|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Photoshop для подготовки WEB-графики | ||||||||||||||||
Photoshop для подготовки WEB-графикиКраткий обзор возможностей HTMLВы уже ознакомились с возможностями и функциями Adobe PhotoShop, которые позволят вам разработать и подготовить к дальнейшему использованию графическое оформление web-сайта. Но сама по себе графика еще не является web-страницей. Для того чтобы страница могла быть представлена пользователям Интернета, она должна быть описана на специальном языке, позволяющем задать нужную структуру документа. Этот язык называется HTML — Hypertext Markup Language — язык разметки гипертекста. При помощи этого языка задается текст, помещаемый на сайте, ссылки на другие документы, расположение Изображений и многое другое. Для подготовки полноценной страницы вам необходимо знать основы HTML. Это тем более важно, что язык описания страниц накладывает довольно жесткие ограничения на использование графических элементов, но вместе с тем позволяет достаточно гибко настраивать работу с ними. Этот урок посвящен рассмотрению основных возможностей языка разметки web-страниц — HTML ПРИМЕЧАНИЕ. Гипертекстом называют набор статей, связанных между собой. Читатель (пользова тель) может легко перемещаться между статьями (страницами), получая необходимую информацию. Например, в случае обычного словаря вы можете быстро уточнить значение незнакомого вам слова. В случае web-страницы вам предоставляется возможность быстро переместиться на нужный сайт для получения сведений (например, толкования слова) или совершения каких-либо действий (загрузки файлов, заполнения платежной ведомости и так далее). На рис. 15.1 показан фрагмент файла, описывающего страницу при помощи языка HTML — именно так выглядит код web-страницы. Это обычный текстовый файл, который можно подготовить в практически любом текстовом редакторе. Как вы сами можете убедиться, документ этот состоит из текста, который можно видеть на готовой web-странице, а также команд, заключенных в угловые скобки. Команды HTML принято называть тегами. Именно эти команды и «сообщают» браузеру, как отображать текст, откуда загрузить и куда вставить графику, как отображать ссылки и многое другое. На рис. 15.2 показана та же самая страница, открытая в Internet Explorer. Браузер распознает команды и формирует изображение, отображаемое на экране. Ниже приведен список основных особенностей языка HTML.
Язык HTML предоставляет широкие возможности для разработки web-страниц и придания им привлекательного внешнего вида, однако при этом накладывается ряд ограничений. Основное из них, непосредственно касающееся графики — все размещенные на странице объекты должны иметь прямоугольную форму. Даже изображение чего-либо округлого будет прямоугольной формы. Это вызвано тем, что в файлы могут быть записаны только прямоугольные изображения. Некоторые проблемы могут возникнуть при использовании специальных символов, а также символов, не входящих в базовую (английскую) таблицу символов. Это связано с тем, что некоторые символы являются служебными (используются для нужд самого языка) или не могут быть правильно отображены без специального указания браузеру на то, какой язык использовался при подготовке документа.
Рис. 15.2. Та же страница, открытая в Internet Explorer Работая над оформлением страницы, вы должны учитывать различия аппаратного и программного обеспечения, используемого разными пользователями. Ваше творение может по-разному выглядеть на разных мониторах с разными режимами. Свое влияние может оказать операционная система, но наиболее важным фактором, влияющим на вид страницы, является используемый пользователем браузер. Разрабатываемые разными фирмами программы для просмотра web-страниц обладают разными возможностями и набором функций. Возникает ситуация, в которой браузер пользователя окажется не в состоянии правильно воспроизвести все ваши идеи. Различия между браузерами проявляются прежде всего в наборах обрабатываемых тегов — команд HTML. Существует набор тегов, стандартизированный консорциумом WWW (W3) — организацией, контролирующей развитие Всемирной Паутины. Разработчики программного обеспечения в принципе должны следовать рекомендациям и стандартам консорциума — это необходимо для поддержания преемственности и совместимости программ и систем разных поколений. Но не всем удается точно выполнить все, что требует стандарт. Некоторые наоборот, стремятся внести в HTML что-либо свое — новые теги, параметры, функции. Иногда такие нововведения принимаются другими производителями и становятся стандартом, иногда они остаются свойствами конкретной программы. Такие различия приводят к тому, что возможности браузеров даже в воспроизведении стандартных тегов могут значительно различаться. Это создает большие проблемы для дизайнеров и web-программистов — им приходится при разработке страницы учитывать возможности и характеристики всех браузеров, которые могут оказаться у потенциального пользователя. Так как учесть все существующие программы невозможно, обычно ориентируются на два наиболее распространенных браузера — Microsoft Internet Explorer и Netscape Navigator. СОВЕТ. Для того чтобы удовлетворить желания и возможности большинства пользователей, ориентируйтесь на программы Internet Explorer 4.0 или 5.5, а также на Netscape Navigator 4.74. Браузер Microsoft Internet Explorer является в настоящее время наиболее мощным средством просмотра web-страниц. Он поддерживает стандарт HTML и предоставляет пользователям Интернета и разработчикам web-страниц широкий набор дополнительных возможностей. Программа Netscape Navigator является одним из первых браузеров. Она хорошо работает со стандартными элементами HTML, но даже в их реализации расходится с Internet Explorer. В недавно стандартизированных или дополнительных функциях эти браузеры расходятся настолько сильно, что разработчикам web-страниц приходится включать в HTML-код два варианта, каждый из которых предназначен для определенного браузера.
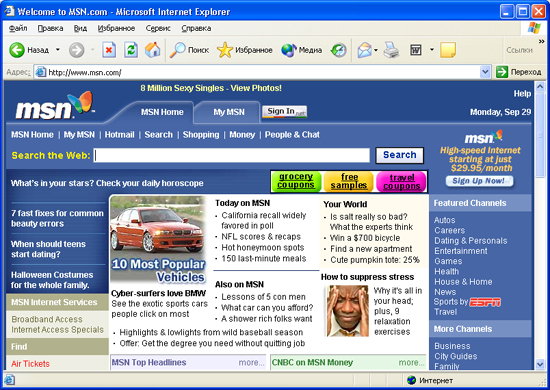
Рис. 15.3. Отображение домашней страницы Internet Explorer в самом Internet Explorer
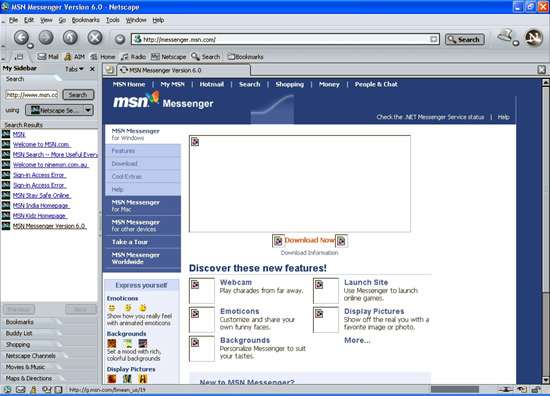
Рис. 15.4. Отображение той же страницы в Netscape Navigator При помощи специальных программ (скриптов) определяется версия браузера и ему предъявляется именно тот код, который ему предназначен. Для того чтобы продемонстрировать различия возможностей браузеров, проведем простой эксперимент — загрузим домашнюю страницу Internet Explorer с сервера Microsoft в две самые распространенные на момент написания этой книги программы — Internet Explorer 5.5 и Netscape Navigator 4.74. На рис. 15.3 показано, как Internet Explorer справляется с отображением своего «представительства» во Всемирной Паутине. На рис. 15.4 вы можете увидеть, как с этой задачей справился Netscape Navigator. Легко заметить, насколько отличается представление этой страницы в разных браузерах. Это и есть проявление различий в возможностях программ разных производителей. Что нового мы узнали?В этом коротком уроке мы ознакомились с основными возможностями HTML — языка разметки web-страниц, а также рассмотрели ограничения и проблемы, с которыми вам придется столкнуться в ходе подготовки кода документа. [ Назад | Содержание | Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |