можно обратиться
к предыдущим фреймам следующим образом:
UpperFrame - top.frames [0]
navigateFrame - top.frames [1]
listFrame - upperFrame.frames [0] или Top.frames [0] .frames [0]
contentFrame - upperFrame.frames [1] или top.frames [0] .frames [1]
3.4.3 Обновление фреймов
Можно изменять содержимое фреймов, используя свойство location, для
установки нового URL. Например предположим, что мы хотим позволить пользователю
закрывать все фреймы, и видеть только аннотации учебников. В этом случае
необходимо добавить следующую клавишу в navigateFrame:
<INPUT TYPE="button" VALUE="Titles Only"
onClick="top.location='annotation.html'">
Когда пользователь нажмет эту клавишу, файл annotation.html загрузиться
в текущее окно, а фреймы navigateFrame, listFrame и contentFrame закроются
и больше не существуют. Пример создания и обновления фреймов. Предположим,
что:
-файл category.html, загружается во фрейм listFrame, содержит список
авторов учебников, рассортированных по категориям.
-файл titles.html, загружается во фрейм contentFrame, содержит алфавитный
список авторов и названия учебников.
-файл navigate.html, загружается во фрейм navigateFrame, содержит гипертекстовые
ссылки, пользователь может выбрать способ вывода авторов - по алфавиту
или по категориям. Этот файл содержит также гипертекстовые ссылки, для
того чтобы пользователь мог вызвать описание каждого учебника.
В дополнительном файле alphabet.html содержится список авторов учебников,
отсортированных по алфавиту. Этот файл выводится в listFrame, когда пользователь
выбирает ссылку для алфавитного списка. Файл category.html может выглядеть
следующим образом:
<P><FONT SIZE=+4>Каталог:</FONT></P>
<P>Физика</P>
<LI><A HREF=titles.html#0005
TARGET="contentFrame">Дж.Орир</A>
<LI><A HREF=titles.html#0001
TARGET="contentFrame">В.Демкович</A>
<LI><A HREF=titles.html#0002
TARGET="contentFrame">В.Зубов</A>
<LI><A HREF=titles.html#0010
TARGET="contentFrame">В.Шальнов</A>
<P>Математика</P>
<LI><A HREF=titles.html#0011
TARGET="contentFrame">М.Сканави</A>
<LI><A HREF=titles.html#0003
TARGET="contentFrame">А.Кутасов</A>
<LI><A HREF=titles.html#0012
TARGET="contentFrame">Т.Яковлева</A>
<P>Информатика</P>
<LI><A HREF=titles.html#0006
TARGET="contentFrame">Ю.Семенов</A>
<LI><A HREF=titles.html#0004
TARGET="contentFrame">П.Нотон</A>
Файл alphabet.html :
<LI><A HREF=titles.html#0001
TARGET="contentFrame">В.Демкович</A>
<LI><A HREF=titles.html#0002
TARGET="contentFrame">В.Зубов</A>
<LI><A HREF=titles.html#0003
TARGET="contentFrame">А.Кутасов</A>
<LI><A HREF=titles.html#0004
TARGET="contentFrame">П.Нотон</A>
<LI><A HREF=titles.html#0005
TARGET="contentFrame">Дж.Орир</A>
<LI><A HREF=titles.html#0006
TARGET="contentFrame">Ю.Семенов</A>
...
Файл navigate.html;
<A HREF=alphabet.html TARGET="listFrame">
<B>Алфавитный</B></A>
<A HREF=category.html TARGET="listFrame"> <B>По предме-
там</B></A>
<A HREF=annotation.html TARGET=_parent>
<B>Аннотация</B></A>
<FORM NAME="form1">
<INPUT TYPE="button" VALUE="Titles Only"
onClick="top.location='annotation.html'">
</FORM>
Файл titles.html;
<A NAME="0001"><H3>В.Демкович</H3></A>
<P>Сборник вопросов и задач по физике
<A NAME="0002"><H3>В.Зубов</H3></A>
<P>Задачи по физике
<A NAME="0003"><H3>А.Кутасов</H3></A>
<P>Пособие по математике
<A NAME="0004"><H3>П.Нотон</H3></A>
<P>Пособие по JAVA
<A NAME="0005"><H3>Дж.Орир</H3></A>
<P>Физика
...
Работающую иллюстрацию этого примера можно посмотреть по кнопке
|