|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Photoshop для подготовки WEB-графики | ||||||||||||||||
Photoshop для подготовки WEB-графикиКарты-изображения в ImageReady
Карта-изображение позволяет сделать рисунок или его часть гиперссылкой на текст, другую картинку, мультимедиа-файл или web-страницу. В этом урок,е мы рассмотрим создание карт-изображений, их применение, специфические настройки, просмотр и другие связанные с ними вопросы. С точки зрения математики карта-изображение — это координаты, которыми определяются ее границы. При создании ссылок на различные объекты можно использовать не только карты-изображения, но и нарезку (табл. 11.1). Таблица 11.1. Различия при задании ссылок с помощью карт-изображений и нарезки
ВНИМАНИЕ. Не рекомендуется совмещать карты-изображения с нарезкой, если в последней уже содержатся гиперссылки: они могут игнорироваться некоторыми браузерами. Создание карт-изображенийСоздать карту-изображение можно двумя способами: с помощью соответствующего инструмента или на основании слоя. Рассмотрим первый способ. В наше распоряжение предоставлены следующие инструменты:
а
б
в Рис. 11.1. Панель настроек инструмента позволяет задать фиксированные размеры прямоугольной (о) или эллиптической (б) области ссылки, а также автоматически выравнивать расположение областей и интервалы между ними (в)
а
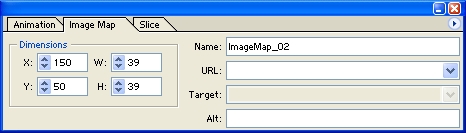
б Рис. 11.2. Панель карты-изображения, управляющая позиционированием, размерами, настройками (a) и соответствующее меню (б) В правой части этой панели (рис. 11.2) указаны текущие координаты и размеры карты-изображения. Рассмотрим назначение четырех полей, находящихся слева:
При нажатии кнопки ® в правом верхнем углу этой панели появляется меню управления картами-изображениями (рис. 11.2, б). В нем собраны команды удаления, дублирования, автоматического выравнивания и преобразования активных областей карт-изображений. ПРИМЕЧАНИЕ. Автоматизированное выравнивание и распределение по холсту областей карт-изображений выполняется аналогично выравниванию слоев (эти операции подробно описаны в части книги, посвященной Adobe PhotoShop). Для того чтобы команды выравнивания стали доступными, необходимо одновременно выбрать по крайней мере две области. Для использования команд распределения нужно выбрать не менее трех областей. На рис. 11.3 показана связь карт-изображений с анимированными графическими ссылками.
а
б
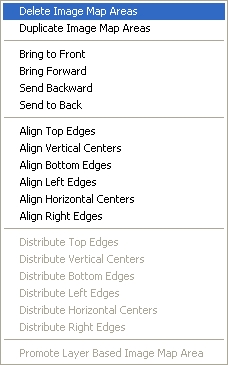
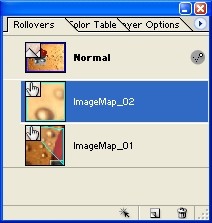
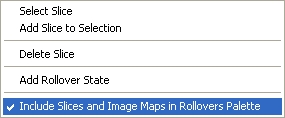
в Рис. 11.3. Панель анимированных графических ссылок (кнопок), отображающая области карты-изображения как возможные состояния ссылки (а), соответствующее меню (б) и контекстное меню, открывающееся при щелчке правой кнопкой на миниатюре карты-изображения (в) В меню, появляющемся при нажатии кнопки в правом верхнем углу панели анимированных графических ссылок (рис. 11.3, б), к картам-изображениям относятся команды удаления и дублирования. В контекстном меню (рис. 11.3, в) представлены команды выделения, удаления и присвоения карте-изображению статуса одного из состояний анимированной графической ссылки, а также команда, управляющая отображением фрагментов нарезки и карт-изображений на панели анимированных графических ссылок. Перейдем ко второму способу. В этом случае форма карты-изображения опре деляется содержимым слоя, на основе которого она создается (рис. 11.4). Когда изменяется содержимое, автоматически изменяется и форма. Если рисунок, на основе которого требуется создать карту-изображение, содержит несколько слоев, их необходимо предварительно соединить, выполнив ко манду Layer > Merge (Слой > Соединить). После этого выбираем слой на панели слоев и выполняем команду Layer > New Layer Based Image Map Area (Слой > Новый слой, основанный на карте-изображении).
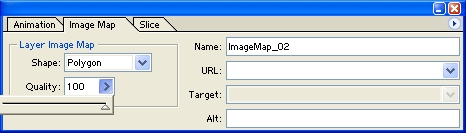
Рис. 11.4. Вид панели карты-изображения, основанной на слое Очевидно, что чем выше параметр качества, тем больше координат нужно запомнить и соответственно больше конечный размер файла. ВНИМАНИЕ. Для карты-изображения, основанной на слое, команды Duplicate (Дублировать) и Align (Выровнять) становятся недоступными. Чтобы получить доступ к этим командам, нужно конвертировать «слоевую» карту-изображение в «инструментальную». Подробнее процесс конвертирования будет рассмотрен ниже. Конвертирование карт-изображений Поскольку двигать и выравнивать карты-изображения, созданные на основе
слоя, или изменять их размер можно, только редактируя слой, иногда бывает
необходимо конвертировать их в «инструментальные». Для этого
выбираем нужную карту-изображение инструментом выбора Просмотр карт-изображений При выборе карты-изображения инструментом выбора
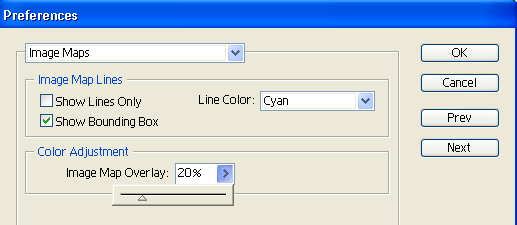
Настроить отображение области карты-изображения на экране позволяет команда Edit > Preferences > Image Maps... (Правка > Установки > Карты-изображения...). Диалоговое окно этой команды представлено на рис. 11.5.
Рис. 11.5. Диалоговое окно команды Edit > Preferences > Image Maps... Рассмотрим параметры настройки. Флажок Show Lines Only (Показать только линии) позволяет отображать только линии области и связан с вкладкой Color Adjustment (Регулирование цвета). Флажок Show Bounding Box (Показать рамку) заключает в прямоугольную рамку эллиптическую область. Меню Line Color (Цвет линий) позволяет выбрать из списка цвет линий области Согласно собственному вкусу. Бегунок Image Map Overlay (Покрытие карты-изображения) вкладки Color Adjustment (Регулирование цвета) становится доступным при снятом флажке Show Lines Only (Показать только линии). Он регулирует яркость выделенной области карты-Изображения. Выбор типа карты-изображенияВсе карты-изображения по способу использования делятся на две группы: серверного и клиентского типов.
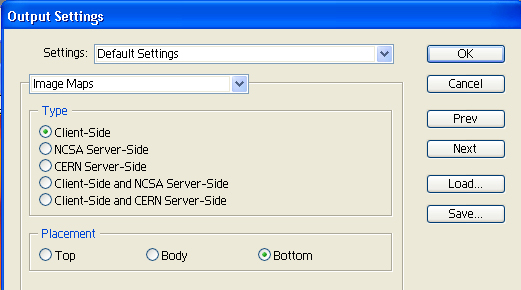
Возможно также одновременное указание обоих типов. Старые браузеры, не работающие с картами-изображениями клиентского типа, проигнорируют их описание и перейдут к известному им серверному типу. Новые браузеры, напротив, проигнорируют серверный тип и перейдут к клиентскому. Рассмотрим возможности, предоставляемые командой File > Output Settings > Image Maps... (Файл > Выходные настройки > Карты-изображения...) (рис. 11.6).
Рис. 11.6. Внешний вид диалогового окна команды File > Output Settings > Image Maps... На вкладке Type (Тип) представлены пять возможных комбинаций. В зависимости от ваших желаний и договоренности с провайдером, можно выбрать подходящий вариант. Вкладка Placement (Расположение) предназначена для указания представления карты-изображения (тег <МАР>) в HTML-файле:
Что нового мы узнали?В этом уроке мы научились работать с картами-изображениями при помощи Adobe ImageReady. Мы узнали, как можно создавать карты-изображения, настраивать и просматривать их. [ Назад | Содержание | Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |