- Выберете ClassWizard в меню View
- Выберете закладку Message Maps в панели ClassWizard
- Используйте диалоговую панель ClassWizard для выбора
следующего события:
Class Name: CDrawDlg
Object ID:
IDC_EXIT_BUTTON
Messages: BN_CLICKED
- Щелкните на кнопку Add Fucntion и в раскрывшемся окне нажмите
кнопку OK.
- Сейчас ваша панель MFC ClassWizard должна будет выглядеть
так:
.gif)
- Нажмите кнопку Edit Code и напишите следующий код в функции
OnExitButton():
void CDrawDlg::OnExitButton()
{
// TODO: Add your control
notification handler code here
////////Мой код начинается здесь///////////
OnOK();
////////Мой код заканчивается здесь///////////
}
- Функция OnOK(), которую вы ввели завершает программу, при
нажатии на кнопку Exit.
Связывание кода с событием WM_MOUSEMOVE
диалоговой панели
Сечас мы свяжем код с событием WM_MOUSEMOVE,
которое будет автоматически выполняться при передвижении мыши.
- Чтобы связать код с событием WM_MOUSEMOVE диалоговой панели,
выполните следующие действия:
- Выберете ClassWizard в меню View
- Выберете закладку Message Maps в панели ClassWizard
- Используйте диалоговую панель ClassWizard для выбора
следующего события:
Class Name: CDrawDlg
Object ID:
CDrawDlg
Messages: WM_MOUSEMOVE
- Щелкните на кнопку Add Fucntion.
- Нажмите кнопку Edit Code и напишите следующий код в функции
OnMouseMove():
void CDrawDlg::OnMouseMove(UINT nFlags, CPoint point)
{
//
TODO: Add your message handler code here and/or call
default
////////Мой код начинается здесь///////////
if( (nFlags & MK_LBUTTON)==MK_LBUTTON )
{
CClientDC
dc(this);
dc.SetPixel(point.x, point.y, RGB(0,0,0));
}
//конец
структуры IF
////////Мой код заканчивается здесь///////////
///....
- Код который вы ввели содержит единственный оператор IF:
- Оператор IF содержит в себе функции, которые будут
выполняться, если условие оператора IF верно. Условие таково,
если левая кнопка мыши нажата и произошло перемещение, то функции внутри
оператора IF выполняются.
- Функция OnMouseMove выполняется при любом передвижении мыши,
ее параметр nFlags показывает была ли нажата какая-нибудь клавиша
клавиатуры( типа ALT или Shift) и кнопка мыши. Операция
& проверяет прижата ли левая кнопка мыши при ее перемещении.
Если это так, то выполняется код ниже оператора IF.
- Код в блоке оператора IF CClientDC dc(this); создает
объект контексного устройства, c помощью него вы сможете рисовать, его
можно назвать воображаемым экраном в памяти компьютера. Научно говоря,
dc(this) - это экземпляр класса CClientDC c параметром
конструктора this, с помощью экземпляра класса вы можете
обращаться к функциям этого класса.
- Следующий оператор, который вы напечатали рисует точку в заданном
месте (место щелчка мыши), используя параметры point.x и
point.y, которые ему передает функция OnMouseMove, и
заданного цвета, с помощью функции RGB();.
Сейчас у нас
установлен черный цвет, чтобы установить красный, синий или зеленый,
надо заменить параметры функции RGB() соответственно на
255,0,0, 0,255,0, 0,0,255.
Рисование изображения точка за
точкой
Чтобы увидеть в действии свой код, выполните следующие
действия:
- Скомпонуйте и скомпилируйте программу.
- Запустите ее.
- Удерживая нажатой левую кнопку мыши, претащите ее в сторону.
- Вы видите, что точки рисуются не слитно друг с другом, это
происходит по тому, что WINDOWS должен выполнять и другие задачи
и не может полностью следить за Draw. Поэтому мы модифицируем
нашу программу, так чтобы эти точки соединялись линиями.
- При выполнении функции OnMouseMove параметр point
передает положение курсора во время последней проверки его положения.
Расширение возможностей программы
DRAW
Сейчас вы расширите возможности программы Draw.
Вы сделаете так, чтобы при передвижении мыши, рисовалась сплошная линия.
- Модифицируем программу следующим образом.
- Чтобы соединить точки линией функция OnMouseMove должна знать
предыдущие координаты мыши, для этого нам нужно объявить две переменные
m_PrevX и m_PrevY, для хранения координат по X и
Y.
- Выведем на экран файл DrawDlg.h, для этого откроем Project
Workspace, щеклнем на закладке File View и выполним двойной
щелчек на пункте DrawDlg.h.
- Включите объявления переменных m_PrevX и m_PrevY
следующим образом:
// DrawDlg.h : header
file
//
////////////////////////////////////////////////////
//
CDrawDlg dialog
class CDrawDlg : public CDialog
{
//
Construction
public:
CDrawDlg(CWnd* pParent = NULL); // standard
constructor
////////Мой код начинается здесь///////////
int m_PrevX;
int m_PrevY;
////////Мой код заканчивается здесь///////////
//....
//....
}
- Вы объявили две переменные целого типа для хранения предыдущих
координат мыши. Заметьте, что вы их включили после слова public:
- это означает, что эти переменные доступны всем функциям класса.
- Теперь модифицируем функцию OnMouseMove в файле
DrawDlg.cpp
void CDrawDlg::OnMouseMove(UINT nFlags, CPoint point)
{
//
TODO: Add your message handler code here and/or call
default
////////Мой код начинается здесь///////////
if((nFlags & MK_LBUTTON)==MK_LBUTTON)
{
CClientDC
dc(this);
// dc.SetPixel(point.x, point.y, RGB(123,211,98));
CPen NewPen(PS_SOLID, 10, RGB(255,0,0)
;
dc.SelectObject(&NewPen);
dc.MoveTo(m_PrevX, m_PrevY);
dc.LineTo(point.x,
point.y);
m_PrevX=point.x;
m_PrevY=point.y;
}
////////Мой код заканчивается здесь///////////
CDialog::OnMouseMove(nFlags, point);
}
- Рассмотрим код приведенный выше:
- Код вызова функции SetPixel(), помещен в коментарий, так как
он нам больше не понадобиться.
- Следующий код CPen NewPen(PS_SOLID, 10, RGB(255,0,0) )
создает новое перо с именем NewPen класса CPen c заданным
размером шрифта 10 пикселов и красным цветом. Параметр PC_SOLID
говорит, что будет рисоваться сплошная линия.
- После этого выполняется функция SelectObject, выбирающая
новое перо:
dc.SelectObject(&NewPen);
Этой функцией вы включаете перо в работу.
- Следующие два оператора:
dc.MoveTo(m_PrevX, m_PrevY);
dc.LineTo(point.x, point.y);
рисуют линию, используя координаты начала(это определяет функция
MoveTo()) и координат конца (LineTo).
- И последнии два оператора:
m_PrevX=point.x;
m_PrevY=point.y;
сохраняют в переменных m_PrevX и m_PrevY, текущие
координаты, которые в следующий раз будут использоваться, как
предыдущие(начальная позиция).
- Теперь запустите программу и проверьте правильность ее работы.
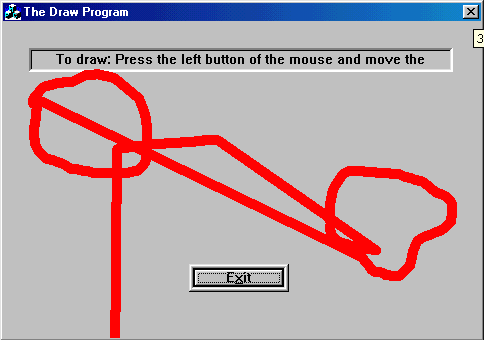
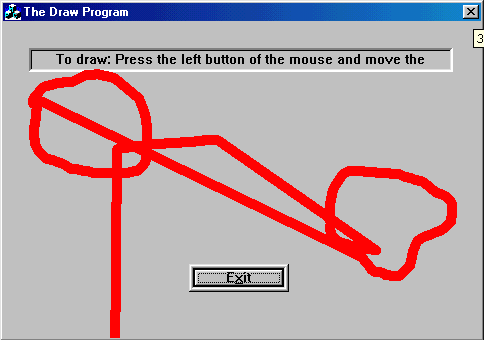
- Вы должны заметить, что при первом нажатии на кнопку мышки в любой
области диалоговой панели, есть лишняя линия, которая выходит из краев
окна. Дело в том, что вы при первом рисовании линии, т.е после первого
щелчка мыши и ее передвижении, начальные координаты не определены, а
будут известны только текущие.
- Это выглядит примерно так:

- Для решения этой проблемы, вы должны связать код событием
WM_LBUTTONDOWN, которое происходит при нажатии на левую кнопку
мыши.
- Выберете ClassWizard в меню View
- Выберете закладку Message Maps в панели ClassWizard
- Используйте диалоговую панель ClassWizard для выбора
следующего события:
Class Name: CDrawDlg
Object ID:
CDrawDlg
Messages: WM_LBUTTONDOWN
- Щелкните на кнопку Add Fucntion.
- Нажмите кнопку Edit Code и напишите следующий код в функции
OnLButtonDown():
void CDrawDlg::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
////////Мой код начинается здесь///////////
m_PrevX=point.x;
m_PrevY=point.y;
////////Мой код заканчивается здесь///////////
....
}
- Код, который вы напечатали, обновляет значения переменных
m_PrevX и m_PrevY, тем местоположением мыши, где был
совершен щелчек по ее левой кнопке, соответственно при первом и
последующих нажатиях кнопки, линия будет начинаться из данной точки
нажатия.
- Поэксперементируйте с программой Draw и щелкните на кнопку
Exit для ее прекращения.
Вы закончили связывание событий с элементами управления
Резюме и упражнение
Оглавление ->
Cтраница 4 ->
|

.gif)