|
||||||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||||||
|
||||||||||||||||||||
| ||||||||||||||||||||
|
| ||||||||||||||||||||
Графика и дизайн -> Photoshop -> Photoshop для подготовки WEB-графики | ||||||||||||||||||||
Photoshop для подготовки WEB-графикиПодготовка анимированных кнопок
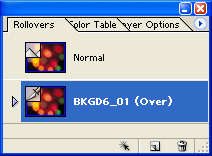
Анимированной кнопкой называется область изображения, изменяющая свой вид при выполнении какого-либо действия с помощью мыши. Для определения активной области используется фрагмент нарезки или карта-изображение. Работой с анимированными кнопками управляет соответствующая панель (рис. 12.1).
а
б Рис. 12.1. Панель анимированных кнопок (а) и соответствующее меню (б) Чтобы изменить размер миниатюр, нужно выполнить команду Palette Options... (Настройки панели...) из меню панели анимированных кнопок и выбрать в диалоговом окне подходящий размер. Состояния анимированных кнопокСостояние анимированной кнопки определяется расположением слоя, его стилями и другими атрибутами (табл. 12.1 и 12.2). Таблица 12.1. Состояния анимированных кнопок, связанные с выполняемыми пользователем действиями
Таблица 12.2. Состояния анимированных кнопок, не связанные с действиями пользователя
По умолчанию каждый фрагмент, кадр, изображение или карта-изображение имеют одно состояние — Normal. Ниспадающее меню состоянии, если состояние отлично от Normal, появляется при нажатии правой кнопки мыши на миниатю ре изображения на панели анимированных кнопок. Чтобы создать состояние, нужно выбрать фрагмент или карту-изображение, а затем выполнить одно из следующих действий:
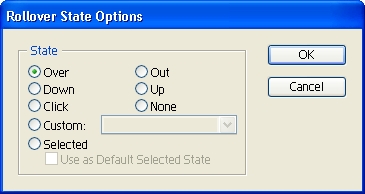
ВНИМАНИЕ. При назначении состояния фрагменту или карте-изображению помните, что они долж- ны быть основанными на слое. Это требование связано с тем, что размер содержимого слоя может изменяться в процессе создания анимированной кнопки. При необходимости изменить состояние можно выполнить команду Rollover State Options... (Настройки состояния...) из меню панели анимированных кнопок (рис. 12.2).
Рис. 12.2. Диалоговое окно команды Rollover State Options... Состояние можно скопировать и заменить им другое. При этом слои состояния-источника заменят слои состояния-приемника. Скопировать можно кадры анимации и вставить их как состояния (и наоборот — вставить состояния как кадры). ПРИМЕЧАНИЕ. Команды копирования из меню панели анимации и панели анимированных кнопок используют внутренний буфер обмена, предназначенный исключительно для этих процессов, следовательно, содержимое основного буфера ImageReady остается в целости и сохранности. Для того чтобы скопировать состояние, нужно выделить его и выполнить команду Copy Rollover State (Копировать состояние) из меню панели анимированных кнопок. Затем необходимо выбрать, какое состояние вы хотите заменить скопированным и выполнить команду Paste Rollover State (Вставить состояние). Состояние может включать в себя анимацию. Чтобы добавить анимацию, нужно выполнить следующее:
Чтобы удалить одно состояние, можно использовать кнопку Проверить работу анимированной кнопки можно либо непосредственно в ImageReady,
либо в браузере. Для просмотра в ImageReady служит кнопка Работа со слоямиЭффекты анимированных кнопок позволяет создать применение команд и настроек панели слоев. При создании анимированных кнопок или изображений некоторые изменения слоя сказываются только на активном состоянии или кадре, а некоторые — на всех. Слой можно повторить во всех состояниях. Для этого нужно сделать следующее:
Команда Create Layer for Each New Frame (Создать слой для каждого нового кадра) позволяет расположить содержимое слоя в каждом кадре. Для создания эффектов состояний используются стили слоя. При работе с фрагментами, основанными на слое, можно сохранить последовательность состояний как стиль анимированной кнопки, который упрощает процесс ее создания. Стиль анимированной кнопки включает в себя ее состояния и эффекты слоя. Если применить такой стиль к слою, то он превратится во фрагмент нарезки, основанный на слое. Для применения стиля анимированной кнопки к слою необходимо выполнить следующие действия:
Чтобы создать стиль, требуется создать или выбрать фрагмент, основанный
на слое, и назначить ему желаемые состояния. После применения эффектов
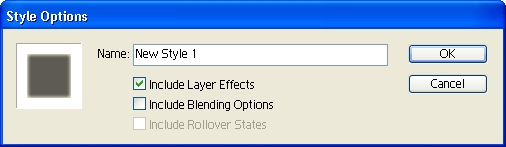
к каждому состоянию надо нажать кнопку
Рис. 12.3. Диалоговое окно команды Style Options... Помимо присвоения имени, в этом окне можно установить три флажка, контролирующие включение в стиль эффектов слоя, настроек режима наложения и состояний. Что нового мы узнали?Мы познакомились с тем, как можно легко и быстро поместить на web-страницу анимированные кнопки, изменяющие свой вид при наведении на них курсора мыши. [ Назад | Содержание | Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |