|
||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||
|
||||||||||||||||
| ||||||||||||||||
|
| ||||||||||||||||
Графика и дизайн -> Photoshop -> Photoshop для подготовки WEB-графики | ||||||||||||||||
Photoshop для подготовки WEB-графикиФорматы исходных и промежуточных изображений
Начиная работу над новой web-страницей, вам придется прежде всего решить, какие графические элементы будут на ней использоваться и откуда эти элементы можно получить. Многие из них, например кнопки или маркеры списков, можно нарисовать самостоятельно, используя графический редактор. В некоторых случаях можно обойтись вообще без графики, воспользовавшись, например, таблицами с цветным фоном и различными начертаниями шрифтов. Но если вы хотите использовать фотографии или другую сложную графику, то вам придется потратить некоторое время на поиск файлов с подходящими изображениями, сканирование фотографий или на съемку цифровой камерой. Независимо от того, каким из этих методов вы воспользуетесь, рано или поздно вы столкнетесь с необходимостью сохранить промежуточные результаты обработки или найденные изображения. Этот урок посвящен форматам файлов, используемых на начальном и промежуточных этапах подготовки графики для web-страниц. Прежде всего следует определиться с тем, что подразумевается в данном случае под словом «графика». Часто под этим термином подразумевают любые изображения, то есть не текст (хотя текст может быть часть графического элемента). Есть два способа представления данных об изображении — растровый (растровая или точечная графика) и векторный (векторная графика). Растровые изображения характерны тем, что каждая их точка (пиксел) описывается отдельно. Это предоставляет богатые возможности для редактирования, так как все пикселы можно обрабатывать независимо друг от друга. Однако при таком представлении затруднено изменение размеров изображения. Дело в том, что графический редактор располагает только теми данными, которые представлены в файле изображения. При уменьшении изображения объем данных должен уменьшиться и программа решает сравнительно простую задачу — «что лишнее?». Если же изображение надо увеличить, то объем данных должен увеличиться и программе приходится «выдумывать» недостающие сведения. Кроме того, сам файл изображения может иметь большой объем. У векторного изображения совершенно другие свойства. В нем, за редкими исключениями, отсутствует описание отдельных точек. Вместо этого используется описания целых линий или фигур (в векторной графике эти объекты принято называть контурами) при помощи математических формул. Это позволяет снизить общий объем данных и уменьшить размеры файлов. Кроме того, такие изображения легко увеличивать и уменьшать (масштабировать) — достаточно ввести в формулы новые данные. Но за удовольствие надо платить — выбор методов обработки для векторного изображения значительно меньше, чем для растрового. К тому же векторные изображения часто выглядят искусственными из-за своей «математической точности». Так как в web-дизайне применяется в основном растровая графика, в этой книге речь пойдет именно о ней. ПРИМЕЧАНИЕ. На web-страницах применяется в основном растровая графика, но векторные редакторы широко применяются на предварительных этапах подготовки изображений. Они особенно полезны при разработке или корректировке логотипов и других элементов, требующих четкой прорисовки. Как только что было сказано, файлы растровых изображений могут иметь большой объем. В полиграфии и других областях, где нет необходимости постоянного переноса изображений с одного компьютера на другой, это не имеет большого значения. В web-дизайне все по-другому. Здесь главное — добиться высокой скорости передачи) данных, а файлы большого размера этому вовсе не способствуют. Поэтому для графического оформления сайтов используют форматы, использующие сжатие изображений, которое позволяет уменьшить объем передаваемой информации. Сжатием называют обработку данных, позволяющих представить информацию в более компактном виде. Применительно к обычным файлам чаще используется термин «архивация». Специальные программы (или модули программ) позволяют сжать данные для обеспечения высокой скорости передачи или удобства хранения, а при необходимости восстановить их первоначальный вид для использования по назначению. Это действительно важно при работе в Интернете, но не всегда удобно при подготовке графического оформления сайта. Дело в том, что изображения для web-страниц в большинстве случаев сжимаются за счет потери некоторой части информации. Это приводит к различного вида искажениям, снижающим общее качество изображения. Подробнее об этих явлениях рассказывается в следующем уроке. При подготовке высококачественной графики те или иные виды искажений недопустимы. Если исходное изображение уже содержит те или иные аномалии, то получить качественную картинку при дальнейшем сжатии будет практически невозможно. По этой причине на промежуточных этапах чаще всего используются форматы, не вносящие искажения, а значит, практически не допускающие сжатия без применения внешних архивирующих программ. Формат PSDТак как графический пакет Adobe PhotoShop является одним из наиболее распространенных средств подготовки web-графики, его внутренний графический формат (PSD) также получил широкое распространение. ПРИМЕЧАНИЕ. Следует отметить, что этот формат наиболее широко применяется для хранения промежуточных результатов работы над оформлением сайта. Для хранения исходных изображений обычно используются другие форматы. Формат PSD развивается одновременно с программой PhotoShop, что необходимо для хранения элементов, которые вводятся в новых версиях программы. При этом сохраняется полная обратная совместимость форматов. То есть файл, сохраненный, например, в PhotoShop 5.0, может быть открыт в PhotoShop 7.0 без потери каких-либо элементов изображения или его качества. Следует учитывать, что обратная совместимость форматов не поддерживается. Это значит, что некоторые элементы файла не смогут быть прочитанными в более ранних версиях программы. ПРИМЕЧАНИЕ. Основа использующегося в настоящее время формата PSD была введена в Photo- Shop 3.0. Именно в этой версии введены слои, позволяющие более гибко работать с изображениями и хранить их элементы отдельно друг от друга. В предыдущих версиях формата PSD слои отсутствовали, поэтому они рассматриваются как самостоятельные форматы хранения изображений. В настоящее время файл, сохраненный в формате PSD, может содержать различные элементы.
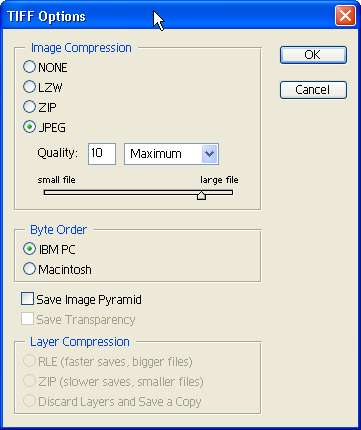
Кроме перечисленных выше элементов, файл в формате PSD может содержать текстовые комментарии и некоторые другие блоки. Для уменьшения объема, занимаемого РSD-файлом на диске, в этом формате используется алгоритм сжатия RLE (Run-Length Encoding — кодирование серий). Этот алгоритм обеспечивает сравнительно невысокую степень сжатия, но позволяет повысить скорость обработки данных, кроме того, сжатие производится без потерь информации. PSD-файлы занимают меньше места на диске, чем, скажем, несжатые файлы в формате TIFF. Файлы PSD можно дополнительно сжать при помощи программы-архиватора. Это позволяет уменьшить объем файла еще приблизительно (в зависимости от его содержимого)в два раза, ПРИМЕЧАНИЕ. Алгоритм сжатия данных RLE предусматривает замену последовательностей одина ковых символов на два символа — кодируемый символ и число его повторений. Разумеется, наибольший эффект от применения этого алгоритма достигается на файлах, содержащих много одинаковых символов, следующих друг за другом. Применительно к графике это изображения, содержащие большие области, равномерно залитые одним цветом. Подобные алгоритмы кодирования обычно используются в устройствах передачи данных (например, в портах ввода/вывода), поддерживающих аппаратное сжатие данных. Формат TIFFФормат TIFF (Tagged Image File Format — формат файлов изображений, снабженных тегами) является одним из наиболее широко распространенных форматов, используемых при подготовке графики. Этот формат является фактически стандартом для подготовки изображений в полиграфии. Файлы этого формата обычно имеют расширение TIF или TIFF. TIFF является одним из наиболее сложных по своей внутренней структуре форматов. Файлы TIFF начинаются с заголовка файла изображения (IFH — Image File Header), имеющего длину 8 байтов. Заголовок файла содержит блок, называемый каталогом файла изображения (IFD — Image File, Directory). Этот блок позволяет графическим программам определить внутреннюю структуру файла. ПРИМЕЧАНИЕ. Файл формата TIFF обычно начинается с символов «II*». Это можно использовать для простого определения формата файла, имеющего нестандартное расширение. При помощи IFD из файла можно выделить теги — блоки данных, содержащие информацию о размерах изображения, его цветовой модели, размере палитры (числе используемых цветов), сжатии данных и т. д. Само изображение также содержится в отдельном теге. Всего определено несколько десятков таких блоков. Так как весь TIFF-файл состоит из тегов, этот формат легко поддается модернизации и расширению. В самом деле, для введения дополнительных возможностей достаточно определить новый тег. Однако в этом кроется и источник возможных ошибок — если программа не сможет определить значение тега, введенного кем-либо из производителей аналогичного программного обеспечения, файл может быть открыт неправильно или его вовсе не удастся прочитать. В файле формата TIFF изображение может храниться в цветовых моделях CMYK, RGB, Lab в режиме индексированных цветов, а также в виде оттенков серого (grayscale). Это позволяет использовать формат для хранения самых разных изображений, применяемых как для подготовки web-графики, так и в полиграфии. Подробнее о цветовых моделях будет рассказано немного позже. Кроме цветовой модели, сохраняется и разрешение, с которым следует выводить изображение на печать. Задав высокое разрешение, можно получить качественные распечатки, если, конечно, принтер поддерживает печать с заданными параметрами. Максимальное число битов, которыми описывается один пиксел изображения в формате TIFF, составляет 24. Это позволяет закодировать до 16 777 216 цветов. ПРИМЕЧАНИЕ. В web-дизайне чаще всего используются «родная» для компьютерных мониторов модель RGB или режим индексированных цветов ( до 256 произвольных цветов или стандартная палитра). Разрешение, задаваемое в файле, чаще всего составляет 72 dpi. СОВЕТ. Создавая изображение для сайта, не имеет смысла требовать для него высокого разрешения при печати. Большинство мониторов способно отображать графику с разрешением 72 или 96 dpi. Кроме изображения, в TIFF-файле могут сохраняться каналы прозрачности (alpha-каналы), позволяющие сохранять прозрачные области изображения или выделения объектов между сеансами работы. Если вы работаете в PhotoShop, то вы можете сохранить в формате TIFF файл, содержащий слои, но другие программы смогут прочесть такой файл только как единое изображение. Для указания на необходимость сохранения слоев установите флажок Layers (Слои) в диалоге выбора имени сохраняемого файла (этот флажок доступен только при сохранении в расширенном варианте стандарта — Enhanced TIFF (Расширенный TIFF)). ПРИМЕЧАНИЕ. Adobe PhotoShop может сохранять в формате TIFF дополнительные элементы изоб- ражения, например направляющие линии. Еще одна особенность формата TIFF — возможность сохранения нескольких изображений, имеющих собственные наборы атрибутов и свойств (тегов) в одном файле. Это делает TIFF похожим на формат GIF, но без возможности создания анимированных изображений. Важное свойство формата TIFF — использование сжатия данных. Такое сжатие не является обязательным и может быть включено или выключено пользователем. В большинстве случаев используется алгоритм сжатия LZW (метод Лемпела-Зива-Уолша, сжатие без потерь информации), но может применяться и сжатие с потерями (например алгоритм JPEG). Сжатие данных позволяет существенно снизить размер файла. Особенно сильно это проявляется на изображениях, содержащих большие однотонные пространства, например, на отсканированных текстах и схемах. Однако сжатие данных можно применять далеко не всегда. Дело в том, что алгоритм LZW защищен патентом, и фирмы-разработчики вынуждены оплачивать его использование в своих программах. Поэтому далеко не все программы могут сохранять файлы со сжатием и правильно читать их. Если вы отправляете кому-либо файлы в формате TIFF, то лучше воспользуйтесь какой-либо программой-архиватором (например, WinRAR или WinZip). Это уменьшит вероятность того, что ваши файлы не смогут быть открыты получателем. Работая в PhotoShop 7.0, вы можете сохранять файлы в формате TIFF с расширенными возможностями. Для этого в диалоге выбора имени и формата файла, отображаемого на экране при вызове команды File > Save As... (Файл > Сохранить как...) или File > Save (Файл > Сохранить) при первом сохранении файла выберите формат Enhanced TIFF (Расширенный TIFF). После этого окно запроса подтверждения на сохранение TIFF-файла примет вид, показанный на рис. 1.1.
Рис. 1.1. Окно сохранения TIFF-файла в расширенном режиме В зоне Compression (Сжатие) вы можете выбрать один из четырех доступных алгоритмов. Для алгоритма JPEG можно также указать качество изображения. Установив флажок Save Transparency (Сохранить прозрачность), вы укажете программе на необходимость сохранения прозрачных областей изображения. В противном случае они будут залиты белым цветом. Если вы захотите вернуться к базовому варианту TIFF, просто выберите для файла формат Basic TIFF (Базовый TIFF). ВНИМАНИЕ. Файлы в формате TIFF, сжатые при помощи алгоритмов JPEG и ZIP, не могут быть прочитаны большинством старых программ. Если вы не уверены в том, что получатель ваших файлов сможет с ними работать, избегайте использования этих методов. Формат TIFF широко распространен не только на платформе IBM PC, но и на Apple Macintosh (собственно, Macintosh — «родина» формата TIFF). Многие графические редакторы (разумеется, и Adobe PhotoShop) поддерживают сохранение и чтение файлов в режимах IBM PC и Apple. Эти режимы различаются порядком записи файлов. ПРИМЕЧАНИЕ. Процессоры Motorola, на основе которых строятся компьютеры Apple, читают байты двухбайтных чисел слева направо (вначале старший байт, а потом — младший). Процессоры Intel (и другие совместимые с ними) записывают и читают первым младший байт, а потом — старший. То, что TIFF «прижился» и на IBM PC, и на Apple, позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери их свойств, атрибутов и, разумеется, содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не по нимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows. Для сохранения цветов изображения при передаче с одного компьютера на другой (из-за различий в составе аппаратного обеспечения и его настроек цвета могут отображаться иначе) в состав файла может быть включен цветовой профиль ICC. СОВЕТ. Если вы сохранили файл в формате TIFF в одной программе и не можете открыть его в другой, то, возможно, дело в несовместимости наборов тегов, используемых в этих приложениях. При отсутствии другого пути обмена данными попробуйте открыть такой файл в какой-либо другой программе (например, в программе просмотра ACDSee) и сохранить его в TIFF или в другом формате. В заключение следует добавить, что формат TIFF может применяться для сохранения промежуточных результатов работы, не требующих внедрения специфической информации (векторных объектов, направляющих линий, слоев и других объектов). Распространенность этого формата позволяет легко переносить изображения между программами и аппаратными платформами. Использование цветокоррекции (профилей ICC) дает возможность сохранить цвета без изменения (насколько это возможно) при просмотре на разных мониторах и при выводе на печать. Формат BMPФормат BMP также может использоваться для хранения данных без потери качества. Этот формат является собственным форматом Windows и используется для целей системы. Например, именно в этом формате изображения включаются в состав исполняемых файлов приложений и выводятся на экран. По сути дела, любое приложение, использующее графический интерфейс Windows, имеет в своем составе средства для открытия, редактирования и сохранения BMP-файлов. В формате BMP можно сохранять изображения с глубиной цвета (числом битов, описывающих один пиксел изображения) 1, 4, 8 и 24 бита, что соответствует максимальному числу используемых цветов 2, 16, 256 и 16 777 216 соответственно. Файл может содержать палитру, определяющую цвета, отличные от принятых в системе. В отличие от таких форматов как TIFF или PSD, в формате BMP не предусматривается использование системы цветокоррекции. Это значит, что вы не сможете гарантировать того, что получатель вашего файла увидит цвета изображения такими, какими вы их определили (предположите, к примеру, что у вашего коллеги монитор настроен на меньшую или большую, чем у вас, яркость). ПРИМЕЧАНИЕ. Для того чтобы учесть яркость и другие настройки монитора в системе цветокоррек ции, вам понадобится откалибровать монитор и программу коррекции цветов (в Adobe PhotoShop для этого используется программа Adobe Gamma, которая автоматически загружается при старте системы). Процедура коррекции может быть выполнена при первом запуске Adobe PhotoShop или путем вызова утилиты настройки из Панели управления (Control panel > Adobe Gamma (Панель управления > Adobe Gamma)). Изображение в формате BMP может быть сжато при помощи алгоритма RLE (такие файлы обычно имеют расширение .RLE вместо .BMP). Однако файлы с таким сжатием распознаются и обрабатываются далеко не всеми графическими программами. Adobe PhotoShop позволяет включить сжатие только для файлов, сохраняемых с глубиной цвета 4 или 8 битов (16 или 256 цветов). На рис. 1.2 показано окно сохранения BMP-файла, выводимое на экран после выбора его имени. Для включения сжатия установите флажок Compress (RLE) (Сжатие (RLE)).
Рис. 1.2. Окно сохранения файла в формате BMP Если вы работаете с изображением в режиме RGB, то BMP-файл может иметь глубину цвета 16, 24 или 32 бита. Режимы градаций серого и индексированных цветов позволят вам сохранять файлы с глубиной цвета 4 и 8 битов, а также использовать сжатие изображения. Черно-белые изображения (режим bitmap) сохраняются в формате BMP с глубиной цвета один бит. Сжатие для таких файлов не производится. В окне выбора режима сохранения файла в формате BMP (см. рис. 1.2) есть кнопка Advanced Modes (Расширенные режимы). Нажав ее, вы можете выбрать режим сохранения с учетом специальных параметров. В общем, формат BMP позволяет сохранять изображения с достаточным качеством и глубиной цвета, но он не позволяет использовать цветокоррекцию, хранить слои и другие элементы изображений. Поэтому он используется редко, в основном как конечный формат при подготовке графики для Windows. Формат TGAПосле появления видеоадаптеров, поддерживающих режимы с числом цветов более 256, производители программного обеспечения получили возможность создавать приложения, работающие с большим числом цветов. Для сохранения многоцветных изображений понадобился новый формат. Первый такой формат был разработан компанией Truevision для применения с видеоадаптерами Truevision. Формат Truevision Targa (TGA) подразумевает хранение для каждого из пикселов трех цветовых составляющих: красной, зеленой и синей. Изображение может храниться в нескольких режимах: 24 бита на пиксел (три канала по восемь битов), 32 бита на канал (три канала по восемь битов и альфа-канал — восемь битов), режим градаций серого, а также режим индексированных цветов (без альфа-канала). Кроме изображения, в файле формата TGA может сохраняться ряд дополнительных сведений:
В структуре формата предусмотрена возможность простого расширения и введения новых блоков данных. Изначально этот формат разрабатывался в расчете на применение в игровых программах и программах обработки изображений, что проявляется в оптимизации скорости обработки и небольшом объеме памяти, требуемом для открытия файла. В настоящее время формат TGA используется в компьютерных играх и программах обработки видеоданных. Часто видеофильмы, полученные, например, с платы видеозахвата, сохраняются на жестком диске в виде последовательности кадров, представленных в формате BMP или TGA. Программы видеомонтажа или специальные утилиты «склеивают» эти файлы в файл видеоданных (например, в формате AVI). Формат JPEGПри разработке графического оформления web-сайта часто приходится пользоваться готовыми изображениями, например, фотографиями. В большинстве случаев такие изображения доступны в формате JPEG. Этот формат позволяет хранить цветные изображение с глубиной до 24 битов (16 777 216 цветов), а также изображения в оттенках серого. Основная особенность формата JPEG — высокая степень сжатия данных, достигаемая за счет сжатия с потерями. То есть часть данных во время сжатия отбрасывается. Это приводит к снижению качества картинки (теряются мелкие детали, появляются разводы и муар), но позволяет достичь хорошего сжатия изображения. Разумеется, такой подход неприменим к чертежам, схемам и другим видам графики, требующим передачи четких линий и надписей. Но для фотоизображений, особенно имеющих большие размеры, подобные алгоритмы сжатия вполне подходят. При работе над оформлением сайтов (да впрочем, и в любой другой области) использовать JPEG следует только для сохранения конечных результатов. Если вы, не закончив работу над изображением, сохраните его в этом формате, качество может значительно ухудшиться. Разумеется, это скажется и на конечном результате. СОВЕТ. Работая с исходными изображениями (фотографиями, заготовками), стремитесь получать оригиналы большего размера, чем это нужно. Например, если вам необходимо получить изображение размером 100X100 пикселов и обработать его, возьмите исходное изображение размером 1000X1000. Обработав изображение, придайте ему нужные размеры. Разумеется, такое соотношение размеров не является правилом, все зависит от конкретной ситуации. Поступать подобным образом следует потому, что при обработке растровых изображений программа сталкивается с конечной единицей измерения — пикселом. Нельзя получить элемент изображения, меньший, чем один пиксел. Графический редактор, обрабатывая изображение большего размера, будет иметь больше «простора» для действий и сможет выполнить обработку более качественно. Если речь идет об исходных изображениях в формате JPEG, то можно рекомендовать использовать тот же подход. В самом деле, если изображение несколько размыто при сжатии, но имеет размер, больший чем нужно, то уменьшение изображения может поправить ситуацию. Более подробно формат JPEG будет рассмотрен в следующем уроке, посвященном форматам файлов, используемым для web-графики. Что нового мы узнали?В этом уроке мы рассмотрели форматы изображений PSD, TIFF, BMP и TGA. Эти форматы наиболее часто используются для сохранения промежуточных результатов работы и для хранения графического материала (фотографий, текстур, готовых элементов и т. д.). Также мы узнали, что формат JPEG часто используется для хранения фотографий и для сохранения конечных результатов работы, но из-за сжатия с потерями его не следует использовать на промежуточных этапах работы. [ Назад | Содержание | Дальше ] |
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |