Новые средства проектирования пользовательских интерфейсов
Компонент TActionList
На странице Standard палитры компонентов Delphi 4 появился новый компонент TActionList. Этот компонент предназначен для упорядочения обработчиков событий различных интерфейсных элементов (меню, инструментальных панелей, кнопок и др.). Нередко при использовании широкого спектра интерфейсных элементов и изменения их поведения на этапе выполнения (например, изменения доступности некоторых элементов меню) отслеживание связей интерфейсных элементов и имеющихся в приложении процедур становится затруднительным. Теперь можно имеющиеся в приложении процедуры сделать обработчиками событий компонентов TAction, коллекция которых может быть свойством Actions компонента TActionList.
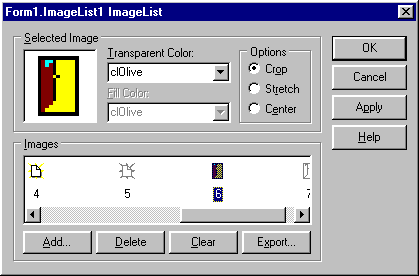
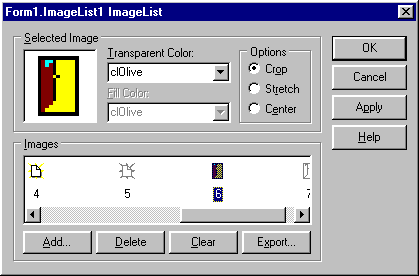
Рассмотрим в качестве иллюстрации следующий пример. Поместим на форму компонент TImageList, добавим в него какие-нибудь изображения из каталога Common Files\Borland Shared\Images\Buttons (например, FileOpen.bmp, FileNew.bmp, FileSave.bmp, FileClose.bmp).

Рис. 8 Добавление элементов в ImageList.
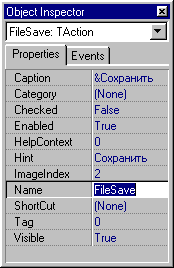
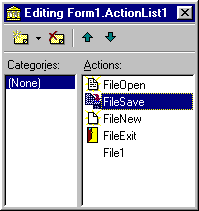
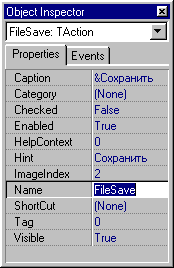
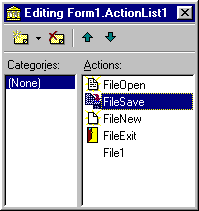
Далее поместим на форму компонент TActionList. С помощью его редактора свойств создадим несколько объектов TAction, присвоим им имена, установим соответствующие значения свойств Caption и ImageIndex и создадим какие-нибудь обработчики событий OnExecute для каждого из них.
 
Рис. 9 Редактор свойств компонента TActionList.
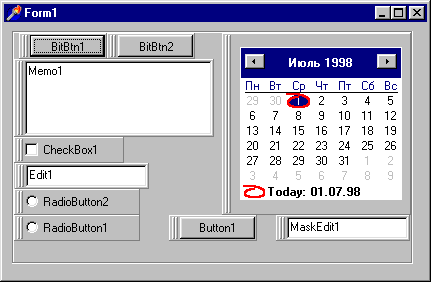
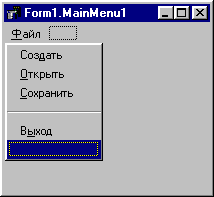
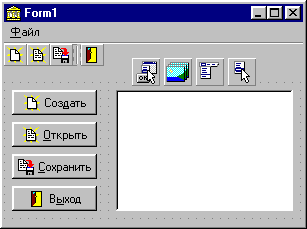
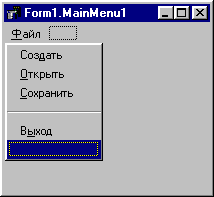
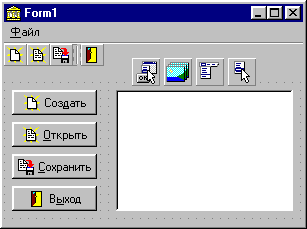
Теперь поместим на форму компонент TToolBar, добавиви к нему четыре кнопки TToolButton, четыре компонента TButton, одно главное меню и одно popup-меню. У всех этих компонентов есть свойство Action, и если выбрать его из выпадающего списка, соответствующий интерфейсный элемент будет обладать соответствующим набором свойств (надписью, графическим изображением) и обработчиком событий OnClick (у компонентов TMainMenu, TPopupMenu и TToolBar перед этим следует установить значение свойства Images, выбрав компонент Imagelist1).
 
Рис. 10 Главное меню и форма приложения, использующего компонент TActionList.
Отметим, что без использования компонента TActionList на определение свойств и обработчиков событий интерфейсных элементов ушло бы значительно больше времени. Говоря другими словами, использование компонента TActionList позволяет отделить пользовательский интерфейс от логики приложения, что облегчает создание приложения и повышает эффективность разработки.
"Плавающие" окна и инструментальные панели (dockable tool windows)
Одним из новшеств в создании пользовательского интерфейса приложений, отвечающего современным стандартам, является поддержка "плавающих" окон и инструментальных панелей. Все наследники TControl могут быть превращены в дочерние "плавающие" окна (наподобие инструментальных панелей MS Office), а наследники компонента TWinControl могут выполнять роль объектов, к которым эти окна могут приcтыковываться. Помимо этого, "плавающие" формы могут образовывать страницы многостраничного блокнота, что само по себе является новшеством в создании пользовательских интерфейсов.
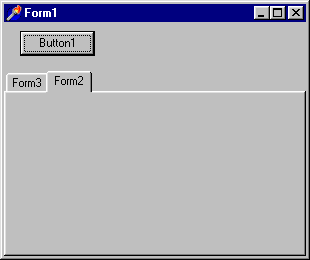
Рассмотрим простейший пример, иллюстрирующий эти возможности. Создадим проект, содержащий три формы. На главную форму поместим кнопку и компонент TPageControl (рис. 11).
 
Рис. 11 Главная форма приложения с блокнотом, действующим как "docking site"
Установим следующие значения свойств компонентов приложения:
| Компонент | Свойство | Значение |
|---|
| PageControl1 | Align | alBottom |
| | DockSite | True |
| | DragKind | dkDock |
| Form2 | UseDockManager | True |
| | DragKind | dkDock |
| | DragMode | dmAutomatic |
| Form3 | UseDockManager | True |
| | DragKind | dkDock |
| | DragMode | dmAutomatic |
Сошлемся на модули, связанные с формами Form2 и Form3, в модуле, связанном с главной формой приложения, и создадим обработчик события, связанного с нажатием на кнопку:
procedure TForm1.Button1Click(Sender: TObject);
begin
Form2.Show;
Form3.Show;
end;
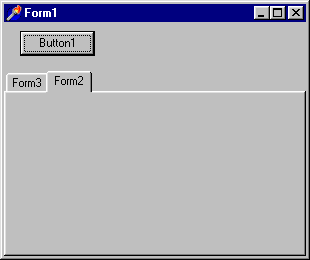
В процессе выполнения приложения после нажатия на кнопку появятся две дополнительные формы Form2 и Form3, которые можно переместить на блокнот, после чего в нем образуются страницы с именами Form2 и Form3. Изъять форму из блокнота можно, перемещая соответствующий ярлычок с помощью мыши - ярлычок при этом превратится в заголовок формы.

Рис. 12 "Плавающие" панели, помещенные в блокнот, на этапе выполнения.
Отметим, что можно также превратить в "плавающие" окна интерфейсные элементы форм, например, панели.
Следует также обратить внимание на то, что сама среда разработки Delphi 4 почти целиком состоит из "плавающих" форм и панелей. В частности, почти все окна отладчика, Code Explorer, инспектор объектов, менеджер проектов, элементы инструментальной панели выполнены в виде "плавающих" форм.
Другие дополнительные возможности
Из других новых возможностей Delphi 4, связанных с созданием пользовательского интерфейса, следует отметить возможность ограничения размеров компонентов и форм. Теперь наследники компонента TControl в Delphi 4 обладают свойством Constraints, определяющим максимальное и минимальное возможное значение ширины и высоты компонента или формы, при этом это свойство передается компоненту-контейнеру, содержащему такой компонент, если последний имеет свойство Align, отличное от alNone.
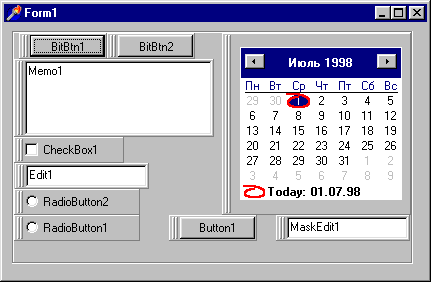
Из дополнительных интерфейсных элементов особенно хотелось бы отметить TControlBar - компонент, служащий контейнером для любого интерфейсного элемента Delphi и позволяющий пользователю перемещать внутри него интерфейсные элементы по своему усмотрению на этапе выполнения.

Рис. 13 Компонент TControlBar - на этапе выполнения можно перемещать интерфейсные элементы внутри него.
Помимо этого, в Delphi 4 включена поддержка Intellimouse. Приложения, созданные с помощью Delphi 4, автоматически обнаруживают и используют это устройство, при этом не требуется создания дополнительного кода.
Назад | Содержание | Вперед
|