Сейчас мы визуально спроектируем
диалоговую панель. Для этого вначале выбирете закладку "Resourse
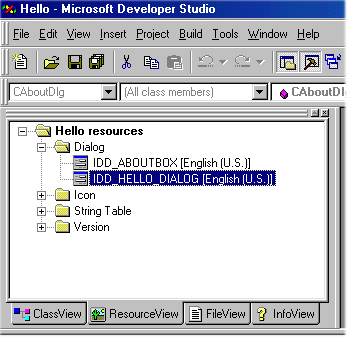
View" и раскройте пункт Hello Resource, как показано на рис. 1.5.

Здесь вы видите
две записи:
1) IDD_ABOUTBOX
2) IDD_HELLO_DIALOG
1) - это
название диалоговой панели ABOUT, а 2)- название гланой диалоговой панели.
Выполните щелчок по второй строчке(2) и справа появится, диалоговая
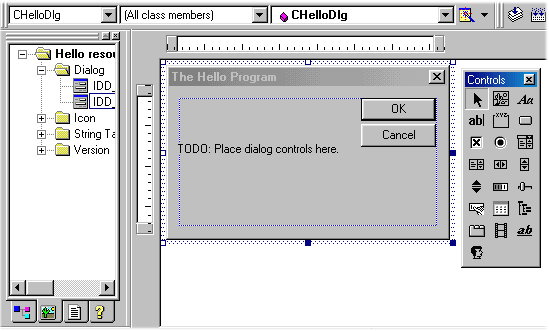
панель. В этом режиме вы можете ее редактировать (см. рис. 1.6).

Удалите из диалоговой
панели текст: "TODO:.." и две кнопки, для этого щелкните на эти
элементы и нажмите DEL. Теперь у вас чистая панель и вы можете
спроектировать ее на свой вкус.
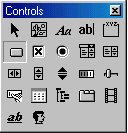
Cправа от диалоговой панели находятся элементы управления(если вы их не
видите, то зайдите в TOOLS->CUSTOMIZE, в закладке TOOLBARS, CONTROLS -
поставьте влажок). Вы можете редактировать панель в полном экране, для
этого зайдите в VIEW->FULLSCREEN.
Сейчас вы выберети в элементах
управления Button,

и
щелкните мышкой на диалоговую панель, которая должна выглядет, как
показано на рис. 1.6 .

Теперь выделите
кнопку мышкой, для этого нажмите на нее и отбуксируйте маркеры, чтобы
кнопка стала такой же, как на рис 1.6. После этого опять выделите кнопку
левым щелчком мыши, затем нажмите правую кнопку и в расрывшемся меню
выбирете Properties(настройки).
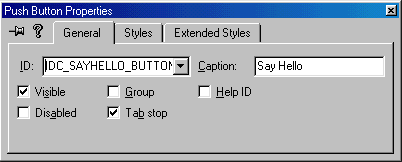
Выведется такая диалоговая панель (рис
1.7).

Вместо
текста IDC_BUTTON1 введите IDC_SAYHELLO_BUTTON, вы задали итендификатор,
по которому VC будет распознавать элелемент. В строке Captions(надпись),
введите название кнопки Say Hello.
Вставьте теперь еще одну кнопку
такого же размера, c ID - IDC_EXIT_BUTTON и Captions(надпись) Exit. Ваша
диалоговая панель должна выглядеть, как показано на рис. 1.8

Поздравляю, вы
закончили визуальное проектирование диалоговой панели!
Отныне все
свойства диалогового окна будут задавать таблицей, где будут указываться
свойства элементов диалога. К примеру для этого диалога, таблица будет
выглядеть так:
| Объект |
Свойство |
Установка |
| Dialog Box |
ID |
IDD_MYMSG_DIALOG |
|
Caption |
The SayHello Program |
| Push Button |
ID |
IDC_SAYHELLO_BUTTON |
|
Caption |
SayHello |
| Push Button |
ID |
IDC_EXIT_BUTTON |
|
Caption |
Exit |
|