|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <Добавить в Избранное> <Сделать стартовой> <Реклама на сайте> <Контакты> | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Графика и дизайн -> Photoshop -> Photoshop для подготовки WEB-графики | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Photoshop для подготовки WEB-графикиФорматы web-графики
В этом разделе книги мы подробно рассмотрим три формата изображений, используемых в настоящее время для сохранения графического оформления web-страниц и для его доставки на компьютер пользователя. Это форматы GIF, JPEG и PNG. Хотя каждый из этих форматов имеет свои уникальные особенности, у них есть одна общая черта — все они обеспечивают сжатие данных, описывающих изображение. Это позволяет уменьшить объем файлов, а, следовательно, и время загрузки web-страницы на компьютер пользователя. Так как различные алгоритмы сжатия, применяемые в форматах web-графики, оптимальны для сохранения изображений разных типов, можно значительно уменьшить общий объем изображения, комбинируя форматы при сохранении его частей. ПРИМЕЧАНИЕ. На самом деле для оформления web-страниц можно использовать графику в любом формате, но при этом возникнет проблема совместимости страницы с различными браузерами. Например, браузер Internet Explorer после установки программы QuickTime получает возможность отображать файлы в формате TIFF. Однако в стандартной поставке IE модуля для просмотра файлов зтого формата нет. Начнем рассмотрение форматов web-графики с самого старого и самого «заслуженного» формата — GIF. Формат GIFФормат GIF был разработан компанией CompuServ специально для передачи цветных изображений по компьютерным сетям. Разработчики стремились создать формат, который позволял бы передать изображение на компьютер пользователя за кратчайшее время. Сейчас наиболее широко используются спецификации этого формата GIF87 и GIF89a (цифры обозначают, год выпуска стандарта). ПРИМЕЧАНИЕ. GIF — Graphic Interchange Format — Формат обмена графическими данными. Сохраняя файл в формате GIF, вы можете воспользоваться следующими возможностями:
Теперь рассмотрим возможности этого формата подробнее. Прежде всего следует сказать несколько слов о сжатии изображения. GIF был и остается одним из немногих широко распространенных форматов, поддерживающих передачу сжатых данных. Следует заметить, что скорость передачи данных определяется в первую очередь их размером. То есть для увеличения скорости передачи надо уменьшить размер передаваемых файлов. Уменьшить размер отдельных файлов (а значит, и общий объем передаваемой информации) можно двумя путями:
Рис. 2.1. Над оформлением первых web-страниц никто голову не ломал Интернет изначально создавался как система обмена научными данными. Поэтому первые web-страницы были наполнены научной информацией, являвшейся целью их посещения, а на оформление страниц никто не обращал особого внимания. На рис. 2.1 вы можете увидеть пример такой страницы. Основными графическими элементами таких страниц были чертежи, схемы и простые кнопки навигации. Для таких элементов графики характерны четкие фигуры с резкими границами, линии и большие области с одноцветной заливкой. Цветовая гамма, как правило, ограничивается 2-10 цветами. Поэтому сжимать подобные изображения лучше всего при помощи алгоритмов, позволяющих хорошо обрабатывать группы одинаковых элементов, следующих друг за другом. Разработчики формата GIF использовали алгоритм LZW, позволяющий достичь степени сжатия, близкой к максимальной. ПРИМЕЧАНИЕ. Алгоритм сжатия данных LZW (алгоритм Лемпела-Зива-Уолша) основывается на при- своении группам символов (битов) номеров. Когда символ встречается в первый раз, он добавляется в таблицу кодов и в дальнейшем заменяется соответствующим номером. Если символ встречается вторично, то он заносится в таблицу кодов вместе с символом, следующим за ним. Такая комбинация в дальнейшем рассматривается как самостоятельный символ. Подобная операция выполняется для всех встречающихся комбинаций битов. Если файл содержит много повторяющихся символов, то за счет замены символа на его номер можно получить значительную экономию места. Применительно к графике такой алгоритм особенно эффективен при кодировании изображений, содержащих небольшое количество различных цветов и протяженные однотонные области. В самом деле, если изображение содержит несколько строк пикселов, залитых одним цветом, то в конце концов целая строка будет кодироваться одним символом. Сжатие в формате GIF включено постоянно, и каждый файл сжимается так сильно, как это только возможно. Пользователь не имеет возможности выбрать степень сжатия или алгоритм. Как уже было сказано, максимальное число цветов, которые может содержать изображение, сохраняемое в формате GIF, составляет 256. Это значит, что если изображение на самом деле содержит большее число цветов, то часть из них будет потеряна. Казалось бы, сохранение полноцветных изображений в этом формате — бесперспективное занятие, однако, хотя число цветов ограничено, сами цвета могут быть любыми. Они задаются тремя цветовыми составляющими, на каждую из которых отводится по одному байту. Это позволяет определить 16 777 216 цветов. На практике графические редакторы составляют для изображения таблицу наиболее часто встречающихся цветов и заменяют не вошедшие в палитру цвета (обычно это цвета, используемые меньше остальных) на близкие к ним цвета из палитры. Возможны варианты, при которых для имитации нужного цвета используются комбинации точек цветов, входящих в палитру. Использование этого приема возможно потому, что человеческий глаз с большого расстояния воспринимает близко расположенные точки как единое целое. При этом их цвета сливаются и создают иллюзию первоначального цвета. Подбор точек нужного цвета может быть произведен несколькими методами, обеспечивающими разную степень близости изображения к оригиналу. Таким образом, результат сохранения многоцветных изображений в режиме индексированных цветов (а формат GIF как раз и использует этот режим) во многом зависит от возможностей графического редактора. Сохранение файлов в формате GIF при помощи Adobe PhotoShop подробно описано в следующей главе. В некоторых случаях для создания палитры используют не цвета, встречающиеся на изображении, а цвета палитры, принятой в операционной системе или так называемой безопасной палитры. ПРИМЕЧАНИЕ. Безопасная палитра представляет собой стандартизированный набор из 216 цветов, одинаково отображаемых ведущими браузерами Internet Explorer и Netscape Navigator в операционных системах Windows и Mac OS. Использование цветов из этой палитры гарантирует, что ваше изображение будет выглядеть на экране пользователя так, как его видите вы (с учетом свойств монитора, разумеется). Безопасная палитра была актуальна во времена широкого использования на мониторах режима с отображением 256 цветов. В настоящее время большинство компьютеров оснащаются видеоадаптерами и мониторами, работающими в более совершенных режимах (65 тысяч или 16 млн цветов), так что над использованием безопасной палитры задумываются все меньше и меньше. Такой подход позволяет избежать искажения цвета на компьютере пользователя, но закономерно приводит к его искажению на этапе подготовки изображений. Кроме того, если вы создадите файл с учетом цветов, принятых в одной операционной системе, то в другой системе изображение может измениться настолько, что пользователь будет озадачен тем, что же вы хотели с его помощью передать. Отдельный вопрос — использование файлов GIF на различных мониторах. При выводе файла на экран программа просмотра автоматически подбирает ближайший к цвету пиксела оттенок, который может быть отображен на мониторе. Использование ограниченной цветовой палитры создает хорошие условия для сжатия изображения. В самом деле, цвет каждого пиксела не надо задавать полностью (достаточно номера цвета из палитры). Это позволяет значительно уменьшить объем описания самого изображения. При этом палитра вовсе не обязательно должна содержать все 256 цветов. Если изображение использует меньшее число цветов, появляется возможность сэкономить несколько десятков байтов. ПРИМЕЧАНИЕ. Сама палитра цветов описывается очень просто — подряд записываются значения красного, зеленого и синего компонентов для первого цвета, затем — для второго и т. д. Для того чтобы наглядно продемонстрировать процесс сжатия данных в формате GIF и создания цветовой палитры, приведем простой пример. На рис. 2.2 приведены (в уменьшенном виде) три изображения до сохранения в формате GIF и после него. Исходный размер всех изображений — 300x300 пикселов, объем файлов до сжатия — около 277 Кбайт (формат — TIFF без сжатия, режим — RGB). Для большей наглядности фрагменты исходного и сжатого изображений приведены в увеличенном виде.
Рис. 2.2. В формате GIF сохранены простая фигура (а), фигура со сглаженными границами (б) и сложное полноцветное изображение (в) Первое изображение (рис. 2.2, а) представляет собой простую геометрическую фигуру. Изображение содержит всего два цвета: черный и белый. Границы фигуры при этом получаются очень четкими, что в некоторых случаях смотрится не совсем красиво. Однако именно такие изображения очень хорошо подходят для сжатия и сохранения в формате GIF. Размер GIF-файла — 1,5 Кбайт. Второе изображение (рис. 2.2, б) также представляет собой геометрическую фигуру, однако ее границы плавно переходят к фону и к внутренней заливке. Вообще говоря, изображения с большим числом плавных переходов плохо подходят для сохранения в формате GIF. Но в данном случае переходы (градиенты) занимают небольшую часть изображения, а в изображении преобладает однотонная заливка. Поэтому данное изображение также неплохо сжалось. Размер GIF-файла — около 6 Кбайт. Число цветов в палитре — 256 при точном соответствии цветов оригинала и результата (всем цветам исходного изображения нашлось место в палитре сжатого файла). Обратите внимание на то, как сказалось на размере палитры и всего файла наличие сравнительно небольшого участка с плавным переходом цвета. Третье изображение (рис. 2.2, в) — яркий представитель изображений, которые не следует сохранять в формате GIF. Это изображение (фотография) содержит множество различных цветов, плавно перетекающих друг в друга. Кроме того, перетекание цветов происходит на больших площадях, что значительно увеличивает число промежуточных оттенков. Такие изображения плохо сжимаются из-за небольшого числа повторяющихся элементов (пикселов). Сравните его с картинкой, приведенной на рис. 2.2, а — там содержатся целые строки одноцветных пикселов. Еще одна проблема — 256 цветов палитры не хватает для точной передачи всех цветов и программе сжатия приходится заменять недостающие цвета цветами, вошедшими в палитру. В данном случае была использована «безопасная палитра web», использование которой гарантирует точное воспроизведение цвета на компьютерах Apple и IBM PC, но число цветов при этом ограничено 216, а их набор фиксирован. Размер файла при этом составляет около 20 Кбайт. Если использовать вместо такой палитры набор цветов, образованный с учетом особенностей изображения, то качество картинки можно повысить, однако возрастет и размер файла. Для небольшого изображения размер палитры может превзойти при записи на диск размер самого изображения.
Рис. 2.3. Увеличенный фрагмент изображения неба до (слева) и после сжатия (справа). При переходе в режим индексированных цветов плавные переходы оттенков практически исчезают На рис. 2.3 приведены увеличенные фрагменты изображения неба до и после сжатия. Исходное изображение представляет собой плавное изменение оттенка на большой площади. После сжатия становятся видны границы между областями, залитыми цветами из палитры, а плавные переходы практически исчезают. Важной особенностью формата GIF, делающей его практически незаменимым на данный момент, является поддержка прозрачности. Изображение, сохраненное в формате GIF, может содержать прозрачные области, сквозь которые «просвечивает» фон, расположенный под изображением. Это позволяет создавать различные эффекты. Например, можно наложить сложное по форме изображение на рисованный фон (текстуру) так, что вокруг него не останется однотонных областей. Пример такого наложения приведен на рис. 2.4.
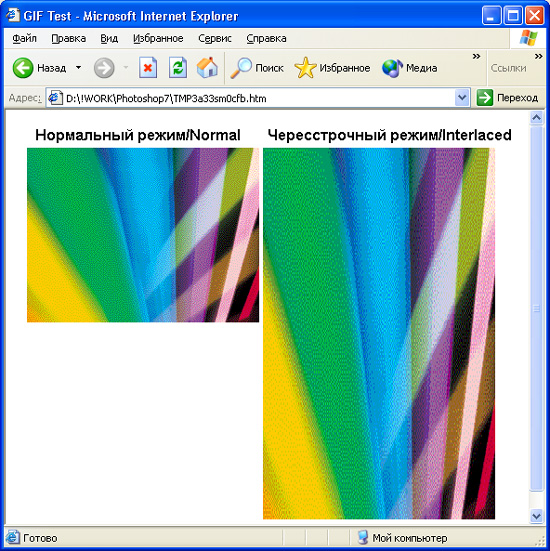
Рис. 2.4. Изображение с прозрачным фоном может быть наложено на текстуру без появления однотонной рамки Эффект прозрачности достигается за счет того, что все точки изображения, закрашенные определенным цветом (он устанавливается при сохранении файла), на экран не выводятся (соответствующие области экрана остаются без изменений). Использование прозрачности позволяет создавать оригинальные элементы web-страниц, но применять ее надо с осторожностью. Дело в том, что прозрачность в формате GIF не может быть частичной — пиксел или прозрачный, или нет. Это может привести к тому, что из-за плохого подбора цветов вокруг прозрачной части изображения возникнет своеобразный ореол из пикселов, цвет которых уже не относится к информативной части изображения, но еще не перешел в цвет фона. Особенно часто такие явления возникают при подготовке изображений на светлом фоне и перемещении их на фон темный и наоборот. Подробнее о подобных явлениях и о методах борьбы с ними будет рассказано в следующей главе. ПРИМЕЧАНИЕ. Рассматриваемый ниже формат PNG предоставляет возможность сохранения изображений с частичной прозрачностью пикселов. Однако современные браузеры не реализуют правильное отображение таких файлов. Еще одна особенность файлов GIF, долгое время делавшая этот формат популярным — возможность создания анимированных изображений. До появления таких программных средств, как Macromedia Flash, позволяющих создавать занимающие мало места на диске анимированные изображения, других средств для создания небольших анимированных изображений в распоряжении web-дизайнеров не было. В отличие от Flash, в GIF-файлах анимация сохраняется не в форме векторных объектов, а в виде отдельных растровых кадров. Каждый кадр представляет собой самостоятельное изображение с возможностью создания собственной таблицы цветов. Наличие таких индивидуальных таблиц позволяет увеличить цветовой охват и улучшить качество изображения в целом. Кадры могут быть прозрачными и накладываться друг на друга в различных режимах (замещая предыдущее изображение, накладываясь поверх него и т. д.). Некоторые программы для редактирования анимации (например, Ulead Gif Animator) используют прозрачность кадров для уменьшения размеров файла. Они анализируют изображение и заменяют повторяющиеся на нескольких кадрах пикселы на прозрачные. В некоторых случаях больше половины кадра оказывается залито одним цветом, что значительно повышает степень сжатия. В настоящее время GIF-анимация постепенно уступает место технологии Flash, но GIF-файлы все еще широко используются. Основная сфера их применения — создание рекламных баннеров (небольших изображений, демонстрируемых на web-страницах в качестве ссылок на рекламируемые сайты). Редактирование анимированных GIF-файлов рассматривается в главе, посвященной программе Adobe ImageReady, поставляемой совместно с Adobe PhotoShop и предназначенной для редактирования, оптимизации и сохранения web-графики. Как было сказано выше, изображение в GIF-файле может быть сохранено с указанием на нормальный или чересстрочный вывод на экран. При нормальном порядке вывода изображение сохраняется в файл последовательно: описания строк следуют в порядке возрастания номеров (1, 2, 3,...). Такое изображение выводится на экран постепенно, по мере загрузки с сервера. Место под него может быть отведено заранее (путем указания размеров средствами HTML), но пикселы будут отображены только после их загрузки. Если же изображение сохранено в чересстрочном режиме, то порядок строк меняется. Вначале сохраняется каждая восьмая строка, затем — каждая четвертая, после этого — каждая вторая и шестая строки, и наконец — все нечетные строки. ПРИМЕЧАНИЕ. В англоязычных источниках сохранение с чередованием строк обозначают термином Interlaced. Такой хитрый способ записи изображения позволяет отобразить его на экране пользователя в полном размере до окончания загрузки. Дело в том, что браузеры, загрузив, скажем, все «восьмые» строки, предполагают, что все изображение состоит только из них, и заполняют промежутки между уже известными строками их копиями. После загрузки очередной порции изображения оно перерисовывается с учетом полученных данных. При этом создается эффект постепенного улучшения разрешения. На рис. 2.5 видно, как отображаются во время загрузки обычное и чересстроч-ное изображения.
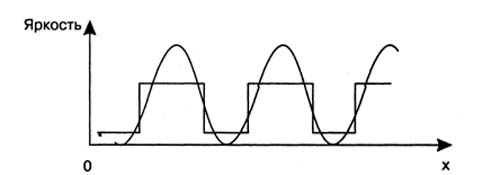
Рис. 2.5. Загрузка нормального и чересстрочного изображений Использование чересстрочных изображений позволяет дать пользователю представление о том, что он увидит, еще до окончания загрузки файла. Однако за удовольствие приходится платить — файлы с чересстрочным расположением строк обычно имеют больший объем, чем их «нормальные» собратья. СОВЕТ. Использование чересстрочных изображений позволяет придать странице закончен ный вид до завершения полной загрузки изображений. Если же речь идет не об оформлении, а о деловой графике, то чересстрочное изображение позволит уже в ходе загрузки понять, стоит ли догружать его до конца. Формат GIF является одним из двух основных форматов web-графики, но его использование связано с определенными трудностями. Дело в том, что в этом формате, как уже было сказано, используется алгоритм сжатия LZW. Алгоритм защищен патентом, и правообладатель в некоторый момент принял решение о распространении алгоритма на условиях лицензирования. Это значит, что хотя алгоритм известен всем, компании-разработчики должны вносить плату за его использование в своих программах. Поэтому и компания CompuServ, разработавшая формат GIF, требует приобретения лицензии на использование своего детища в программном обеспечении. В первую очередь это касается разработчиков графических редакторов и браузеров, так как вне Интернета GIF используется довольно редко. Из-за подобных проблем многие компании вынуждены отказываться от использования формата GIF или пытаться обойти накладываемые ограничения. Для решения этой проблемы был разработан формат PNG, обладающий теми же свойствами, что и GIF (а порой и превосходящий его), но полностью открытый для использования. Этот новый формат рассматривается в соответствующем разделе данного урока. Формат JPEGКак уже было сказано в предыдущем разделе, формат GIF и другие форматы, использующие сжатие за счет повторяющихся групп пикселов, хорошо подходят для хранения изображений схем, диаграмм и других подобных объектов. При попытке сохранения в таком формате, например, фотографий алгоритмы сжатия не эффективны. Для хранения в сжатом виде полноцветных изображений требуются другие алгоритмы, позволяющие, с одной стороны, сохранить все цвета изображения, а с другой стороны — обеспечить высокую степень сжатия информации. Наиболее распространенным в настоящее время форматом, предназначенным для хранения полноцветных фотоизображений, является формат JPEG. Работы над его созданием были начаты в 1982 году, когда в рамках Международной Организации по Стандартизации (International Standardization Organization — ISO) была создана Группа экспертов по машинной обработке изображений (Photographic Experts Group — PEG). Эта организация занималась вопросами передачи видеоданных, изображений и текста по каналам цифровой связи. Целью исследований была разработка международных стандартов в области передачи данных этих типов в компьютерных сетях. В 1986 году Международный Консультационный Комитет по Телеграфии и Телефонии (Consultative Committee for International Telephone and Telegraphy — CCITT) начал разработки, направленные на создание алгоритмов передачи факсимильной информации (цветных и монохромных изображений). Алгоритмы, созданные специалистами этих организаций, оказались схожими между собой и в 1987 году организации объединили свои усилия по разработке единого стандарта сжатия изображений. Результатом этого сотрудничества стал формат JPEG (Joint Photography Experts Group — Объединенная группа экспертов по машинной обработке изображений), позволяющий реализовать сжатие полноцветных или монохромных изоораже-ний до размеров, удобных для передачи по каналам связи. В отличие от формата GIF, JPEG позволяет хранить изображения, содержащие до 16 млн оттенков. Так как фотографии и видеоизображения часто содержат протяженные области с плавными переходами цвета (градиентами), для их сжатия не подходят алгоритм LZW или подобные ему. Они не дают большого выигрыша в размере файла. Для качественной компрессии понадобились новые алгоритмы, основанные на других принципах. В основе JPEG лежит так называемое сжатие с потерями. Это значит, что сжатие изображения происходит за счет выбрасывания мелких, незначительных деталей. Во многих случаях эти детали столь малы и незаметны, что человек не В состоянии заметить разницу между сжатым изображением и оригиналом. Однако разница в размерах соответствующих файлов может быть значительной. Основы алгоритма JPEG — преобразование информации о цвете, хранимой отдельно для всех цветовых составляющих одного пиксела, в область частот с последующей фильтрацией. Проще говоря, для хранения данных о цвете используются не цветовые составляющие каждого пиксела, а сведения о том, как изменяется вклад той или иной составляющей в результирующий цвет. Такие методы обработки основываются на принципах частотного анализа, широко применяемого в радиоэлектронике. В данном случае изменение яркости или цветовых составля-юцих от пиксела к пикселу описывается в виде набора колебаний (по аналогии с радиоэлектроникой эти колебания можно назвать составляющими сигналами) различной частоты и амплитуды. Такую операцию также называют определением спектра сигнала. ПРИМЕЧАНИЕ. Преобразование сигналов в набор частотных составляющий осуществляется при помощи так называемого прямого преобразования Фурье. Обратное преобразование Фурье позволяет синтезировать сигнал по его спектру. Простейший случай такого преобразования изображен на рис. 2.6. Линии графика обозначает изменение значения одного из компонентов пиксела (например, яркости). Синусоида представляет собой первую гармонику (частотную составляющую) этого «сигнала», с частотой, равной частоте повторения «импульсов» яркости. Вторая гармоника будет иметь частоту, в два раза превышающую частоту первой, третья — в три раза и т. д. Каждая из таких частотных составляющих описывается частотой, амплитудой и начальной фазой.
Рис. 2.6. Выделение низкочастотной составляющей из зависимости изменения яркости пикселов от координаты X При использовании подобного частотного разложения теоретически можно вначале выделить из сигнала бесконечное число составляющих (гармоник), а потом просуммировать их и получить исходный сигнал. Однако реализовать это на практике сложно. Дело в том, что работать с бесконечными рядами невозможно, а обработка ряда с большим количеством элементов займет много машинных ресурсов. Поэтому приходится обходиться некоторым числом составляющих, которое зависит от требуемой точности воспроизведешь сигнала. ПРИМЕЧАНИЕ. В радиоэлектронике разложение сигнала на частотные составляющие и последующий синтез сигнала по ним часто используются при моделировании радиосистем. Это позволяет получить представление о работе устройства при помощи математического моделирования. Расчеты, требуемые для моделирования даже простой системы, довольно сложны и трудоемки, поэтому обычно они выполняются на компьютере. Ограничиться некоторым числом составляющих можно благодаря тому, что с ростом частоты амплитуда гармоник существенно убывает. Если требования к точности невысоки, то часто можно рассмотреть только 5-10 самых низкочастотных составляющих, а остальными пренебречь. Разумеется, часть информации при этом будет потеряна, но сигнал будет воспроизведен с приемлемой точностью. Обратите внимание: уменьшая число рассматриваемых составляющих сигнала, мы тем самым уменьшаем объем информации, описывающей этот сигнал, то есть производим сжатие данных. ПРИМЕЧАНИЕ. Даже если отбрасывать составляющие сигнала, потери все равно возникнут. Дело в том, что компьютер производит все операции с определенной точностью. Из-за округления изображение исказится даже при отсутствии сжатия. В этом утверждении заложена сущность всех алгоритмов сжатия изображения с потерями. Частью информации можно пренебречь ради того, чтобы воспроизвести изображение с приемлемой точностью и при этом достичь уменьшения объема описывающих его данных. Конечно, при этом теряются некоторые детали изображения, его качество снижается, но, разумно выбирая алгоритм и степень сжатия, можно добиться того, что файл с картинкой значительно уменьшится в объеме, а сама картинка останется пригодной к использованию. Для лучшего понимания основ работы алгоритма JPEG следует рассмотреть особенности восприятия человеком окружающей его реальности. Человеческий глаз более чувствителен к яркости, чем к цветовым составляющим изображения. Если вы переведете картинку в монохромный режим (яркий пример — черно-белый телевизор), то изображенные предметы останутся узнаваемыми — вы сможете сказать, что изображено, и даже определить некоторые свойства объекта, например, материал, из которого он состоит. Изображение же, содержащее цвета, но лишенное яркостной составляющей, практически перестает быть узнаваемым. Вы можете легко убедиться в этом при помощи PhotoShop. Просто закрасьте какую-либо картинку любым цветом (но не черным и не белым) при помощи инструмента Paintbrush (Кисть) в режиме Luminosity (Яркость). При этом все пикселы приобретут яркость цвета кисти. Итак, перед нами два основных компонента алгоритма сжатия изображений JPEG. С одной стороны, разложив некоторый сигнал (в данном случае это — информация об изображении) на частотные составляющие и отбросив самые незначительные из них, мы можем достичь сжатия данных. С другой стороны, человеческий Глаз устроен так, что он воспринимает в первую очередь яркость изображения и уже потом — его цветовые характеристики. Это предоставляет два способа уменьшения объема файла изображения, которые и используются в алгоритме JPEG.
Использование этих методов позволяет достичь высокой степени сжатия и значительно уменьшить объем файлов, содержащих изображение. Грамотное использование алгоритма позволяет получить настолько высокое качество воспроизведения картинки, что различить сжатое изображение и оригинал практически невозможно. При сохранении изображения в формате JPEG над ним производятся перечисленные ниже операции:
Для раскодирования данных необходимо выполнить эти операции в обратном порядке.
После того, как мы рассмотрели принцип работы алгоритма JPEG, можно подробнее остановиться на сферах его применения. Основная проблема, ограничивающая применение этого формата — уменьше-ние качества изображения при увеличении степени сжатия. Причем для каждого изображения приемлемая степень сжатия будет разной. Определить ее проще всего подбором. Досмотрим, как сказывается сжатие на качестве изображения. Для этого сохраним фотографию в формате JPEG. На рисунке 2.7 приведено исходное изображение. Размер исходного TIFF-файла — 760 Кбайт.
Рис. 2.7. Изображение до сохранения в формате JPEG На рис. 2.8 приведены увеличенные фрагменты этой же картинки после сжатия в различных режимах. Все изображения сохранялись при помощи Adobe PhotoShop. Для них приведено значение показателя качества, используемого в этой программе.
Рис. 2.8. Увеличенные фрагменты изображения (см. рис. 2.7) после сохранения в формате JPE(S с различными значениями показателя качества (а — 0,б — 2,8 — 4, г —6,д — 8,е — 10, ж — 12, з — оригинал) Размеры файлов после сохранения в JPEG (см. рис. 2.8): а — 11 Кбайт, б — 15 Кбайт, в — 24 Кбайт, г — 34 Кбайт, д — 40 Кбайт, е — 65 Кбайт, ж — 117 Кбайт. Из рис. 2.8 видно, что при степени сжатия, близкой к максимальной, на изоб-ражении возникают шумы и искажения. В частности, на рис. 2.8, а четко видны границы блоков, на которые изображение было разбито при обработке. На рис. 2.8, б можно заметить другой вид искажений, свойственных JPEG — размытие кон трастных границ и линий. Эти искажения возникают вследствие того, что из-за недостатка информации изображение, считанное из файла, не может быть т воспроизведено с достаточной точностью. ПРИМЕЧАНИЕ. Искажения, вносимые в картинку кодировщиком JPEG, часто называют артефактами JPEG. Результаты этого небольшого эксперимента позволяют сделать вывод о том, что формат JPEG хорошо подходит для хранения фотографий и других изображе ний, содержащих много различных оттенков с плавными переходами между ними. А вот изображения, содержащие четкие линии (например, чертежи), в нем со хранять не следует — линии могут смазаться (см. рис. 2.8, б). Также не следует сохранять в этом формате изображения, содержащие большие однотонные плоскости — на них может возникнуть шум. Тестирование показало нам, что при помощи JPEG можно достичь значительной степени сжатия. Например, для изображения, показанного на рис. 2.8 а, она составила 69,09. Однако качество изображения при таких режимах сохранения может стать неприемлемым. Разумно выбирая режим, можно добиться высокого качества изображения и при этом значительно уменьшить их размер на диске. Так, для картинки, которую вы можете видеть на рис. 2.8, д, степень сжатия равна 19, а качество вполне подходит для оформления web-страниц или виртуальной галереи. Файл, фрагмент содержимого которого показан на рис. 2.8, з, занимает в 6,5 раза меньше места, чем оригинал, а изображение не уступает оригиналу по качеству. Итак, мы рассмотрели принципы работы и основные свойства алгоритма JPEG. Но это только основной (базовый) вариант стандарта. У этого формата есть несколько дополнений, каждое из которых существенно расширяет его возможности. ПРИМЕЧАНИЕ. В англоязычной литературе базовый вариант JPEG часто называется «baseline» (ба зовый) или «standard» (стандартный). Некоторые производители могут не поддерживать расширения формата. Среди таких расширений можно назвать прогрессивное построение изображений, разбиение изображений на зоны с разными показателями качества, сохранение нескольких изображений с разной разрешающей способностью в одном файле и т. д. Для web-дизайна наиболее полезным является прогрессивное построение изображений. При использовании этой функции файл сохраняется за несколько проходов. После загрузки на компьютер пользователя данных об одном проходе изображение сразу выводится на экран, но с низким качеством. По мере загрузки оставшихся данных качество изображения повышается. У файлов, сохраненных с использованием прогрессивного построения изображений, есть еще одно достоинство — они обычно имеют несколько меньший размер, чем файлы, сохраненные в стандартном формате. Формат PNGФормат PNG самый «младший» среди популярных форматов web-графики; Поэтому он пока не достаточно широко распространен. Однако его возможности позволяют предположить, что в будущем производители программного обеспечения и разработчики web-страниц уделят ему больше внимания. Аббревиатура PNG расшифровывается как Portable Network Graphics — переносимая сетевая графика. По своим характеристикам этот формат похож на GIF, что неудивительно — ведь PNG разрабатывался как его альтернатива. PNG поддерживает следующие функции:
В отличие от GIF, формат PNG является свободно распространяемым для использования. Это значит, что его поддержку в программном обеспечении можно вводить без оплаты каких-либо лицензий. Для сжатия изображения в формате PNG используется алгоритм LZ78 — предшественник LZW, используемого в формате GIF. К недостаткам PNG по сравнению с GIF можно отнести невозможность сохранения в одном файле нескольких изображений и создания анимации. Файл, сохраненный в формате PNG, имеет блочную структуру, это делает его похожим на формат TIFF. Любая программа, поддерживающая стандартный формат PNG, должна работать с четырьмя типами блоков:
Кроме этих блоков файл может содержать дополнительные данные, такие как информация об авторе, текстовые комментарии (в том числе сжатые), информация о контрасте и гамма-коррекции, информация о прозрачности (альфа-канал) и т. д. При введении новых возможностей можно легко добавить в файл новый блок. При этом старые программы просто «не обратят на него внимания». Это предоставляет возможность легкого расширения формата.
Рис. 2.9. Результат наложения изображения с плавным изменением прозрачности на фон На рис. 2.10 изображен результат наложения на тот же фон изображения, сохраненного в формате GIF.
Рис. 2.10. Наложение на фон изображения с двумя значениями прозрачности (или она есть, или ее нет) ПРИМЕЧАНИЕ. В браузерах отображение плавно изменяющейся прозрачности пока не реализовано. При сохранении картинок в формате PNG можно использовать чересстрочные изображения и различные фильтры, позволяющие оптимизировать сжатие. Чересстрочное изображение выводится не построчно (как при чтении формата GIF), а прямоугольными блоками (вначале блоками 8x8, потом — 4x8, 4x4, 2x4, 2x2, 1x2). Такой алгоритм носит в честь своего изобретателя название Adam? К сожалению, далеко не все браузеры корректно обрабатывают возможности этого формата. На рис. 2.11 показано, как файлы в формате PNG отображаются браузером Internet Explorer. Фильтры позволяют подготовить данные (оптимизировать их) и тем самым повысить степень сжатия. Фильтрация применяется к байтам цветовых составляющих пикселов построчно. К каждой строке можно применить свой алгоритм или вообще не применять его. Существует несколько разновидностей фильтров:
Рис. 2.11. Отображение страницы с рисунками в формате PNG в процессе загрузки
Кроме различных алгоритмов фильтрации, к изображению могут быть применены встроенные средства цветокоррекции. Для PNG это указатель гамма-коррекции (позволяет скорректировать цвета в соответствии с яркостью монитора), информация о контрасте, а также сведения об основных цветах и «белой точке». Основные цвета и белая точка задаются координатами в стандартном цветовом пространстве. Все эти параметры позволяют улучшить качество изображения, воспроизводимого на компьютере пользователя. Мы рассмотрели характеристики формата PNG. Для того чтобы составить полное представление о его сфере применения, проведем тестирование. На рис. 2.12 приведены три тестовые картинки. Рисунок 2.13, а представляет собой пример рисунка, состоящего из четких линий (схемы или чертежа). Рисунок 2.13, б — фотография, содержащая большой участок с плавным изменением цвета (небо). Рисунок 2.13, в — фотография с большим числом мелких деталей. Размеры исходных файлов в формате TIFF: от 127 до 129 Кбайт.
Рис. 2.12. Тестовые изображения для сравнения возможностей форматов GIF, JPEG и PNG Для сравнения возможностей различных форматов сохраним все эти изображения в файлах GIF, PNG и JPEG. В данном случае использовались форматы GIF и PNG в нормальном и чересстрочном режиме, а в формате JPEG картинки сохранялись с показателем качества (по шкале Adobe PhotoShop), равным 7. При этом на всех изображениях наблюдались небольшие шумы (особенно на границах объектов). Сравним размеры полученных файлов. Таблица 2.1. Размеры файлов, полученных после сохранения тестовых изображений в различных форматах, Кбайт
Эта таблица позволяет судить об оптимальной сфере применения каждого из форматов. Как видно, форматы GIF и PNG дают явный выигрыш при сохранении рисунков с небольшим числом цветов и большими однотонными областями (схем, диаграмм). Причем GIF обеспечивает несколько лучшее сжатие. Так как используемые в этих форматах алгоритмы сжатия не вносят помех в изображение, можно не опасаться, что мелкие детали схемы будут потеряны или искажены. Чересстрочные изображения, хотя и являются более наглядными для пользователя, занимают больше места, чем не чересстрочные. Для сохранения полноцветных изображений наилучшим образом подходит формат JPEG. Хотя он вносит в рисунок некоторые искажения, подбирая степень сжатия можно свести их к приемлемому уровню. Файлы этого формата имеют в данном случае наименьший размер для всех изображений, кроме схемы. При сохранении подобных рисунков GIF и PNG показали лучшие результаты. Также сравним эффективность использования различных фильтров, используемых в формате PNG. Фильтры испытывались на примерах схемы (рис. 2.13, а) и фотографии с мелкими деталями (рис. 2.13, в). Для схемы применение фильтров не дало выигрыша в размере файла и даже наоборот — вызвало его увеличение на 0,5-1 Кбайт. В то же время, для фотографии «профильтрованные» файлы получились меньшими, чем «нефильтрованные». Для изображений с 16 млн цветов выигрыш составил около 10%. При этом изображения с 256 цветами на применение фильтра практически не реагировали. Заканчивая разговор о формате PNG, можно сказать, что хотя в него заложены большие возможности, большинство из них в настоящий момент не реализованы в браузерах. Это препятствует росту его популярности. После введения его полной поддержки этот формат может занять достойное место в числе «инструментов» web-дизайнера. Что нового мы узнали?В этом уроке мы познакомились с применяемыми в настоящее время форматами web-графики: GIF, JPEG и PNG. Нам стало известно, что форматы GIF и PNG наилучшим образом подходят для сохранения деловой графики (схем, диаграмм, чертежей), а также элементов страниц, содержащих большие однотонно окрашенные области. Формат JPEG использует сжатие с потерями и вносит в изображение искажения, но зато он позволяет достичь высоких степеней сжатия для полноцветных фотографий. Также мы на практике убедились в том, что для каждого конкретного изображения формат и степень сжатия следует подбирать индивидуально. Это позволит улучшить внешний вид страницы и снизить время ее загрузки на компьютер пользователя. [ Назад | Содержание | Дальше ] |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||
| ||||||||||||||||
| Copyright © CompDoc.Ru | ||||||||||||||||
| При цитировании и перепечатке ссылка на www.compdoc.ru обязательна. Карта сайта. |