Пример использования компонента
TQuery
Попробуем применить полученные сведения для создания приложения, использующего
компоненты TTable, TQuery, TDataSource, TDBGrid. Воспользуемся для этой
цели таблицами Customer.db и Orders.db, имеющимися в базе данных BCDEMOS,
входящей в комплект поставки Borland C++ Builder. Данное приложение должно
будет выводить списки клиентов из таблицы Customer, их заказов из таблицы
Orders, а также позволять выбирать диапазон номеров клиентов.
Создадим новый проект и сохраним его главную форму как CUST1.CPP, а
проект как CUST.MAK.
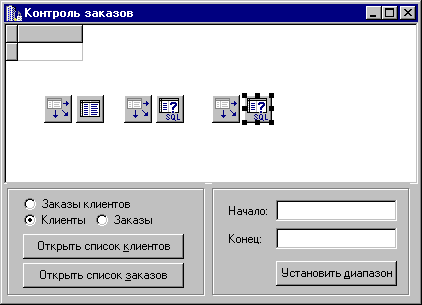
Изменим заголовок заголовок формы на "Контроль заказов". Разместим
на форме компонент TDBGrid, два компонента TGroupBox, один компонент TTable,
два компонента TQuery, три компонента TDataSource. На компонент GroupBox1
поместим три компонента TRadioButton и два компонента TButton. На компонент
GroupBox2 поместим два компонента TEdit, два компонента TEdit и один компонент
TButton.

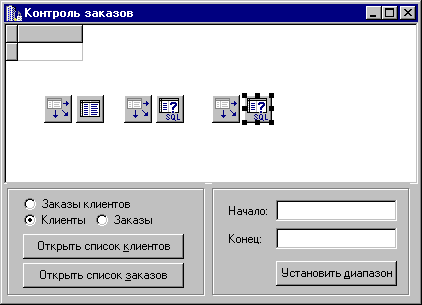
Рис. 11. Расположение компонентов на форме приложения CUST
Установим следующие свойства для этих компонентов:
| Имя компонента | Свойство | Значение |
|---|
| Table1 | DatabaseName | BCDEMOS |
| | TableName | CUSTOMER.DB |
| | Active | false |
| DataSource1 | DataSet | Table1 |
| DBGrid1 | DataSource | DataSource1 |
| Query1 | Database Name | BCDEMOS |
| | SQL | select * from orders |
| | Active | false |
| DataSource2 | DataSet | Query1 |
| Query2 | DatabaseName | BCDEMOS |
| DataSource3 | DataSet | Query2 |
| Button1 | Caption | Открыть список &клиентов |
| Button2 | Caption | Открыть список &заказов |
| RadioButton1 | Caption | Клиенты |
| | Checked | true |
| RadioButton2 | Caption | Заказы |
| GroupBox1 | Caption | |
| GroupBox2 | Caption | |
| Button3 | Caption | Установить &диапазон |
| Edit1 | Text | |
| Edit2 | Text | |
| Label1 | Caption | Начало: |
| Label2 | Caption | Конец: |
| RadioButton3 | Caption | Заказы клиентов |
Создадим обработчик события OnClick для кнопки Button1:
void __fastcall TForm1::Button1Click(TObject *Sender)
{
if (Table1->Active)
{
Table1->Close();
Button1->Caption = "Ioe?uou nienie &eeeaioia";
}
else
{
Table1->Open();
Button1->Caption= "Cae?uou nienie &eeeaioia";
}
}
Теперь при нажатии на эту кнопку таблица Customer будет то открываться,
то закрываться, при этом будет изменяться и надпись на кнопке.
Создадим обработчик события OnClick для кнопки Button2:
void __fastcall TForm1::Button2Click(TObject *Sender)
{
if (Query1->Active)
{
Query1->Active = false;
Button2->Caption = "Ioe?uou список &caeacia";
}
else
{
Query1->Active = true;
Button2->Caption = "Заe?uou список &caeacia";
}
}
При нажатии на кнопку Button2 будет то открываться, то закрываться запрос Query1, содержащий список заказов:
Создадим обработчики событий OnClick для радиокнопок RadioButton1 и
RadioButton2:
void __fastcall TForm1::RadioButton1Click(TObject *Sender)
{
DBGrid1->DataSource = DataSource1;
}
//------------------------------------------------------------------------
void __fastcall TForm1::RadioButton2Click(TObject *Sender)
{
DBGrid1->DataSource =DataSource2;
}
Теперь с помощью этих радиокнопок можно переключаться между списком
клиентов и списком заказов.
Создадим обработчик события OnClick для кнопки Button3:
void __fastcall TForm1::Button3Click(TObject *Sender)
{
if (Table1->Active)
{
Table1->SetRangeStart();
Table1->Fields[0]->AsString = Edit1->Text;
Table1->SetRangeEnd();
Table1->Fields[0]->AsString = Edit2->Text;
Table1->ApplyRange();
}
}
Теперь с помощью полей редактирования Edit1 и Edit2 и кнопки Button3
можно выбрать диапазон номеров клиентов для отображения сведений о них
в DBGrid1.
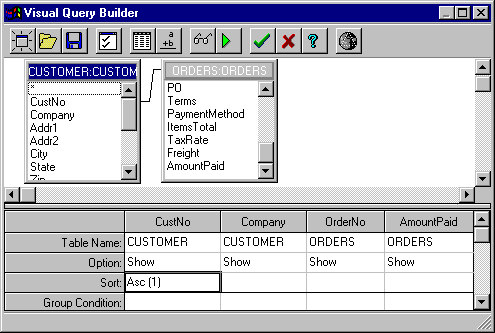
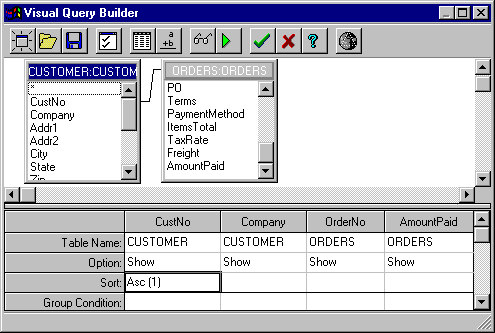
Затем с помощью Visual Query Builder установим свойство SQL компонента
Query2. Выберем в качестве имени базы данных BCDEMOS и внесем в запрос
таблицы CUSTOMER и ORDERS. Затем установим связь между таблицами, проведя
линию от поля CustNo в таблице CUSTOMER к полю CustNo в таблице ORDERS.
Внесем в запрос следующие поля:
- Customer.CustNo
- Customer.Company
- Orders.OrderNo
- Orders.AmountPaid

Рис. 12. Использование Visual Query Builder для создания комбинированного
запроса
Теперь отсортируем результаты запроса по номеру покупателя и выйдем
из Visual Query Builder.
Используя инспектор объектов, выберем компонент Query2 и установим его
свойство Active равным true.
Создадим обработчик события OnClick для RadioButton3:.
void __fastcall TForm1::RadioButton3Click(TObject *Sender)
{
DBGrid1->DataSource= DataSource3;
}
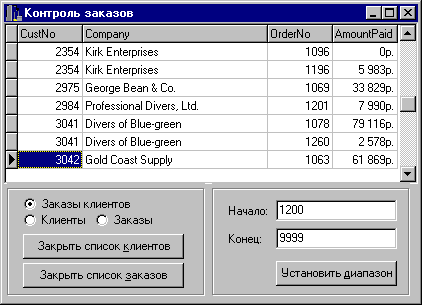
Скомпилируем приложение. Щелкнем кнопками и "Открыть список заказов",
чтобы открыть оба набора данных. Попробуем, используя радиокнопки, переключаться
между ними.

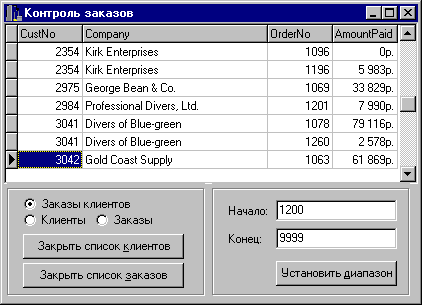
Рис. 13. Так выглядит готовое приложение
Нажмем кнопку "Открыть список клиентов". Введем значения полей
"Начало" и "Конец" (например, 1200 и 1700 соответственно)
и затем нажмем кнопку "Установить диапазон". Убедимся, что значения
номеров заказов действительно находятся в пределах этого диапазона.
Щелкнем на радиокнопке "Заказы клиентов" и убедимся, что результирующий
набор данных действительно содержит сведения из обеих таблиц.
Содержание | Вперед
|